

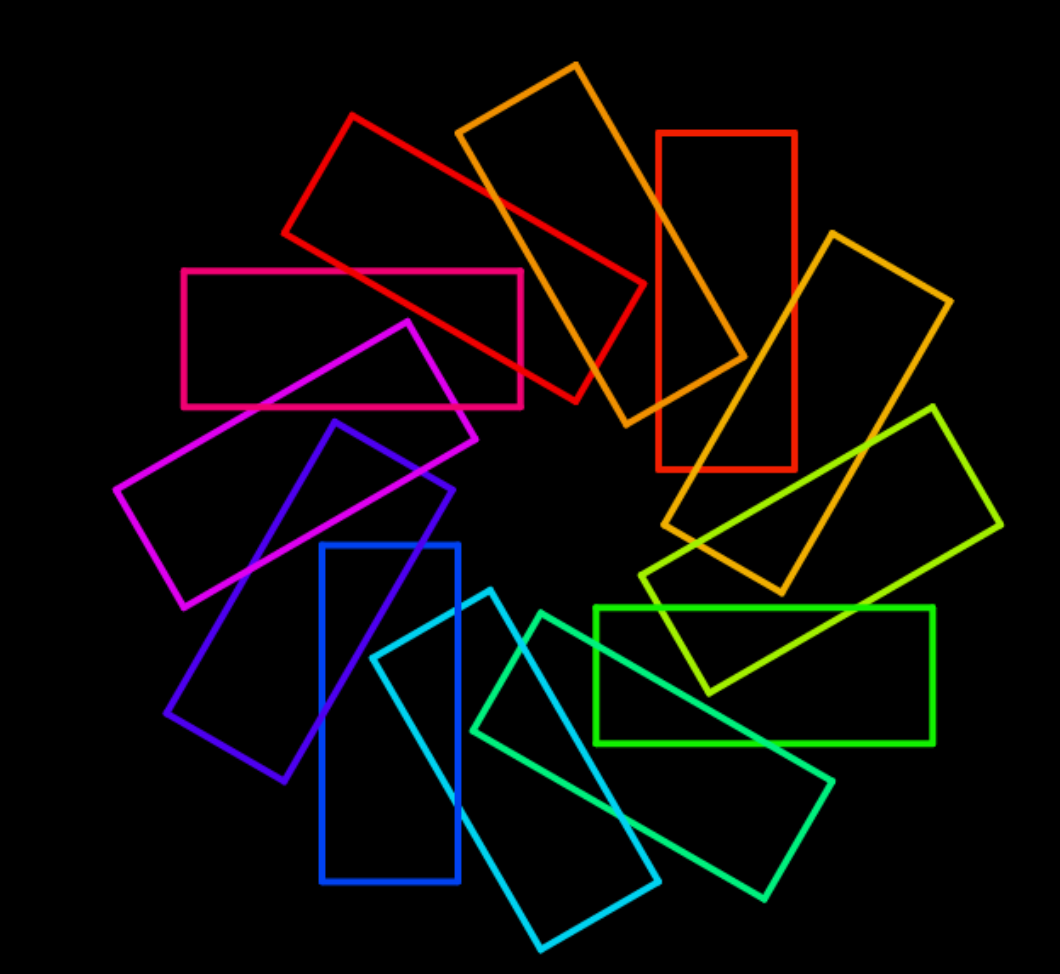
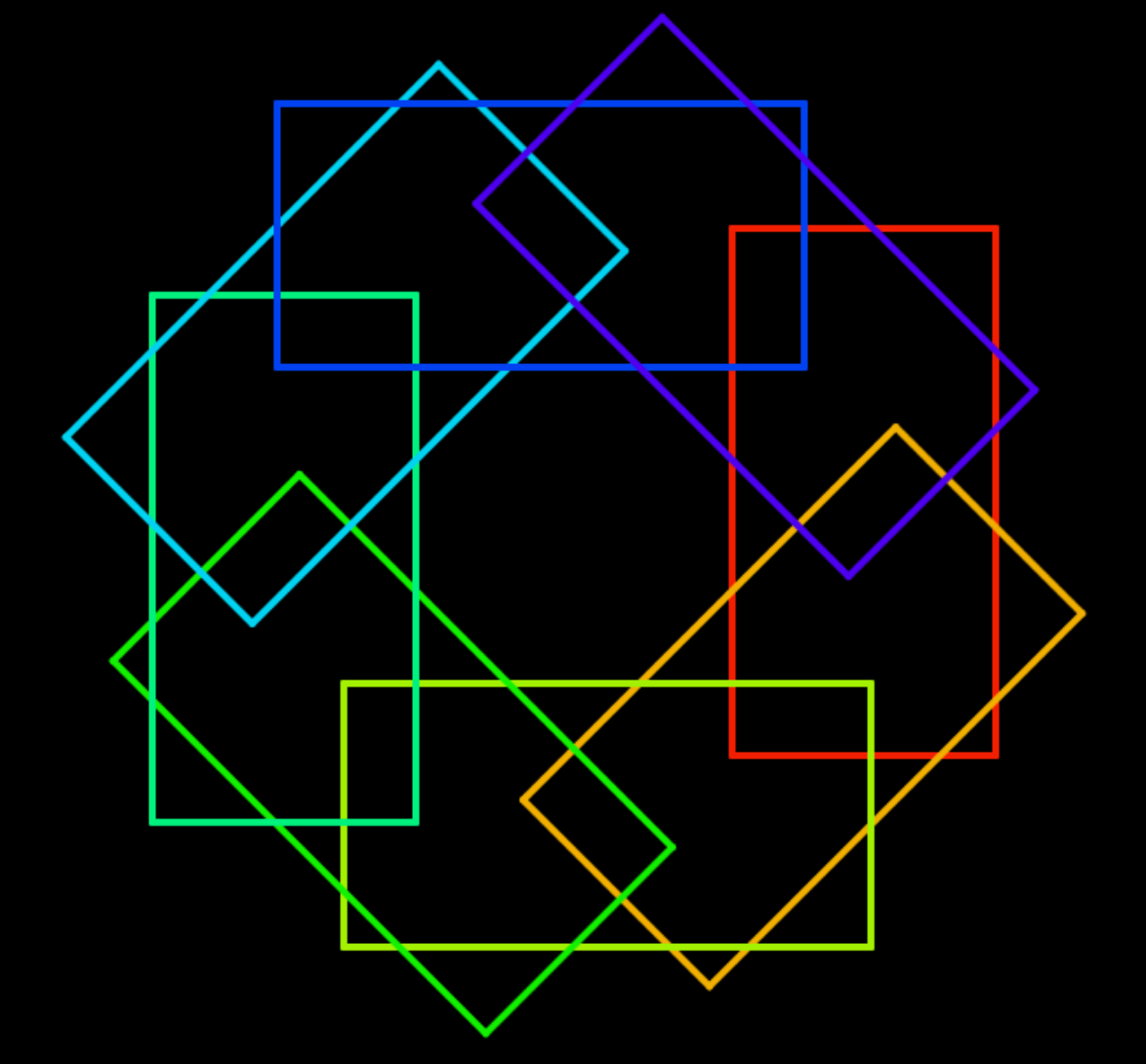
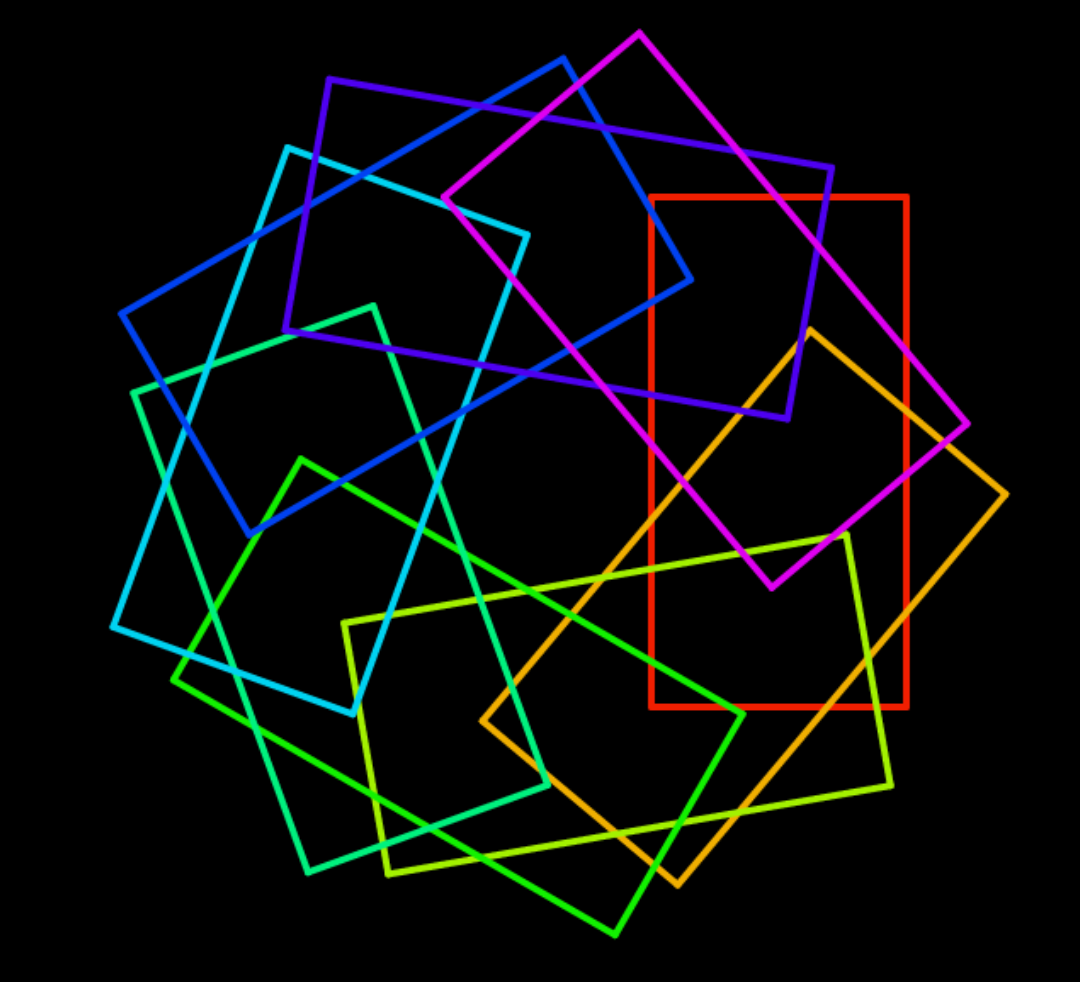
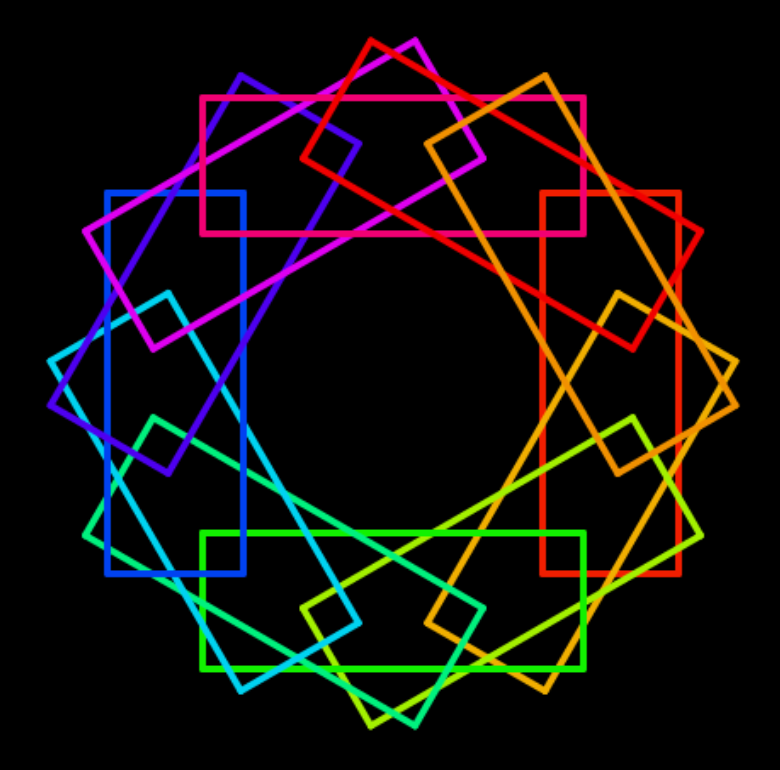
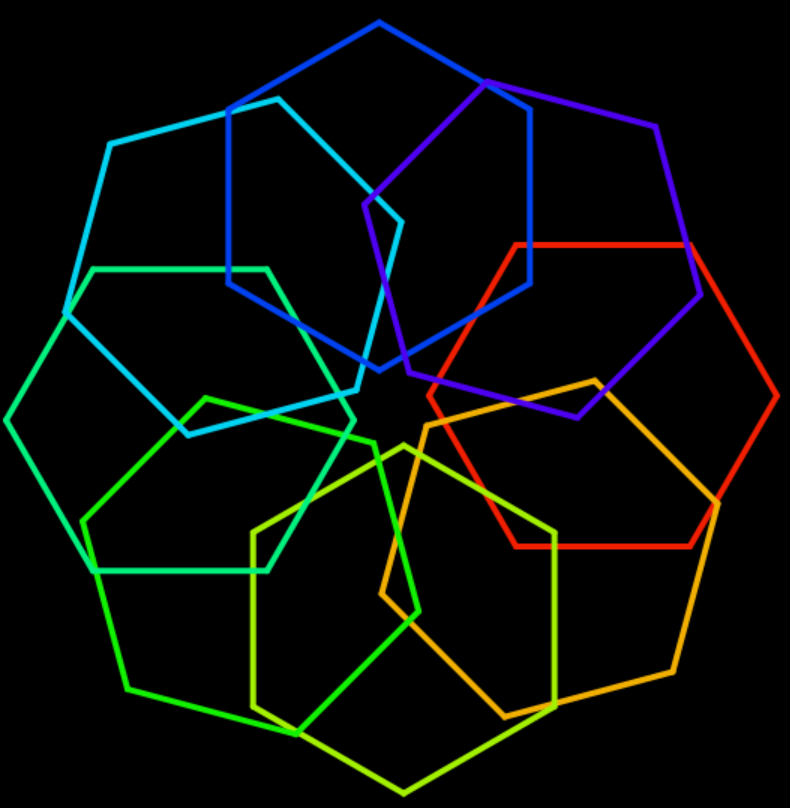
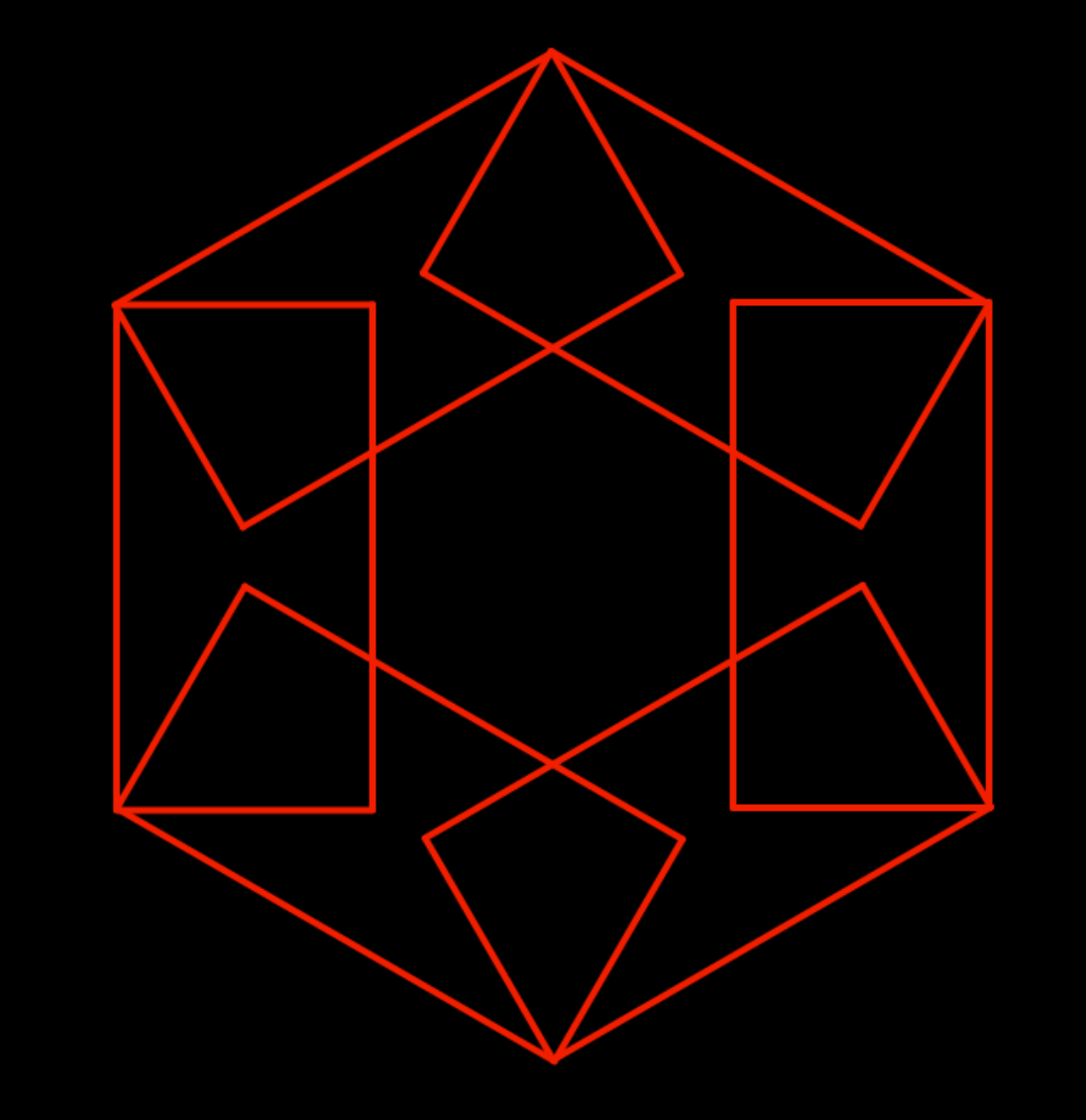
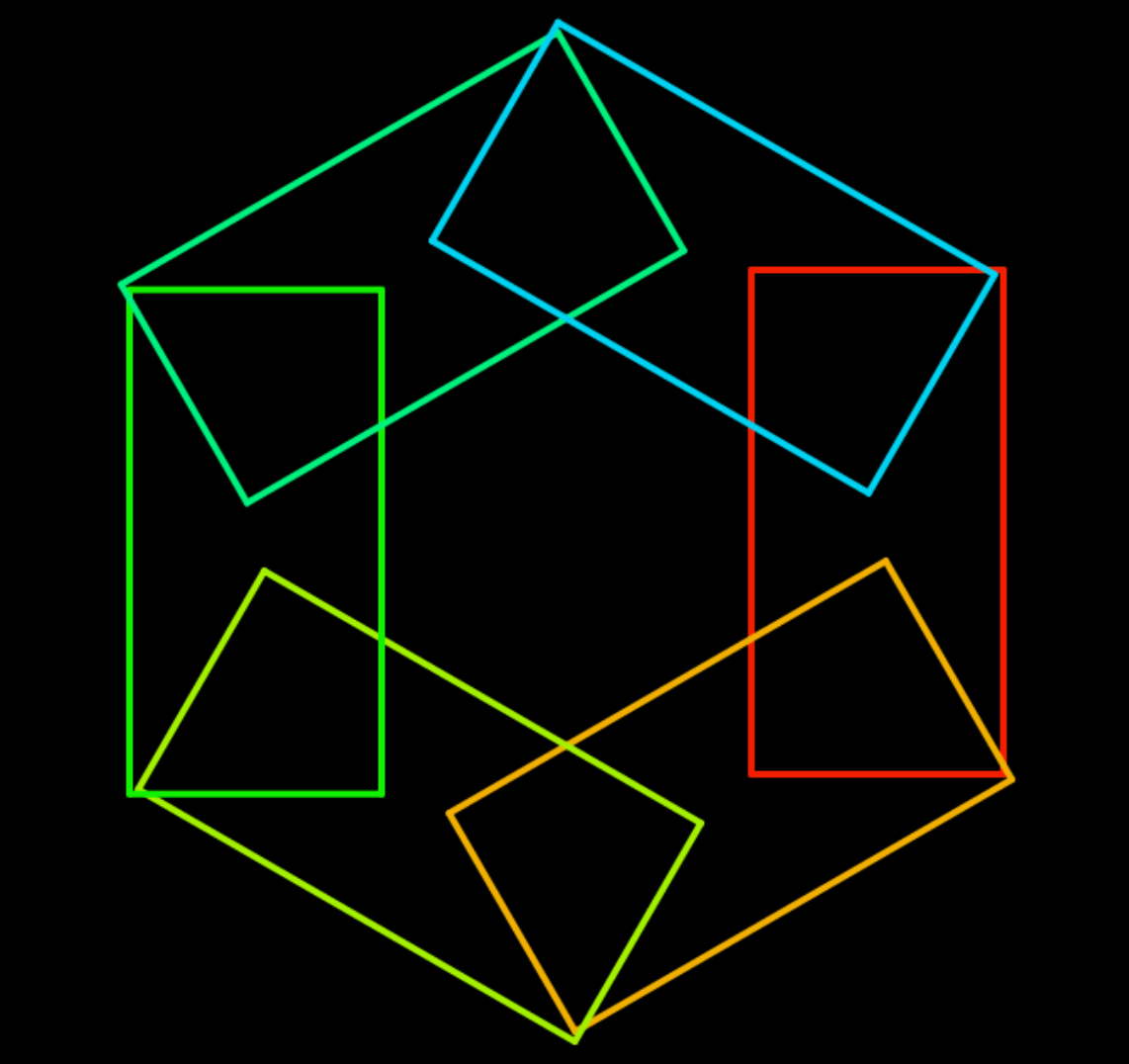
Much Islamic art applies principles of geometry and repeats simple patterns to form complex forms. For example, the Egyptian Motif above has six overlapping rectangles.
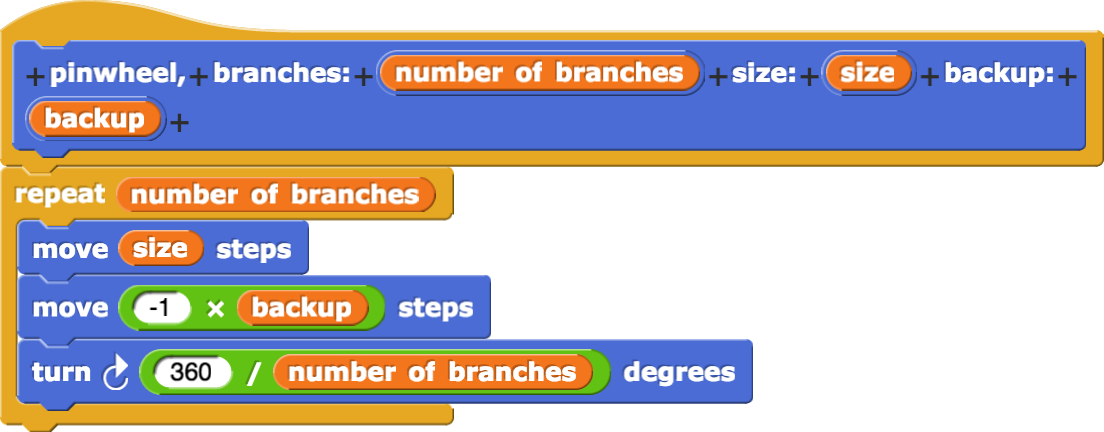
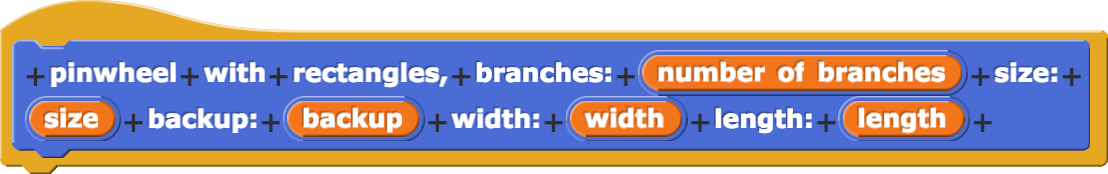
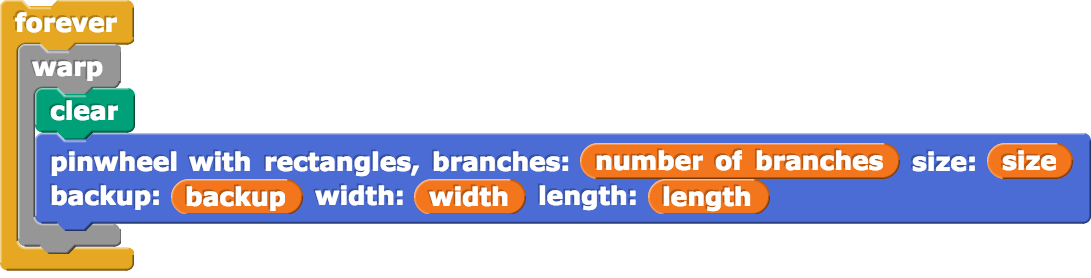
In this project, you will learn how to extend your pinwheel code from Unit 1 to create such intricate patterns.