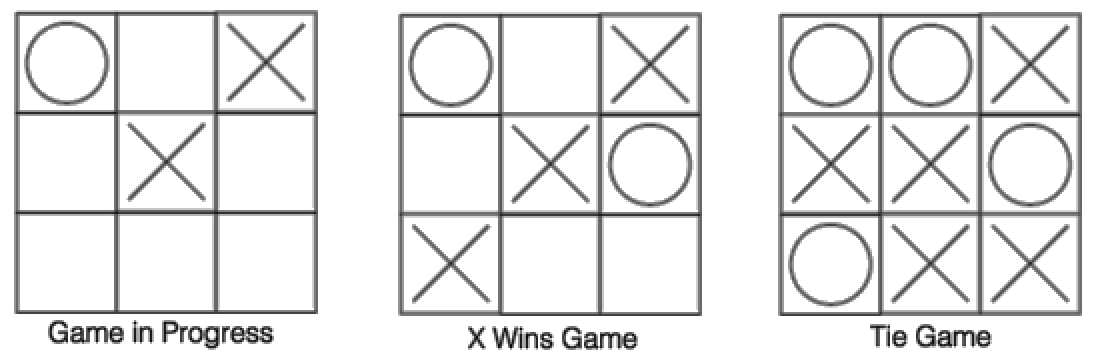
In this yearlong project, you will develop a program that plays Tic-Tac-Toe as well as you do.
On this first page, you display a Tic-Tac-Toe board and let two human players enter moves.

Why here? Multithreading is an important technique for dealing with complexity.
Here is some of the critical teacher feedback on the prior version (there was great feedback too!):
In this yearlong project, you will develop a program that plays Tic-Tac-Toe as well as you do.
On this first page, you display a Tic-Tac-Toe board and let two human players enter moves.

One approach to building this game is to use multiple sprites; each square of the board is a separate sprite. Each sprite knows where it is on the board, and, once positioned, the sprites never move. The player clicks one of the nine squares, and that sprite changes its costume to display the move.
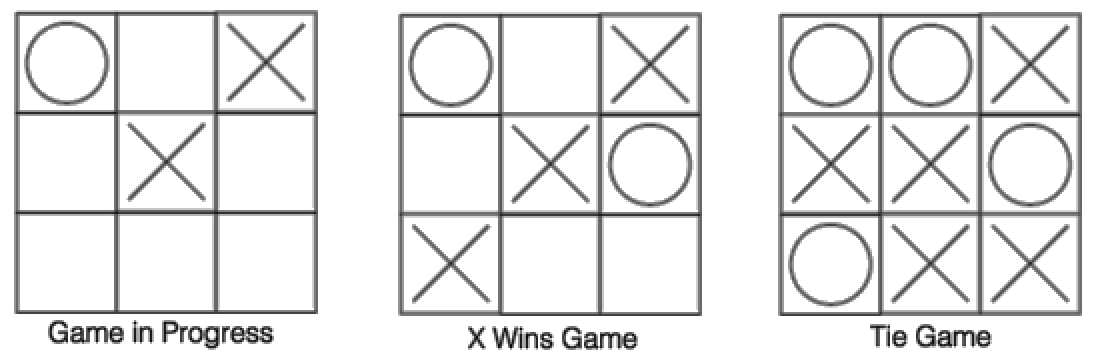
You will use clones to create the 3×3 Tic-Tac-Toe board.
A clone is a copy of a sprite that shares information with its parent sprite (the original sprite). For example, clones have copies of any scripts from the parent, and if the parent's script is changed, then the clones' scripts change too. However, changes you make to a clone are not shared with the parent, so you can do things like move each clone to a different position.
Clones start with the same position, costumes, and scripts of their parent. But clones (at least those made by a program)...



stamp Pen block, which just leaves a picture of the sprite on the stage.create a clone block takes an input because it can copy any sprite. In this project, there's only one sprite at the beginning, so your choices are either myself or Square (the sprite's name), which in this case, means the same thing.
The next script in the project is:

The block is called delete this clone rather than delete this sprite because it only works for clones. When you click  , the parent sprite and all its clones will run this script, but only the clones will be deleted, leaving just the parent on the stage.
, the parent sprite and all its clones will run this script, but only the clones will be deleted, leaving just the parent on the stage.
 automatically deletes clones, but this script is insurance in case you run the program multiple times without clicking stop.
automatically deletes clones, but this script is insurance in case you run the program multiple times without clicking stop.when I am clicked demonstration script from exercise 3.when ⚑ clicked block toward the bottom of the scripting area to the script just below it.![when green flag clicked, wait (.1) secs [comment: Wait for old clones to be deleted.], makeBoard, set (X's turn?) to (true) [Comment: X plays first.] when green flag clicked, wait (.1) secs [comment: Wait for old clones to be deleted.], makeBoard, set (X's turn?) to (true) [Comment: X plays first.]](/March2019/bjc-r/img/2-complexity/TTT1_img/make-board-script.png)
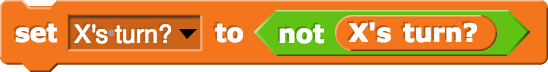
wait block ensures that the other when ⚑ clicked script has time to delete old clones before we make new ones.makeBoard block is empty. You'll write it in the next problem.true when it's X's turn to play or false when it's O's turn.
not to switch between them and you can use if to test the variable. (Recall that if requires a true/false input.)

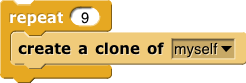
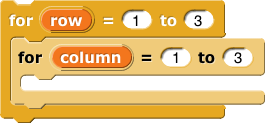
makeBoard to set up nine clones in three rows of three.


show the original sprite before cloning it, so that the clones will be visible. After cloning nine times to create the board, hide the original sprite so it does not interfere with the game as a tenth square.makeBoard.

when I am clicked script that will make each clone wear the proper costume when clicked: X or O depending on whose turn it is.
You can leave comments in the project file to remind yourself of things you might want to do later.
You will work on this more in Unit 3 Lab 2 Page 1: Remembering the Moves.