
Writing HTML (Teacher's Choice)
Unlike Snap!, which is a general purpose programming language that can be used to develop a variety of algorithms, HTML is a special purpose programming language; it's designed for one specific task: designing web pages. HTML controls the layout and style of text and images on a webpage, but it doesn't allow for real programming like Snap! does. People use other languages like JavaScript to program algorithms into websites.
The fundamental skeleton of every HTML webpage looks like the code below. Browsers use HTTP to turn the HTML into the site you see. Notice that most of the HTML tags (like <head>) have a closing tag (like </head>) designating the end, and the relevant content goes between the two tags. (The color and indentation improve readability but are not necessary.)
<!DOCTYPE html>
<html>
<head>
<title>The Page Title Goes Here</title>
</head>
<body>
The page content goes here.
</body>
</html>

-
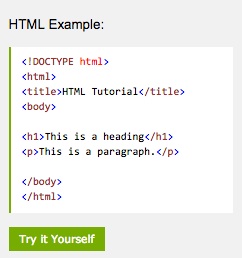
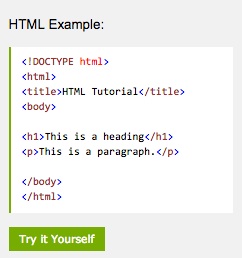
Experiment with this HTML example from w3schools.com. Write some HTML code inside the
<body> and </body> tags. You might add a second heading and more paragraphs.
- You can create various sized headings for your content using
<h3></h3> tags. (Try numbers 1-6.)
- You can add paragraphs with
<p></p>.
-
You can link to another webpage:
<a href="http://bjc.edc.org">BJC Website</a>
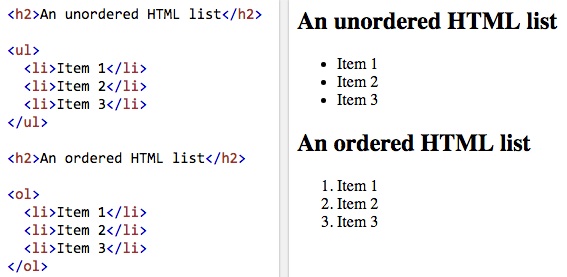
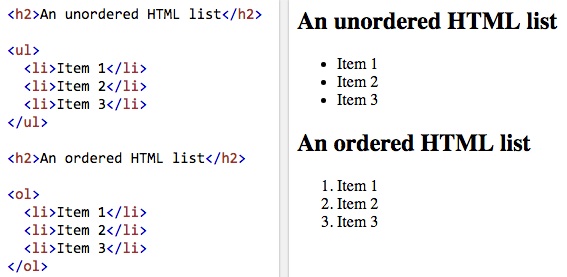
- You can create lists:

-
You can put comments in the HTML that will not show in the browser window using
<!-- and --> tags:
<!-- This is a comment. -->
- Find the "View Page Source" feature of your browser (try right-clicking or control-clicking a page, or look around in menus like "View" or "Developer").
 Look at the source code for a few different web pages and compare them to the pages. Make a list of the HTML formatting commands you can figure out. For example, what code makes text appear in bold or italics?
Look at the source code for a few different web pages and compare them to the pages. Make a list of the HTML formatting commands you can figure out. For example, what code makes text appear in bold or italics?
- Teach yourself more HTML with the w3schools HTML tutorial.
-
After learning more HTML, you could:
-
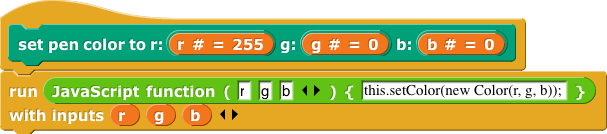
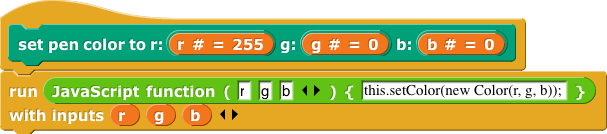
Snap! itself is written in JavaScript, and the
 block lets you extend Snap! by writing new blocks using JavaScript. Some of the Snap! libraries are written that way. You can experiment with this block by choosing "Libraries..." from the File menu, choosing "Set RGB or HSV pen color", and looking in the "Pen" palette.
block lets you extend Snap! by writing new blocks using JavaScript. Some of the Snap! libraries are written that way. You can experiment with this block by choosing "Libraries..." from the File menu, choosing "Set RGB or HSV pen color", and looking in the "Pen" palette.

- Check out p5.js, a web-based, JavaScript library of the visual graphics language Processing. Learn more with these examples and tutorials.


 Look at the source code for a few different web pages and compare them to the pages. Make a list of the HTML formatting commands you can figure out. For example, what code makes text appear in bold or italics?
Look at the source code for a few different web pages and compare them to the pages. Make a list of the HTML formatting commands you can figure out. For example, what code makes text appear in bold or italics? defines a new procedure called
defines a new procedure called  in Snap!.
in Snap!. is like the code below
is like the code below
 block lets you extend Snap! by writing new blocks using JavaScript. Some of the Snap! libraries are written that way. You can experiment with this block by choosing "Libraries..." from the File menu, choosing "Set RGB or HSV pen color", and looking in the "Pen" palette.
block lets you extend Snap! by writing new blocks using JavaScript. Some of the Snap! libraries are written that way. You can experiment with this block by choosing "Libraries..." from the File menu, choosing "Set RGB or HSV pen color", and looking in the "Pen" palette.