
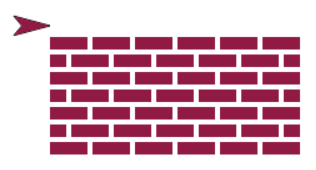
In this project, you will use abstraction to draw a brick wall.


In this project, you will use abstraction to draw a brick wall.

Any good programming language might have many tools for drawing and moving, but it wouldn't make sense to have special tools for drawing bricks because most programs don't involve bricks. That's the sort of tool you make yourself when you need it.
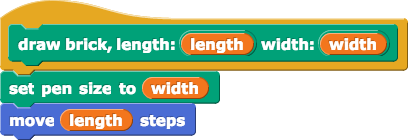
Creating a special  block lets you use procedure names related to the problem you are solving (like
block lets you use procedure names related to the problem you are solving (like draw brick), rather than the general-purpose procedures (like move) that the computer uses for all kinds of tasks.
A picture of a brick is just a rectangle with a brick red color. However, there's no draw rectangle block in snap. One way to draw one is by thinking of a rectangle as a very thick line. Here's the idea:

The  block isn't built into Snap!. In projects without it, you can set the "Flat line ends" in the
block isn't built into Snap!. In projects without it, you can set the "Flat line ends" in the  menu.
menu.
Ordinarily, Snap! draws thick lines with rounded ends:  . That's often the best choice, and you can see why below. But for bricks, we want flat line ends:
. That's often the best choice, and you can see why below. But for bricks, we want flat line ends:  .
.

flat vs. rounded line ends
You'd like the "top level" block to be something like this:

Getting there involves problem decomposition: breaking the problem into smaller pieces.
There are two kinds of rows, so we make blocks that specialize in each:


draw brick to make blocks  and
and  .
.Once you have rows A and B the same length, you are ready to write the  block.
block.
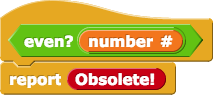
even? block and use it to write the  block. You may wish to revisit Unit 2 Lab 1 Page 4: Importing Greet Player into Another Program to review importing of blocks and Unit 2 Lab 3 Page 1: What's a Predicate? for the
block. You may wish to revisit Unit 2 Lab 1 Page 4: Importing Greet Player into Another Program to review importing of blocks and Unit 2 Lab 3 Page 1: What's a Predicate? for the even?block. Read the Debugging Dependencies section below and test your new block to make sure it works properly.

You created your even? block using another custom block, divisible by?. You must export both blocks in order for even? to work properly when you import it into your Brick Wall project.
If you ever see this red Obsolete! block in code you have imported, it means that a required block was not exported. You'll want to go back to the original project and export again being sure to select all of the blocks needed by your custom blocks.
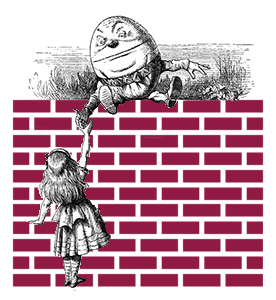
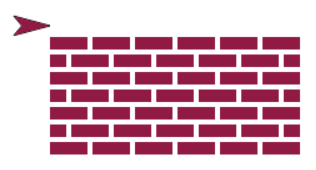
draw Brick Wall (and as needed to row A and row B) for: