Sprite Position and Direction
- PG on Revision to U1: Tailor this work on calculation so that we can use it to continue the project, making n rows of n tiles to fit the screen. 5.1 is arbitrary and without context. Treat stage costume as side info. Use xpos, ypos only to determine row and column in array the sprite has been dragged to. Ignore direction until needed. Build 5.2, 5.3 in context of locating sprite on array.
- Need to support students in learning geometry of angles and diagonals somewhere
- Paul, whatever you keep here, consider if they should be saving at the end. --MF
- Also, there was a GH comment suggesting that we "introduce the students to animation... This would be beneficial for their create task (ap exam final project)."
- MF: Consider including something like the python tutorial L, T, and checkmark problems...
- GH Feedback 10/27/15: LAb 5 as a whole just seems kind of disjointed. As if it is just various odds and ends
This lab will summarize, clarify, and extend the ideas you have been studying in Unit 1.
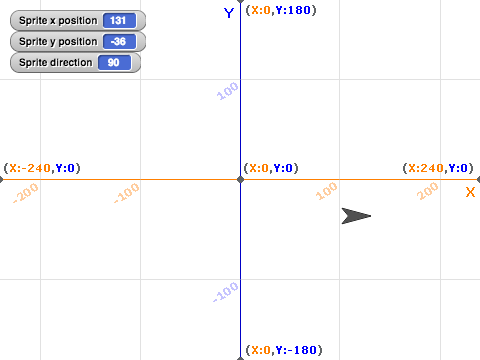
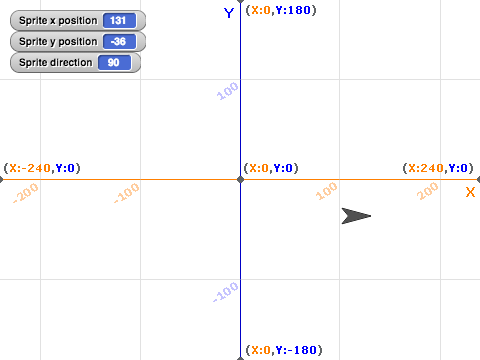
Your stage should look like this with axes, a grid, the origin, and 3 watchers: x position, y position, and direction.
Some programming languages treat the top left corner of the screen as the origin: coordinates get bigger as you move down and right, with no negative coordinates. snap uses the same coordinates you use in algebra.


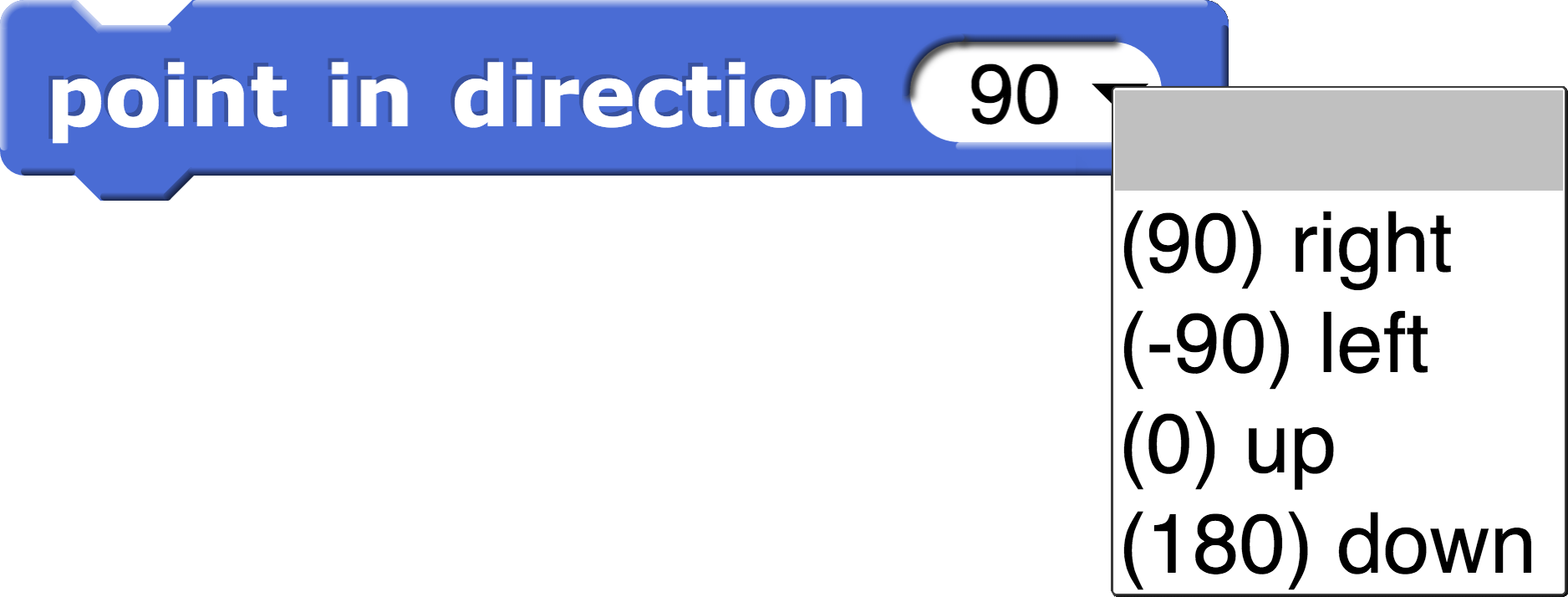
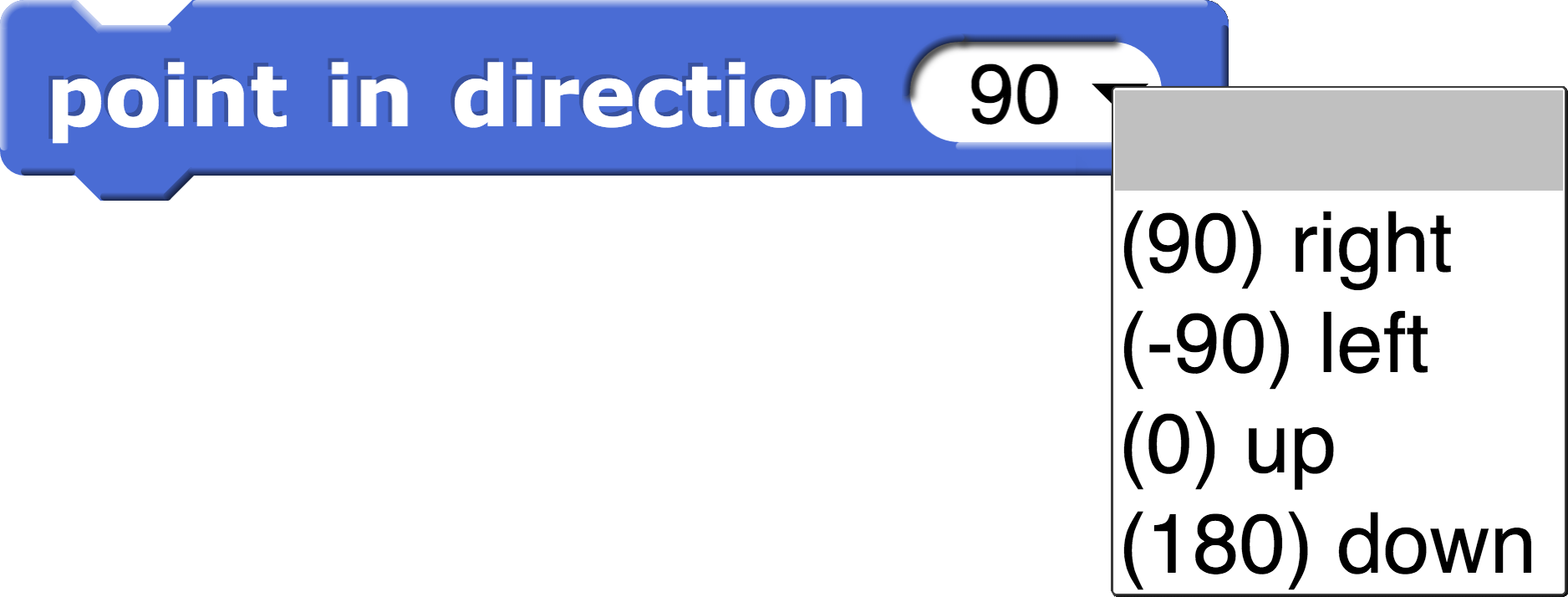
snap 's coordinates work the way you've learned in mathematics. Direction in snap works differently. snap uses 0 to mean "pointing North" (up) and 90 to mean "pointing East," (right) and so on. This is how compass directions are expressed.
(Mathematics uses a different convention: 0° for pointing in the positive direction along the x-axis, that is, toward the right, increasing as we turn counter-clockwise toward the north (90°) and beyond.)
- What are the position coordinates of the sprite in the image above?
- In what direction is the sprite pointing?
 .
.
 ,
,  , and
, and  blocks. That creates "watchers" on the stage, boxes that show the x and y coordinates of your sprite and the direction it is pointing.
blocks. That creates "watchers" on the stage, boxes that show the x and y coordinates of your sprite and the direction it is pointing.