MF: cut down on words
The TIF part B requires edits since the last Snap update. --MF, 7/16/19
-
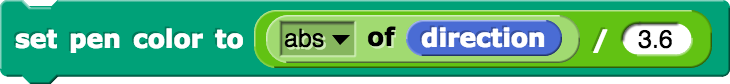
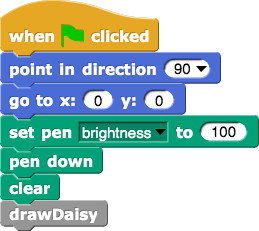
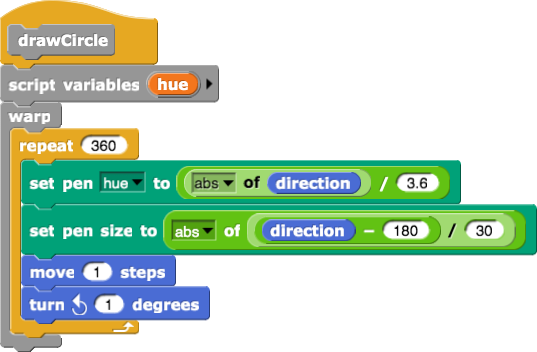
Here's what worked for me, but I also think we shouldn't be so prescriptive in a TIF (If we want to offer code, perhaps we should just give the image of the instrution or maybe so something like in the Vaníček stuff?).


- Also, there is still camelCase in the solutions for this lab... --MF, 7/16/19