ST EK List:
1.1.1A A creative process in the development of a computational artifact can include, but is not limited to, employing nontraditional, non-prescribed techniques; the use of novel combinations of artifacts, tools, and techniques; and the exploration of personal curiosities.
1.2.1A A computational artifact is anything created by a human using a computer and can be, but is not limited to, a program, an image, audio, video, a presentation, or a web page file.
1.2.1D A creatively developed computational artifact can be created by using nontraditional, non-prescribed computing techniques.
1.2.1E Creative expressions in a computational artifact can reflect personal expressions of ideas or interests.
1.2.3C Combining or modifying existing artifacts can show personal expression of ideas.
1.3.1C Digital images can be created by generating pixel patterns, manipulating existing digital images, or combining images.
5.1.1B Programs developed for creative expression, to satisfy personal curiosity, or to create new knowledge may have visual, audible, or tactile inputs and outputs.
5.5.1H Computational methods may use lists and collections to solve problems.
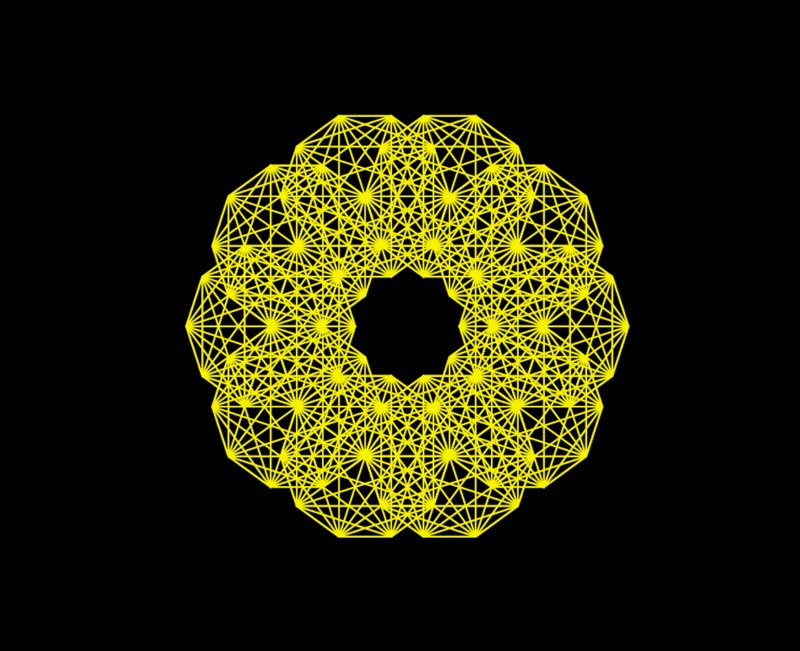
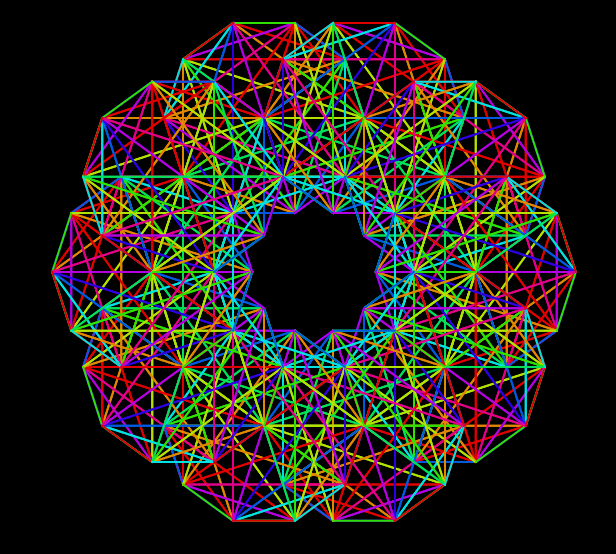
Mandala Design
On this page, you will create a design called a
mandala.

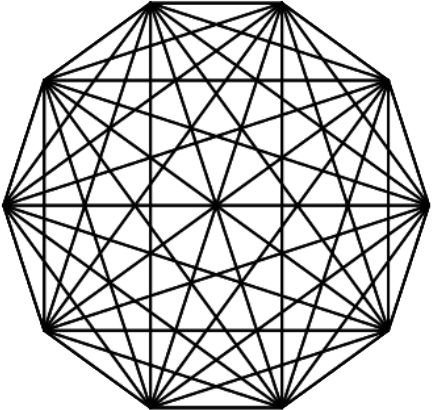
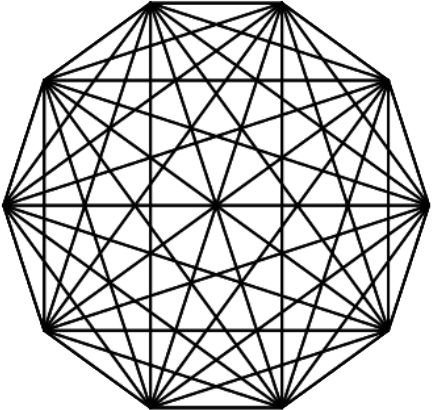
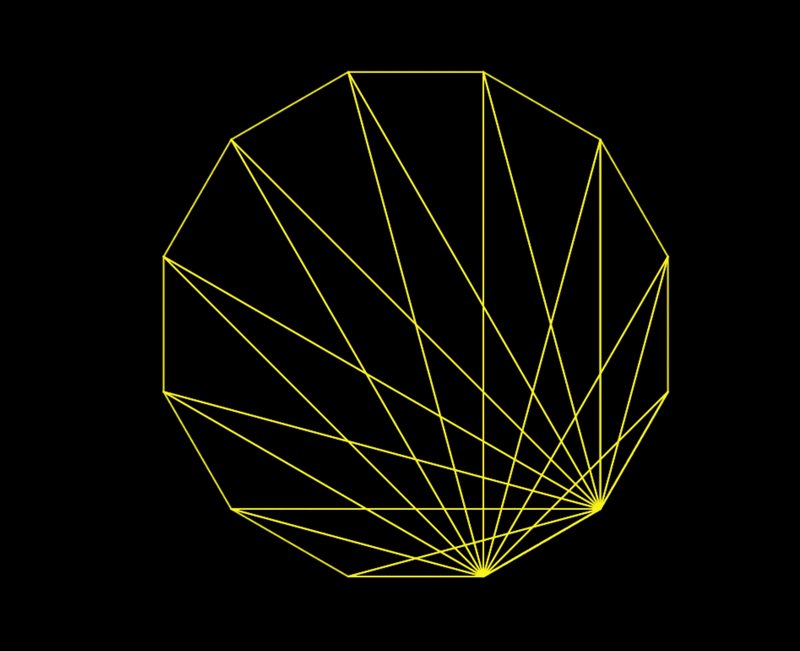
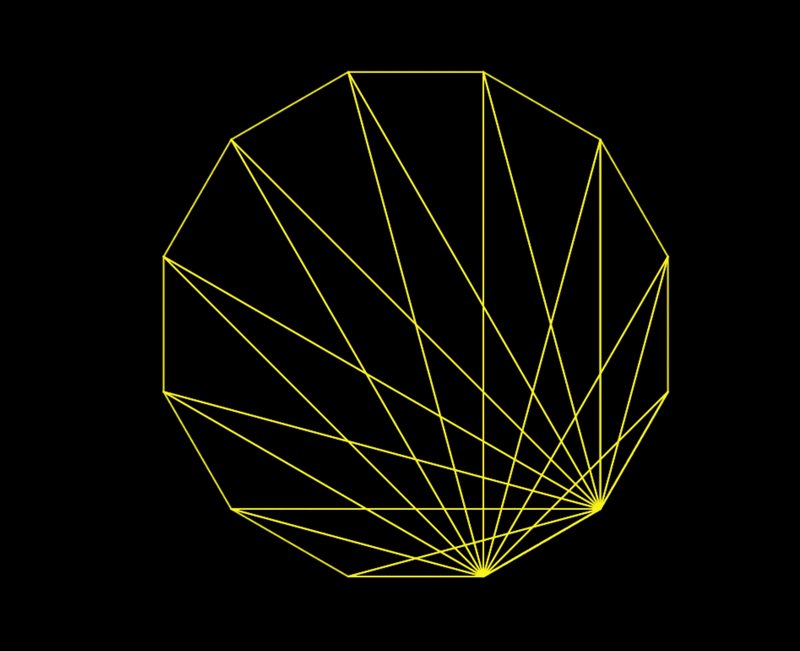
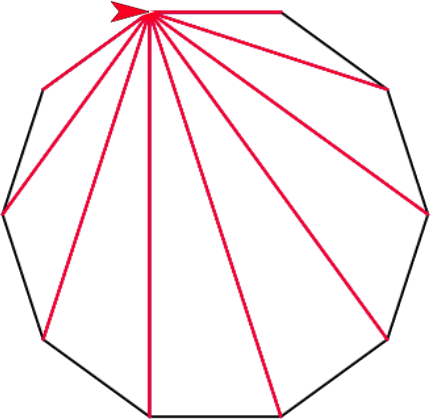
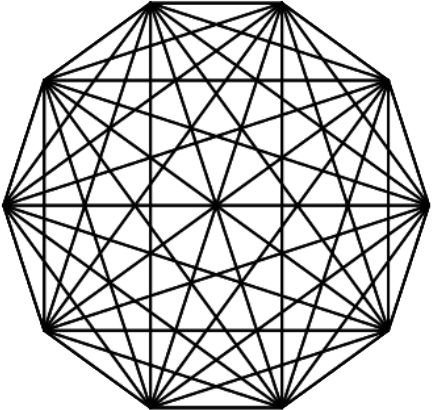
 Before you open Snap!, figure out a possible algorithm for drawing this mandala:
Before you open Snap!, figure out a possible algorithm for drawing this mandala: 
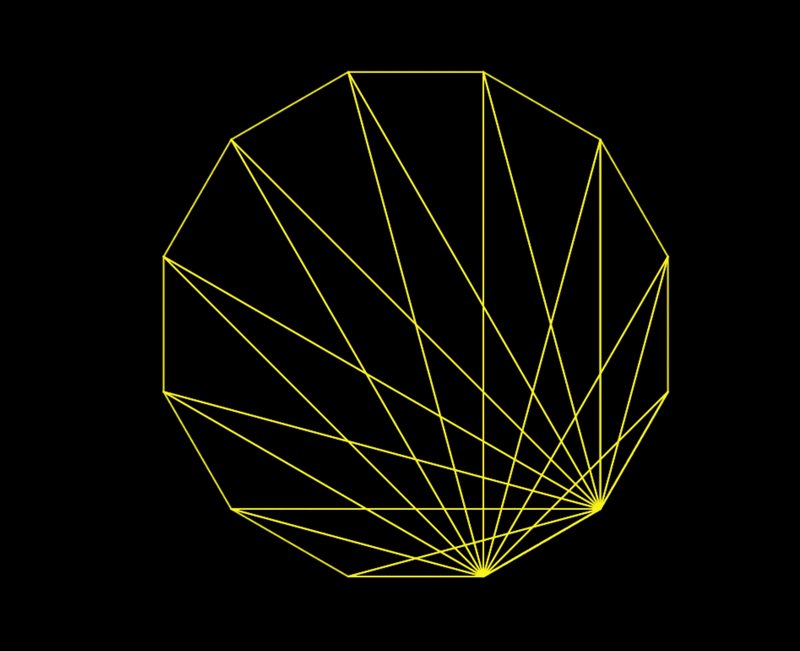
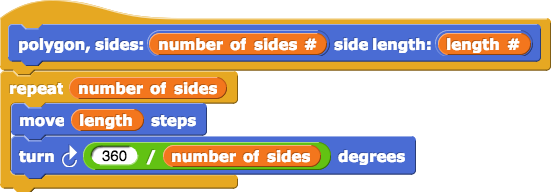
Alphie: The outside of the mandala is a 10-sided polygon. We already created a block to draw a polygon, but connecting the vertices will be a pain.
Alphie opens their polygon project.

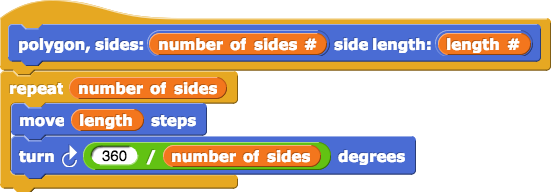
Betsy: So let's make our polygon block store
each vertex as a point while it draws the polygon. We listed points as we clicked on them. This is the same, but with the program generating the points.
Gamal: Right! Set up a empty list variable first, and then use
to().png)
inside the
polygon block.
Alphie: Global variable or a script variable?
Gamal: Well, we need to use it inside polygon and in the script that draws the mandala, so I'd make it global so multiple scripts can access it.
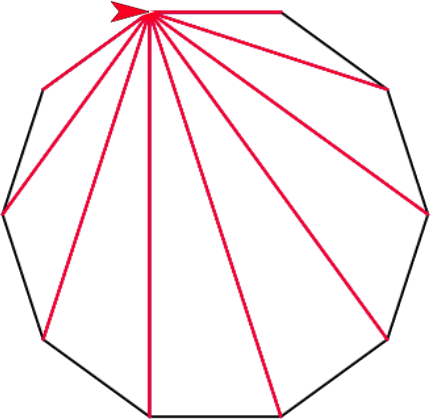
Betsy: I have an idea for the part of the program that actually draws the diagonals.
Betsy sketches this:

Gamal: Smart! We'll draw all the diagonals from one vertex as a subproblem.
Alphie: Perfect! Pick one vertex and use for each to connect just that one to each other vertex. After that, it's easy! We can use that block on each vertex.
Debugging with 
You can use
pause all to place breaks in your code so you can see what's happening along the way. In this animation, the programmer runs their code with
pause all inside it and then clicks the yellow Run/Pause button next to the Green Flag (

/

) to move through the code up until a
pause block is reached again. In this example, there is only one script running, but
pause all will pause
every script that is running until the yellow Run/Pause button is clicked.
![Animation on how to use pause all block Animation on how to use pause all block]()
Problem decomposition is the process of solving a complex problem by building small tools and combining them to make bigger ones.
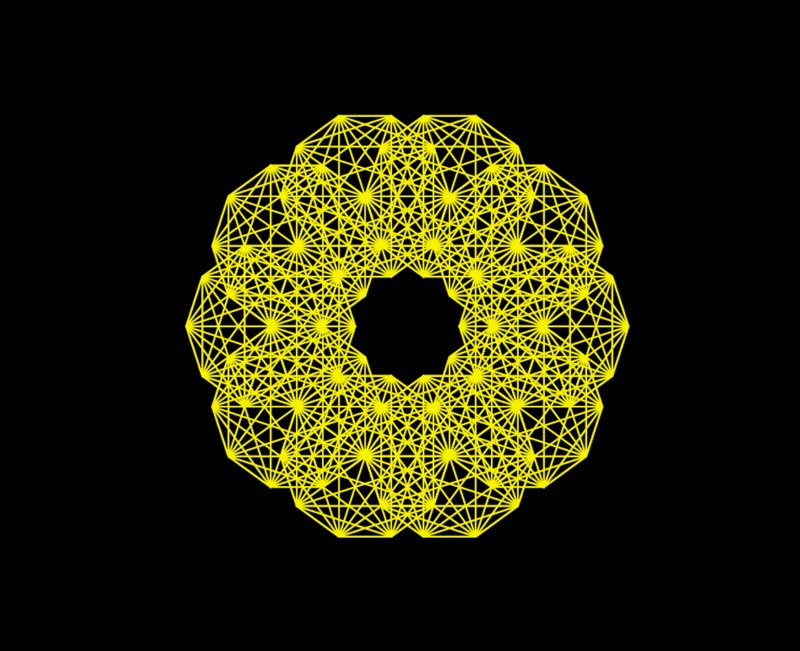
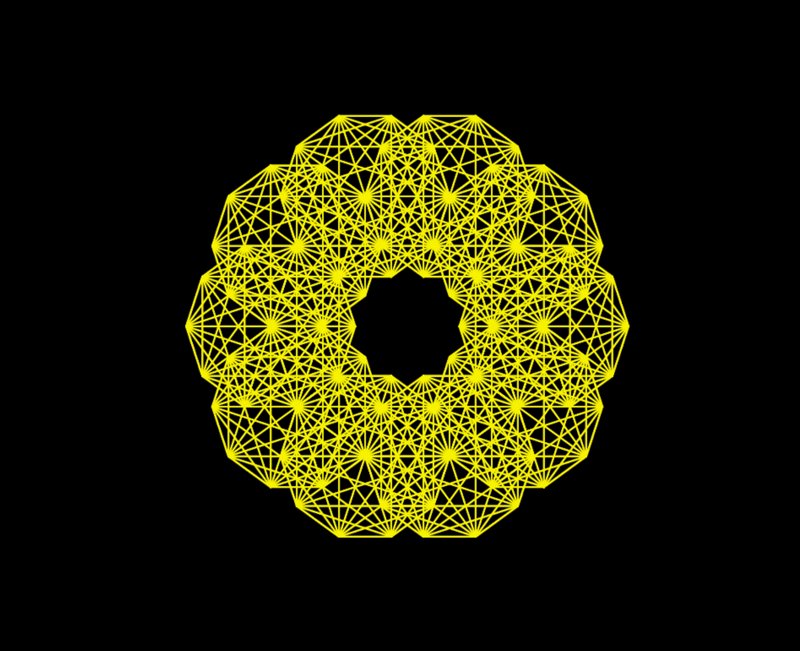
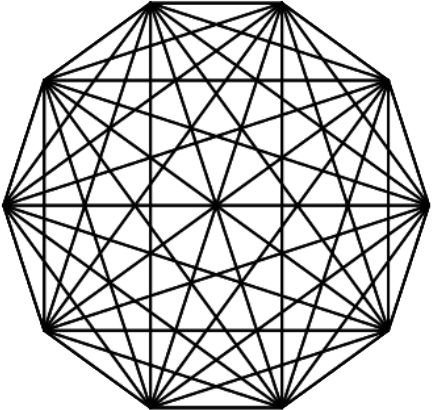
- Now build your own program to draw
 by decomposing the problem into manageable small parts.
by decomposing the problem into manageable small parts.
-
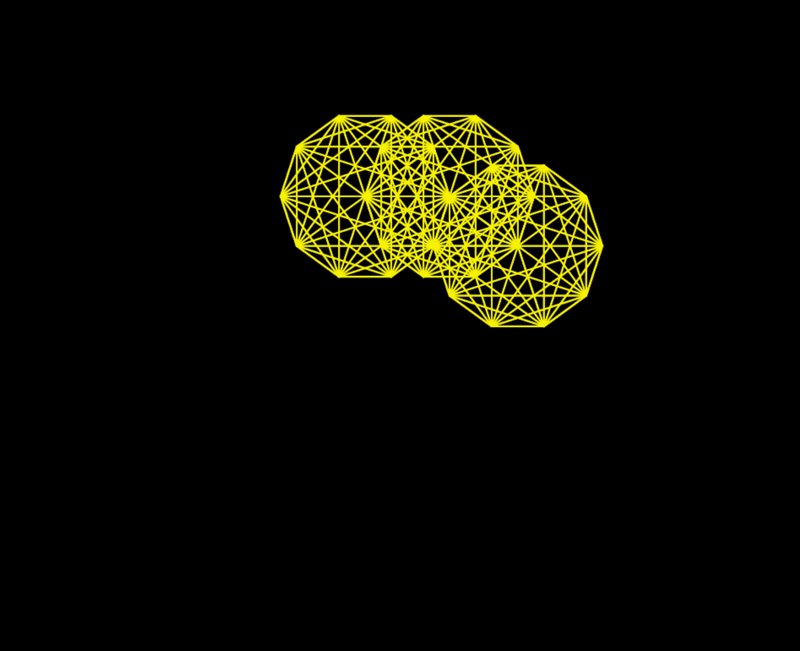
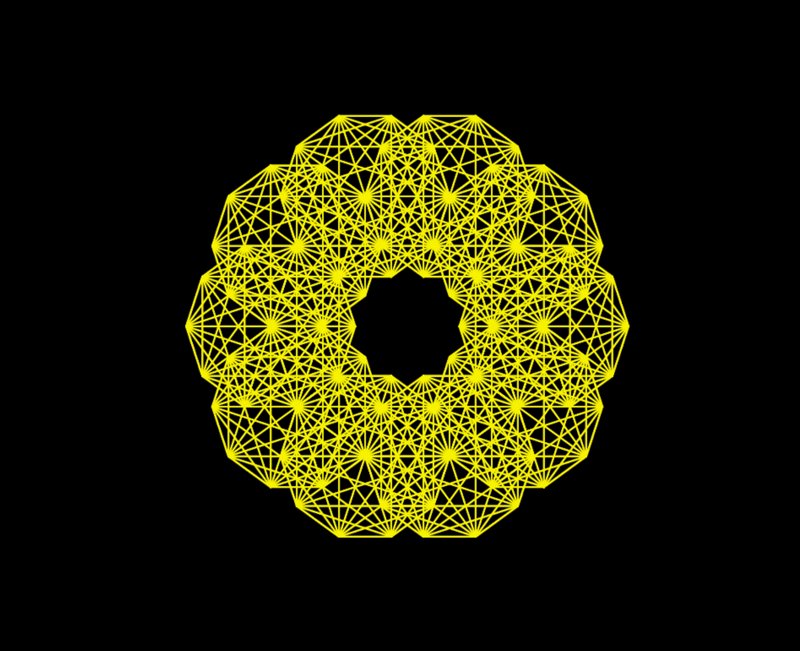
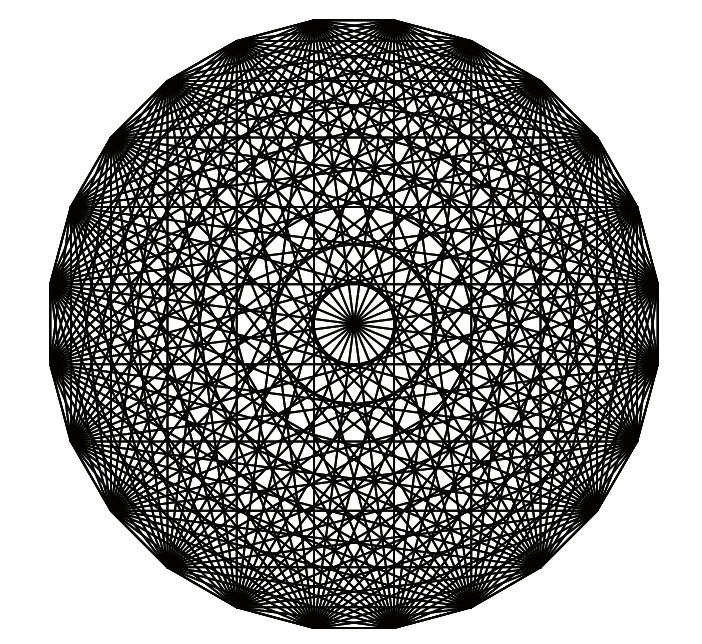
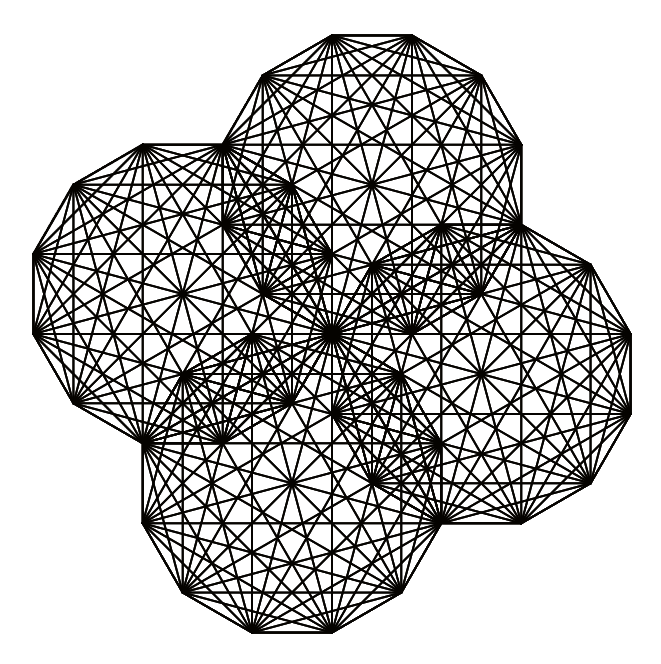
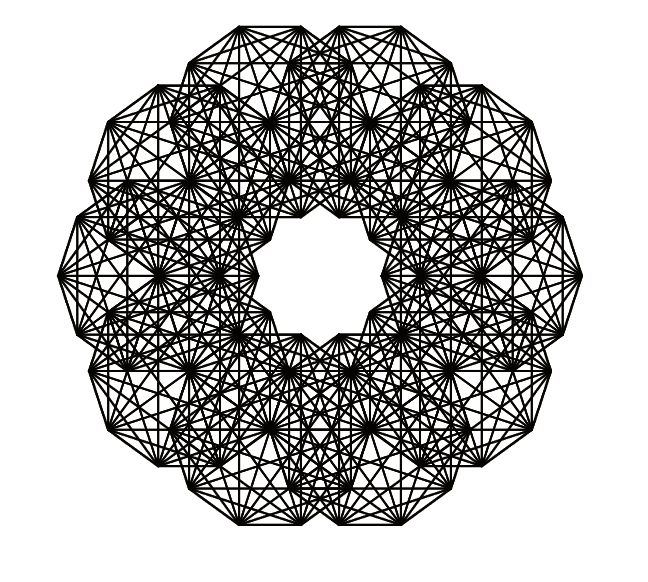
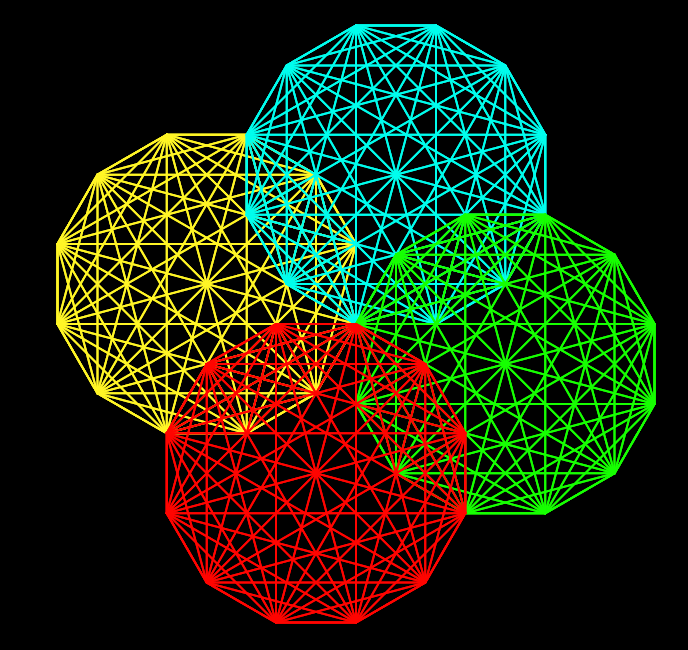
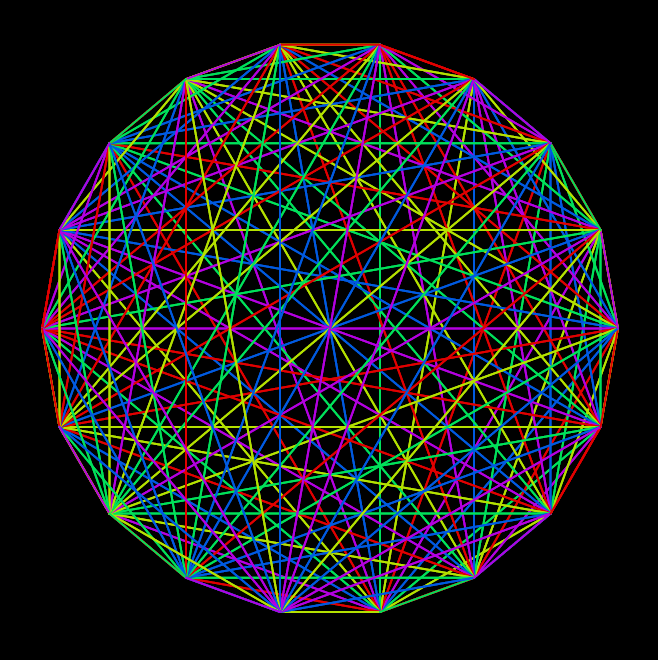
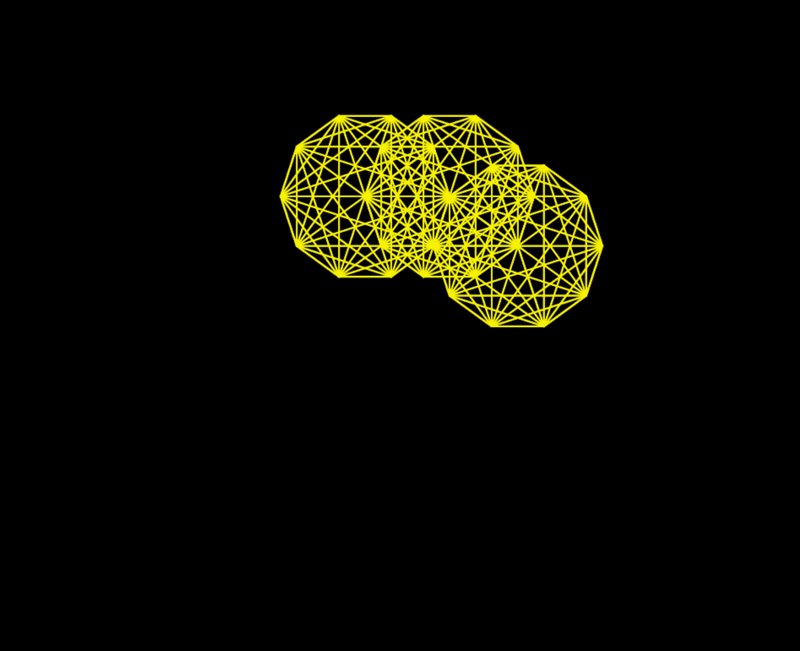
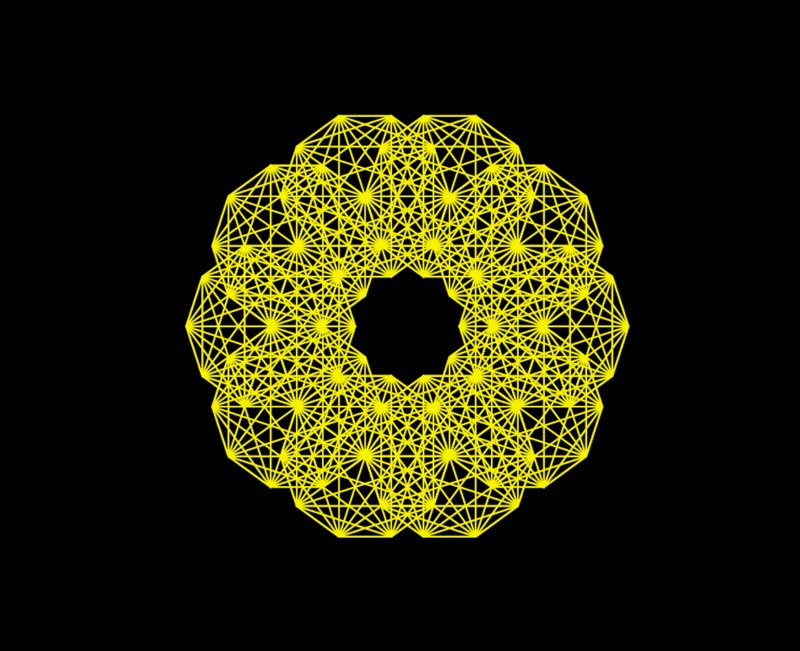
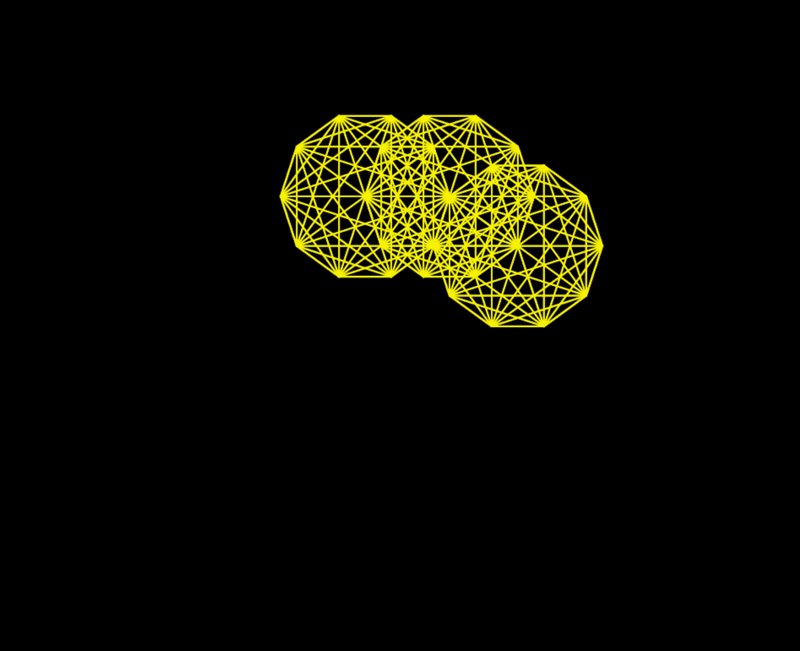
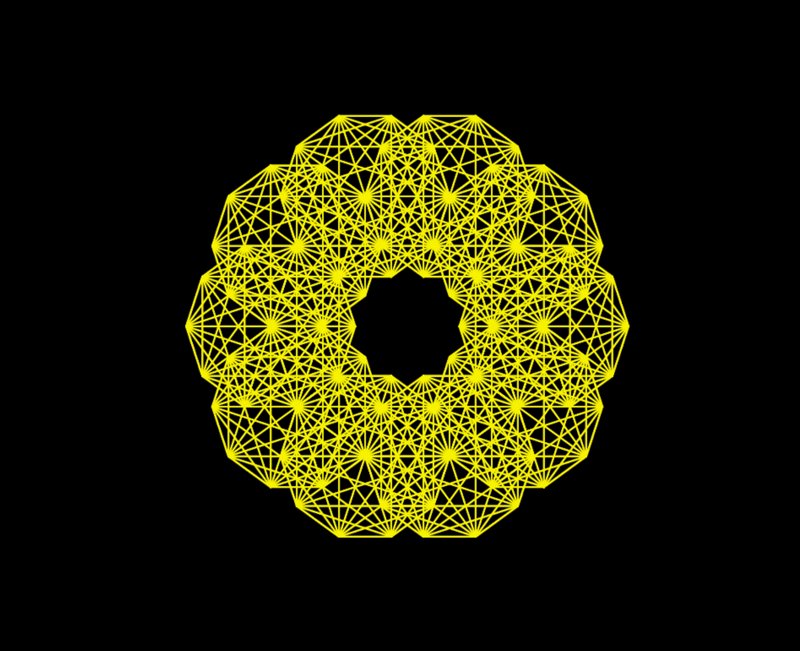
Here are some variations. Create your own.






-
Some cultures see mandalas as symbols of interconnectedness and harmony. Do some research on mandalas across different cultures and present your findings to your classmates. Try writing programs to reproduce some that you find.





 /
/ ) to move through the code up until a
) to move through the code up until a  by decomposing the problem into manageable small parts.
by decomposing the problem into manageable small parts.