On this page, you'll build a simple game in which the player tries to click a character that's jumping around.
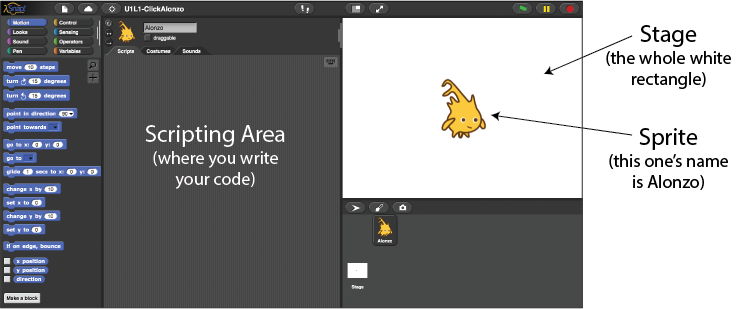
 This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.
This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.

You're going to program a game in which the goal is to click on Alonzo as he's moving around.

You can find blocks in palettes with their matching color. Drag one block underneath another to snap them together.
![when I am clicked, go to [random position]](/June2020bjc2/bjc-r/img/1-introduction/when-clicked-jump.png)

This is a computer program, also known as software. It's a very short one, but it'll get more interesting soon.
when I am clicked block and checking that the go to block moves with it.when I am (clicked) and not something else, and make sure that the second block says go to (random position) and not something else.Orange boxes contain important ideas. Read them carefully.



Blocks that look like this can be used to detect an event such as clicking on the sprite, pressing a key, or clicking the green flag button ( ). They tell the script to start when that event occurs. Because these blocks can sit only on top of a script (as a way to start the script), Snap! programmers call them "hat blocks." Using events to control a program is called event-driven programming.
). They tell the script to start when that event occurs. Because these blocks can sit only on top of a script (as a way to start the script), Snap! programmers call them "hat blocks." Using events to control a program is called event-driven programming.
Not every script needs a hat block; you can also run a script by clicking on it.
when I am (clicked) and when (space) key pressed in the yellow Control palette, and see what other choices are in their drop-down menus.It's a good idea to save your project every so often.
 .
.
The game isn't much fun if Alonzo just sits there waiting to be clicked. Once you've clicked him, he should keep jumping around on his own. To make Alonzo keep moving around, you need a block that says "do this forever." And there is a block that does it:


forever block will repeat until you click the red stop sign,  , or stop the script in some other way.
, or stop the script in some other way. block to slow him down. Try your program, and increase or reduce the wait time if you like.
block to slow him down. Try your program, and increase or reduce the wait time if you like.
wait block goes in your script matters. Do you want the script to wait one time or each time Alonzo moves?
I've always been mixed about whether to put these in an LI or not, and I think we've been inconsistent. Here, I think it's nice to put it in an LI. As a general rule, I could see myself being content with, "it goes in an LI if it's a left-aligned, icon with the text, and it doesn't if it's right-aligned as a mini-icon." Thoughts, Brian? --MF, 11/11/19
I think in 1.1 we make it a LI but after that we use the small icon, introducing it explicitly the first time. But (a longer discussion) I think all the small icons should go on the left, not the right. -bh
I think this box should stay where it is and should be narrower green. And that makes me want to split off color from width in the CSS, and that's a cross-course find and replace that I'm only going to do after a convo with BH. --MF, 11/8/19
I don't think you have to sweep through the entire curriculum. You can just program the existing CSS styles as abbreviations for a combination of styles, e.g., "sidenoteBig" abbreviating "medium paleYellow right" or something. -bh
I don't want to tackle this until we sort out our other design concerns. --MF, 1/21/20