ST EK List:
1.1.1 Apply a creative development process when creating computational artifacts. [P2]
1.1.1A A creative process in the development of a computational artifact can include, but is not limited to, employing nontraditional, non-prescribed techniques; the use of novel combinations of artifacts, tools, and techniques; and the exploration of personal curiosities.
1.1.1B Creating computational artifacts employs an iterative and often exploratory process to translate ideas into tangible form.
1.2.1 Create a computational artifact for creative expression. [P2]
1.2.1A A computational artifact is anything created by a human using a computer and can be, but is not limited to, a program, an image, audio, video, a presentation, or a web page file.
1.2.1B Creating computational artifacts requires understanding and using software tools and services.
1.2.1D A creatively developed computational artifact can be created by using nontraditional, non-prescribed computing techniques.
1.2.1E Creative expressions in a computational artifact can reflect personal expressions of ideas or interests.
1.2.3C Combining or modifying existing artifacts can show personal expression of ideas.
1.3.1 Use computing tools and techniques for creative expression. [P2]
1.3.1C Digital images can be created by generating pixel patterns, manipulating existing digital images, or combining images.
5.1.1B Programs developed for creative expression, to satisfy personal curiosity, or to create new knowledge may have visual, audible, or tactile inputs and outputs.
Graphics and Art
Ruthless Suggestions from Al
- This could turn into a project of the kind Brian talks about. Just give them the bones and turn them loose. It’s about bringing together what they know, not about learning new ideas.
- I agree. This page feels overdone. I'd drop #1 and #2 (or put them in yellow if we really need them), keep the orange, drop #3, move #4 up to the top as #1 (but drop the second sentence), drop #5, keep TIF A, drop TIF B, keep something like TIF C but don't give the answer just the idea, drop D, and merge E with C but trim it down. --MF, 5/16/18
 with another pair.
with another pair. If you see some feature or code that you like, build something like it in your own program.
-
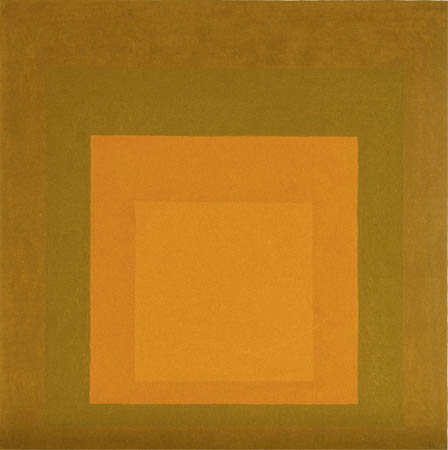
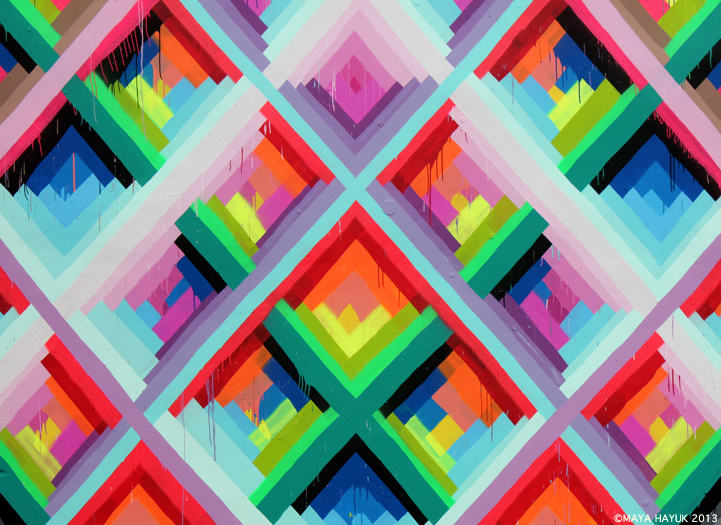
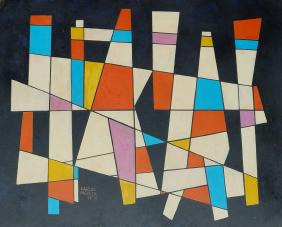
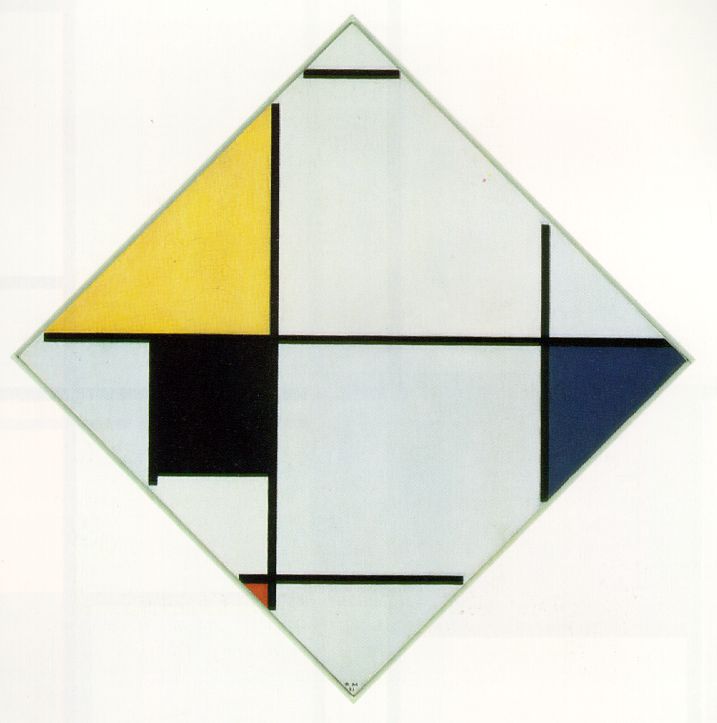
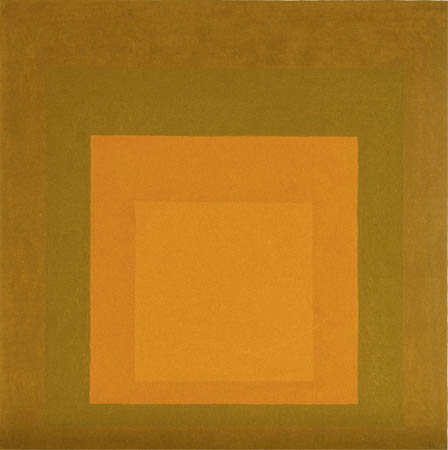
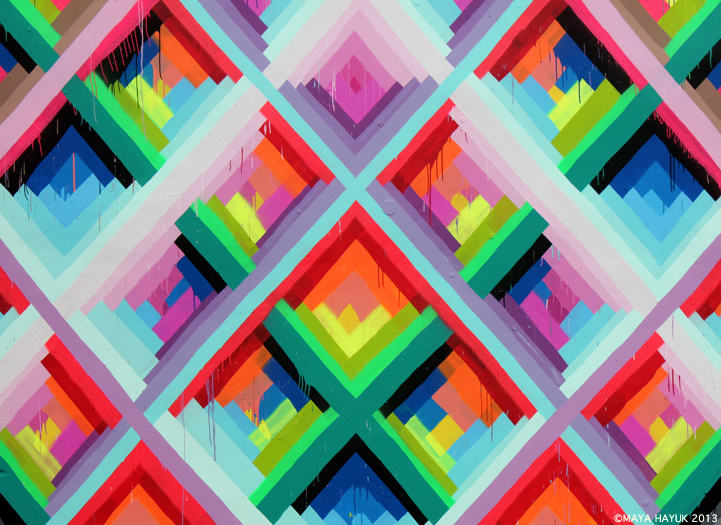
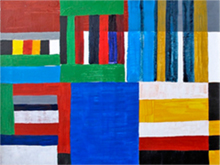
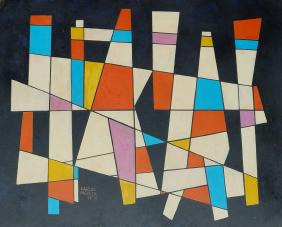
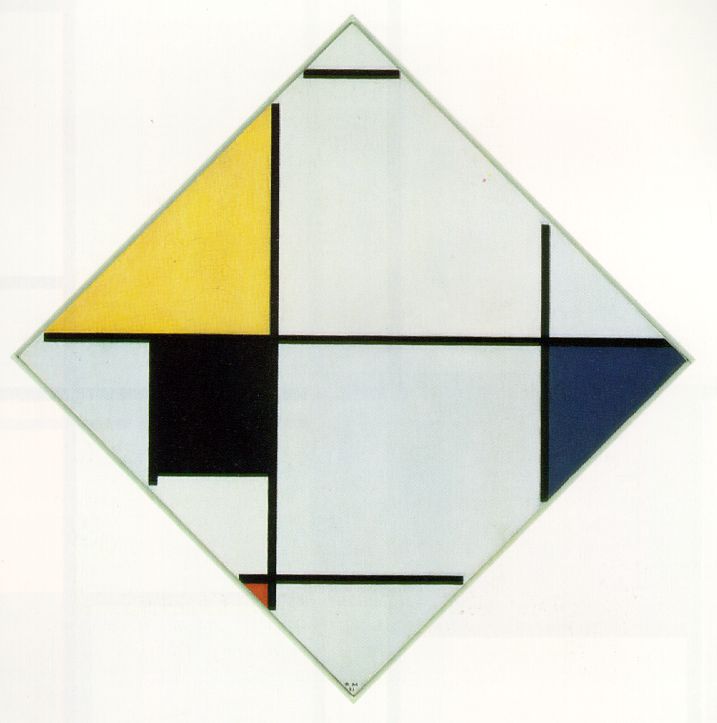
Look up the works of artists like Josef Albers, Maya Hayuk, Vassily Kandinsky, Atta Kwami, Kazimir Malevich, Carlos Merida, Piet Mondrian, Alma Thomas, and Theo van Doesburg to get inspiration to create new art in your own style.








.jpg)
-
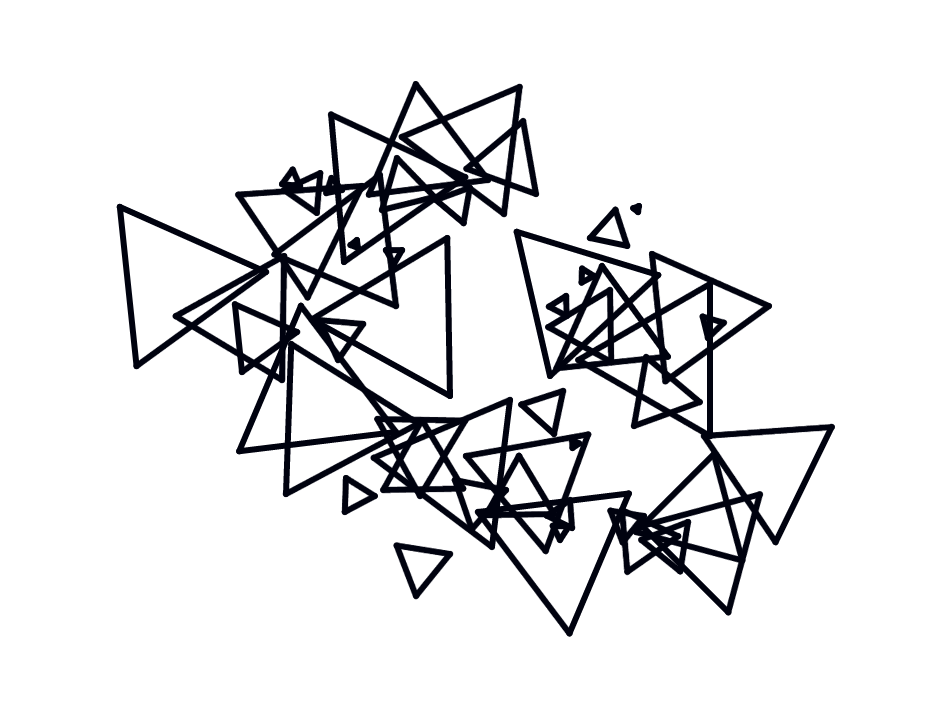
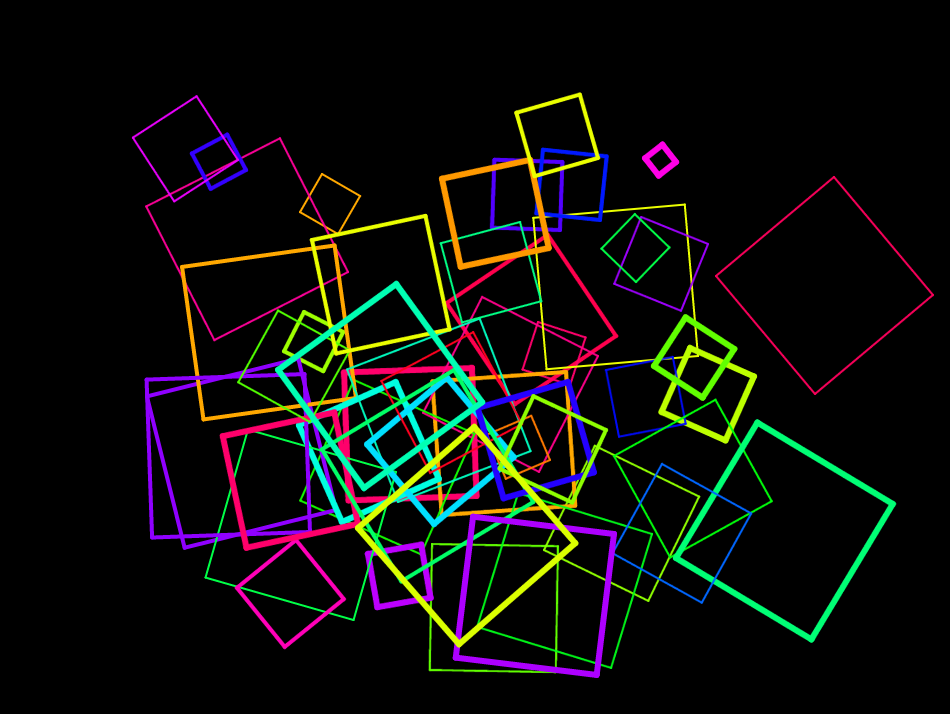
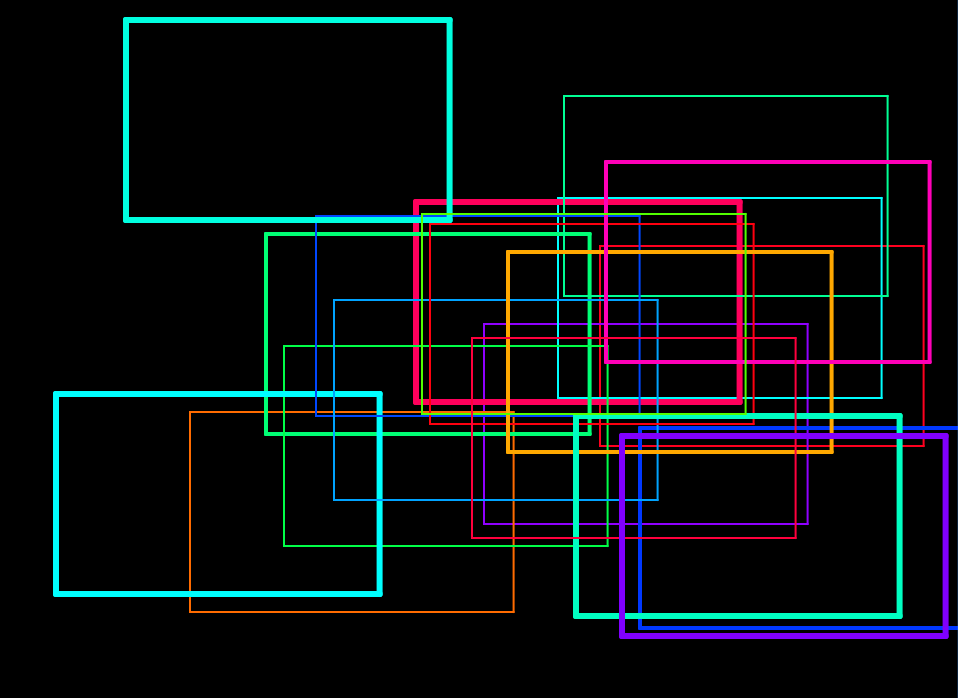
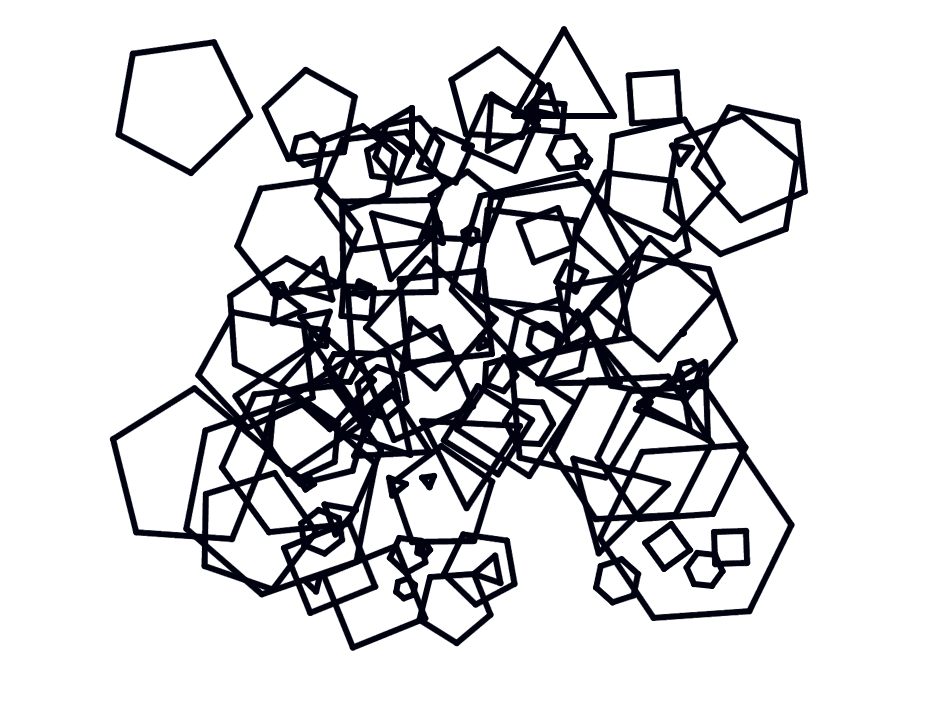
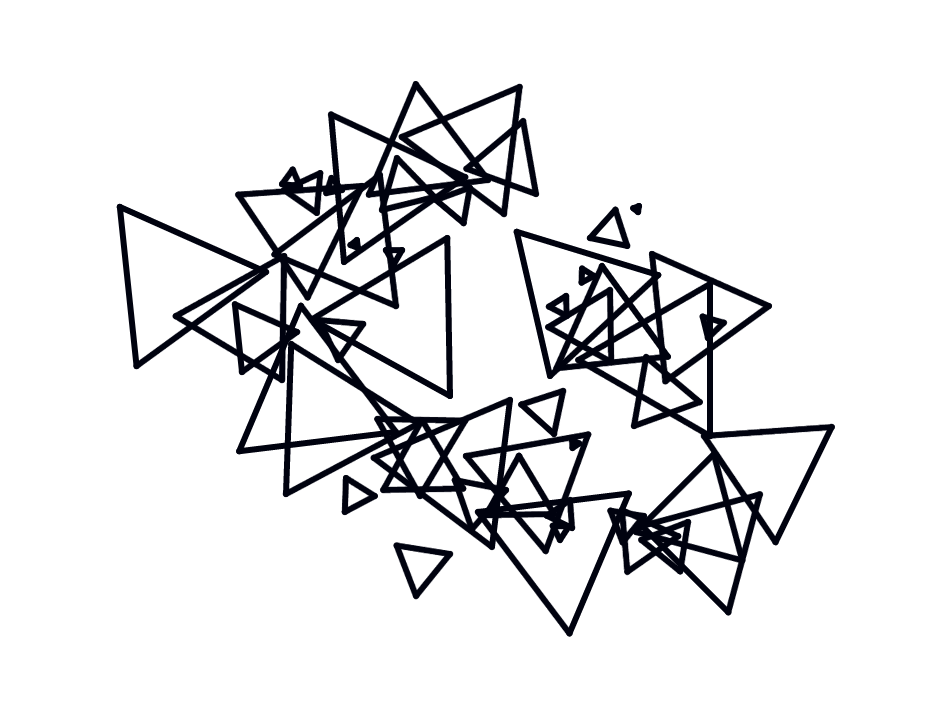
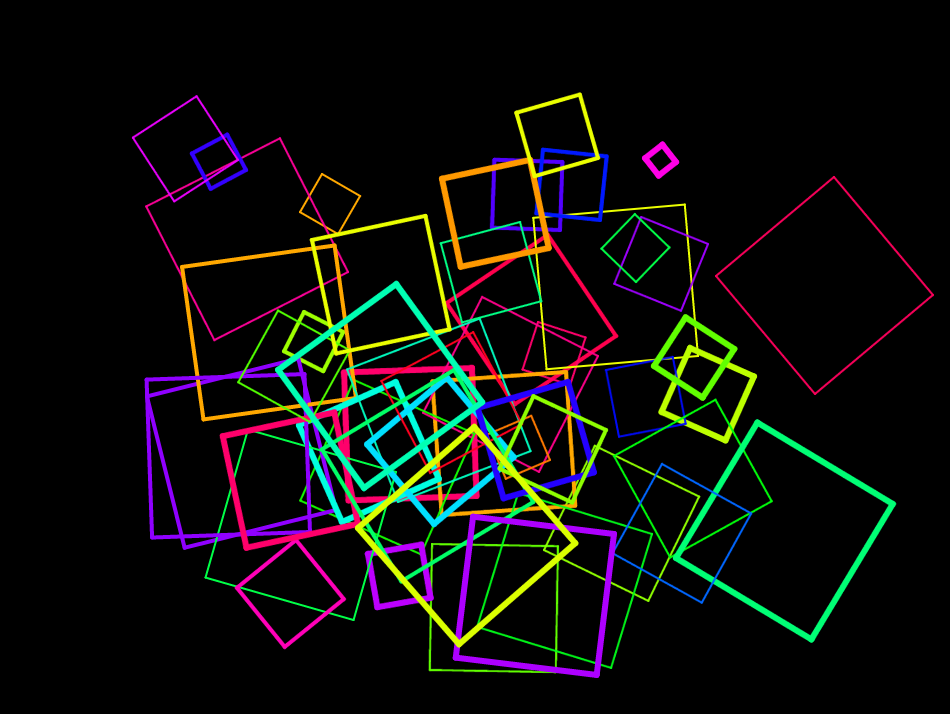
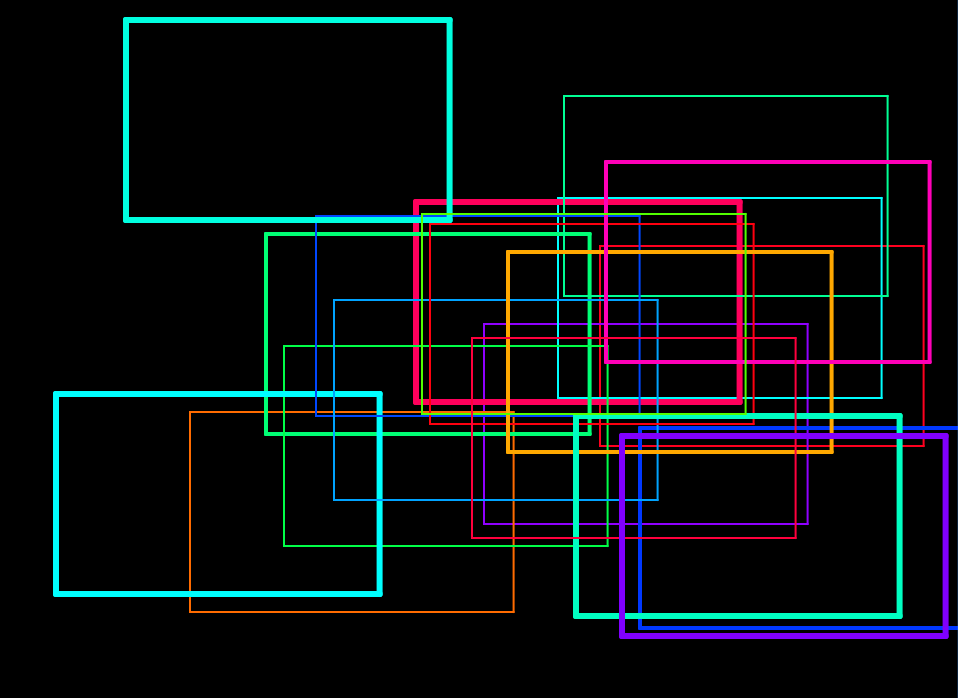
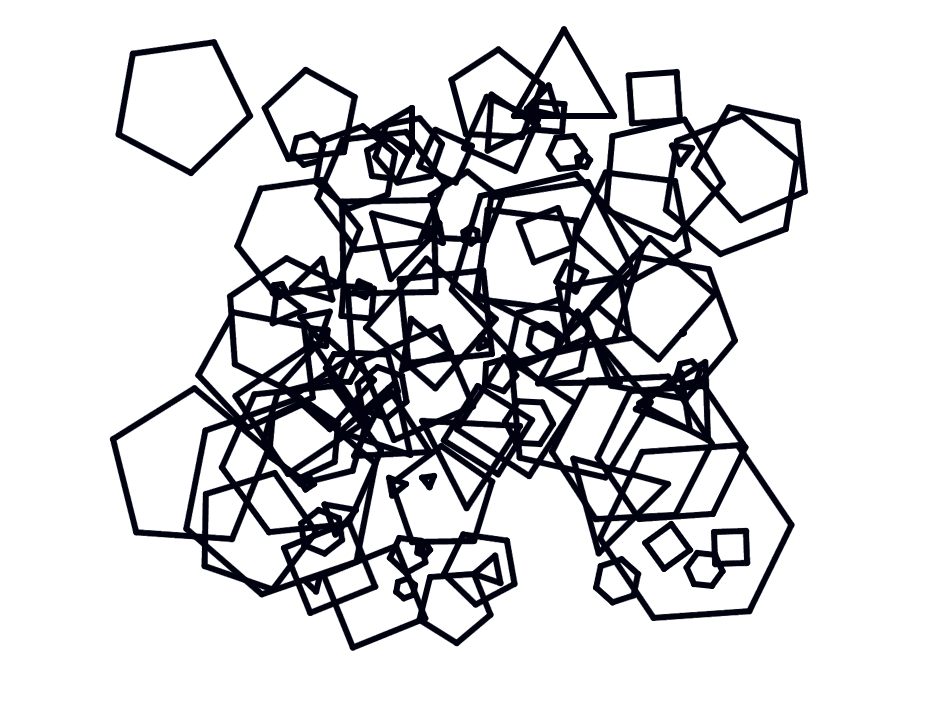
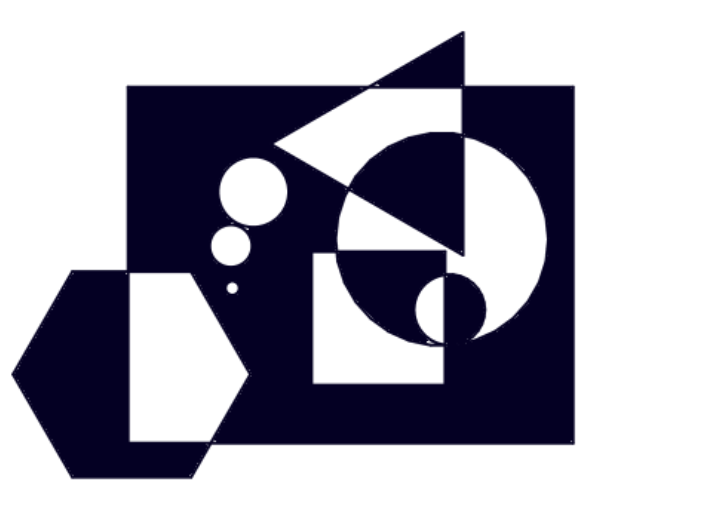
Below are some other ideas that use randomness, color and other artistic elements. Create your own art that incorporates randomness in some way.
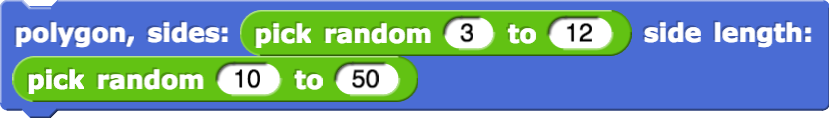
Here is one way you can add randomness to your art:





-
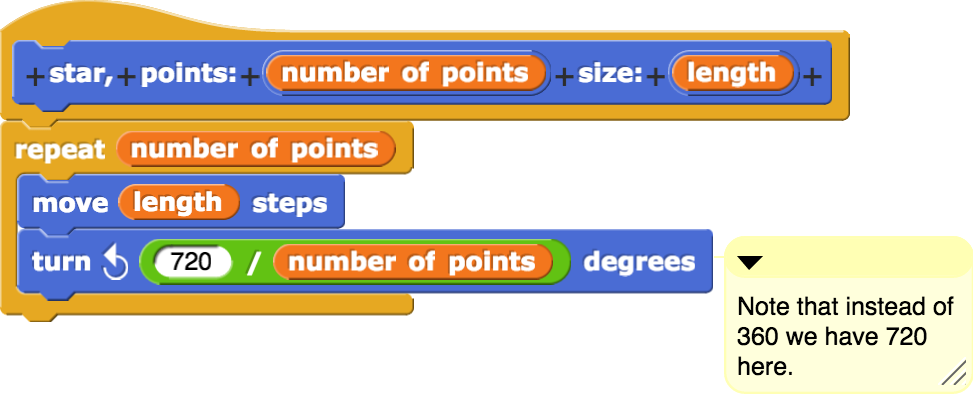
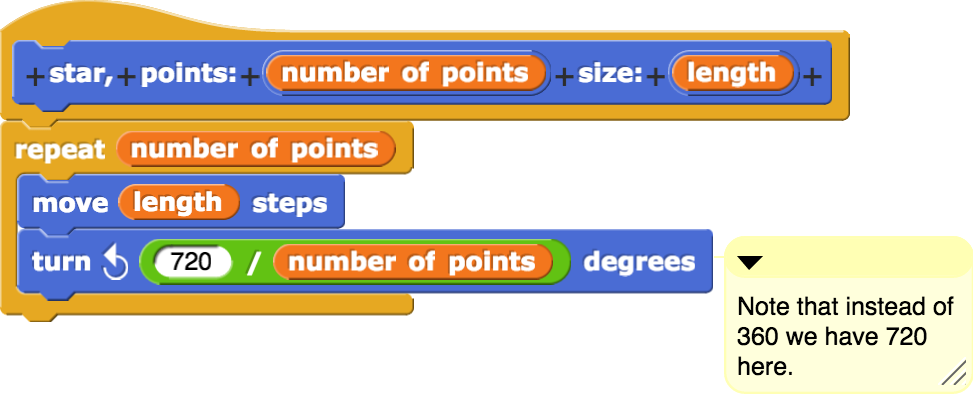
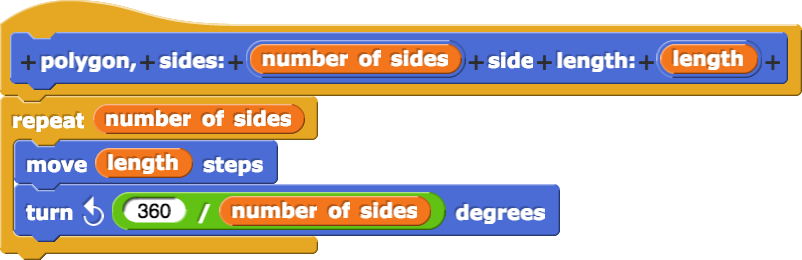
You can modify your polygon block to create stars that you can use in your art work.


-
Use what you already know to draw a flag you like.

-
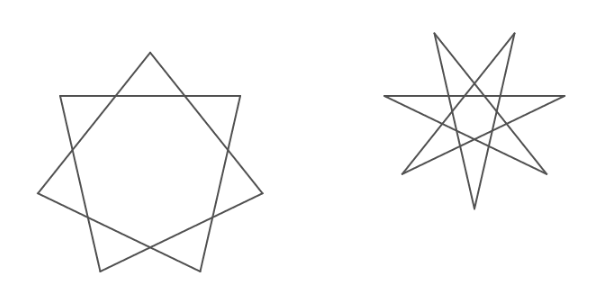
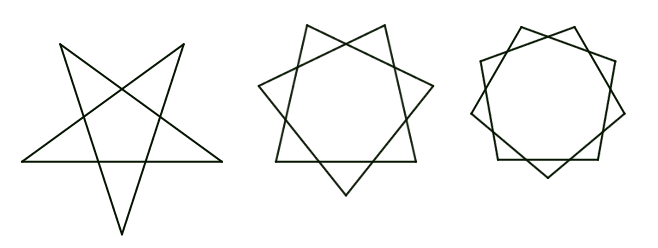
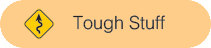
Experiment with two kinds of seven-pointed stars:


- Figure out how to change your
star block so that it can draw either kind. (You'll have to add another input.)
- Is there a third kind of seven-pointed star? Why or why not? Discuss this with your partner and maybe with another pair.
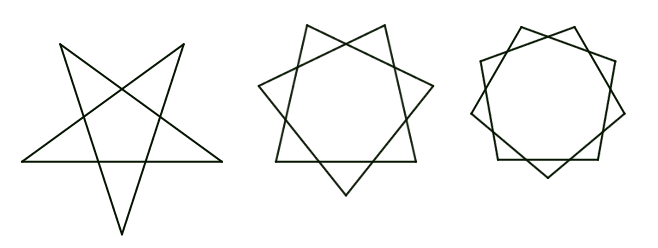
- How many kinds of nine-pointed stars can you make? Draw them all with your
star block.
- How many kinds of six-pointed stars are there? Draw a six-pointed star by hand, then try it with your
star block. Explain the results.
- How many kinds of eight-pointed stars can you make?
- Work with your partner to come up with a general theory of stars, so you could predict how many kinds of 98-pointed stars you can make without trying them all.
![Star cycle Star cycle]()




















.jpg)