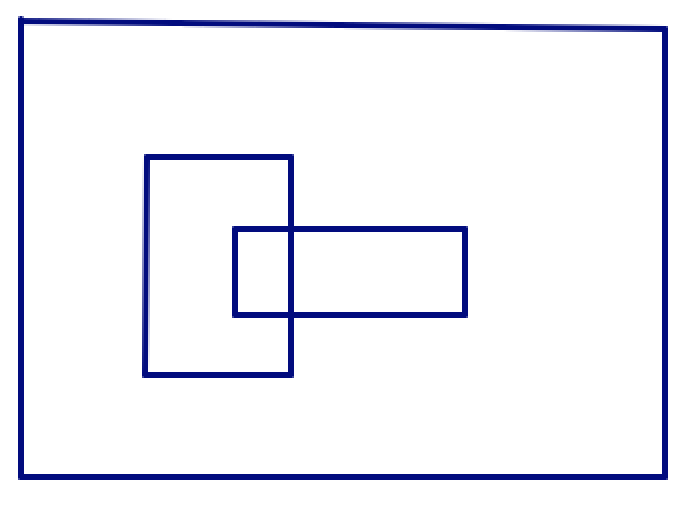
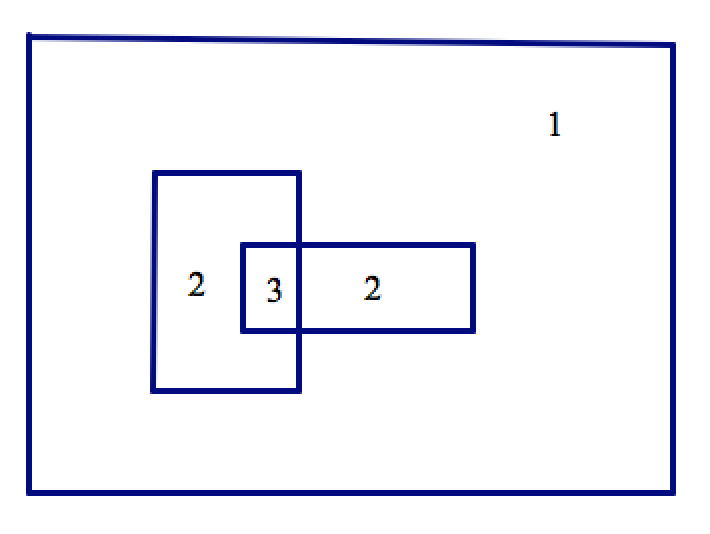
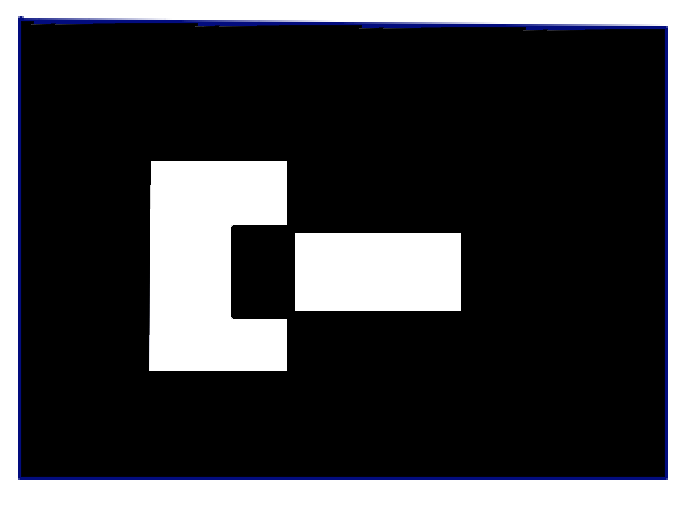
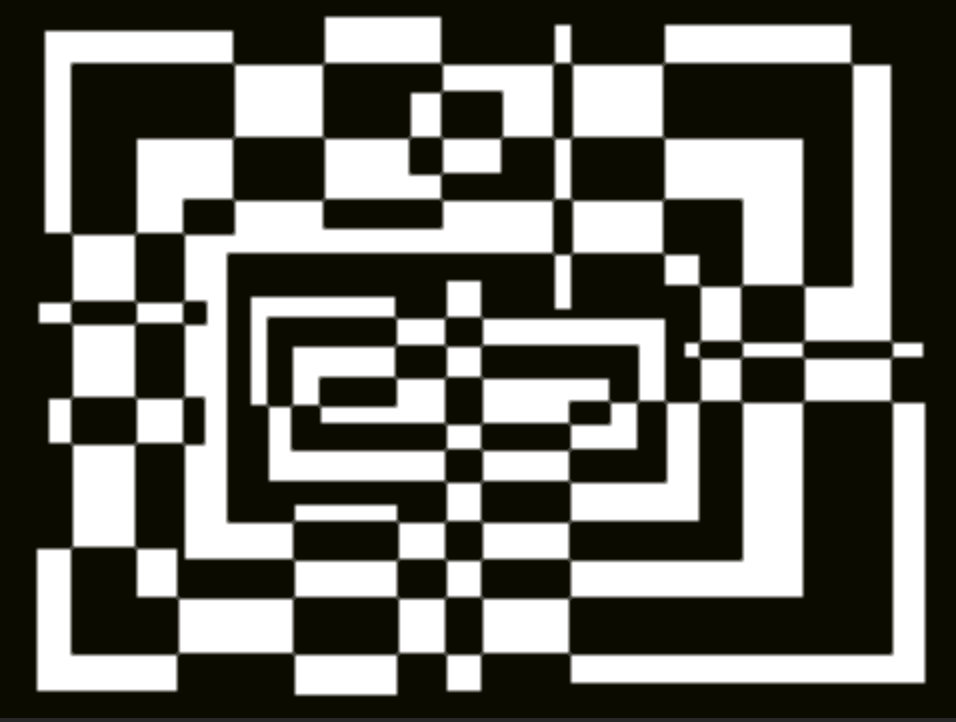
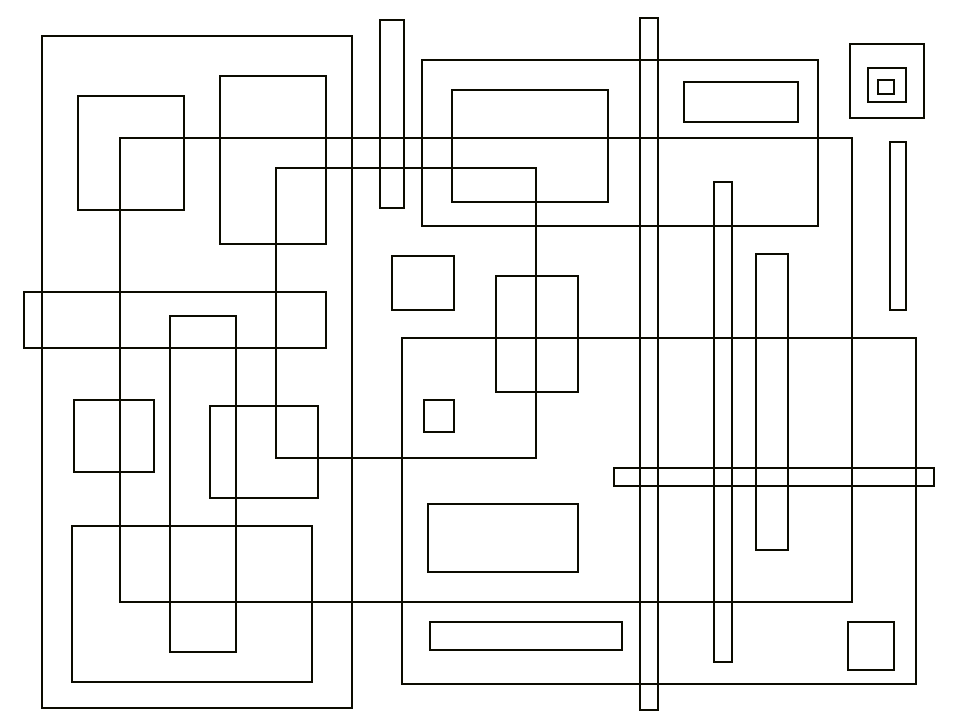
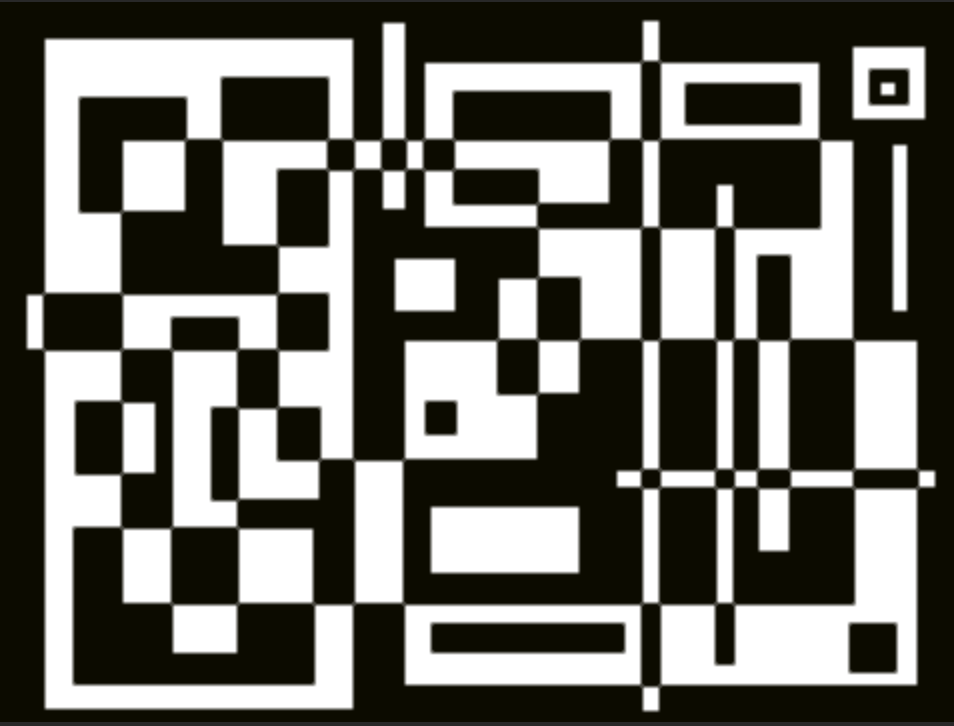
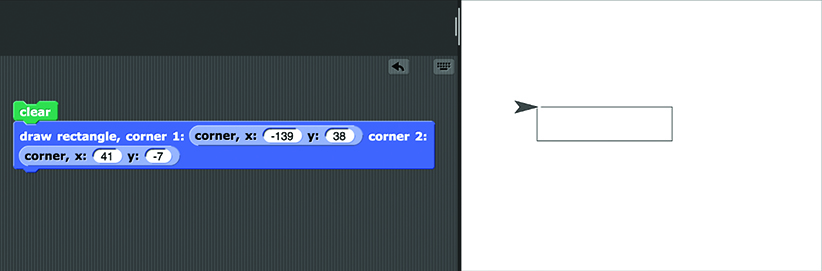
Initially, the mouse is used to draw rectangles. Then when the user presses the space bar, the drawing phase ends and the mouse click becomes a paint bucket that fills bounded regions with paint. Here are two examples of phase 1 (drawing rectangles) and phase 2 (filling regions):
Example 1: 

Example 2: 


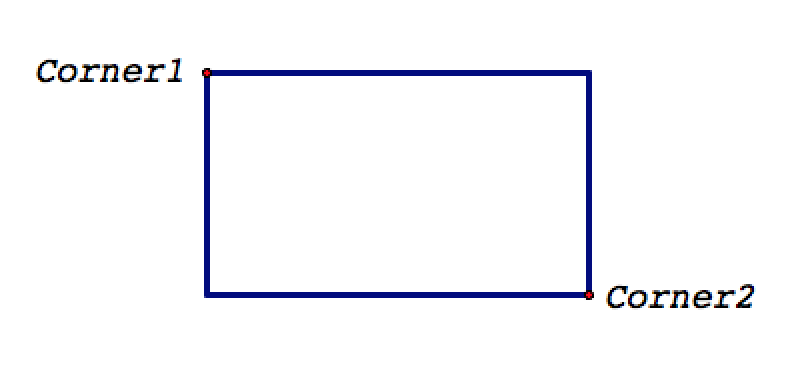
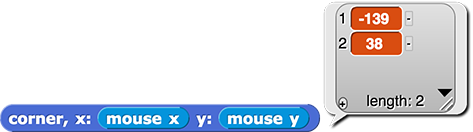
corner that will report a list of x and y coordinates of one corner.
x of corner and y of corner that will report either the x or y values for an inputted corner.

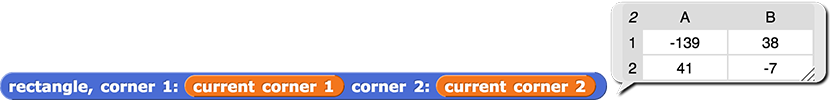
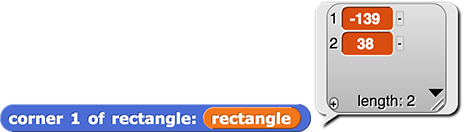
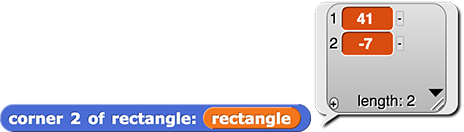
rectangle ADT for storing the two opposite corners of a single rectangle.


Like in the Animation Studio project on the previous page, the stage will have to be cleared and redrawn many times so that the user can see each new rectangle changing in size as it drawn. The program needs a way to store all of the rectangles that have already been drawn so that they can be redrawn along with the current rectangle after each stage clear.
true or false) to keep track of the phase of the program (drawing or paint bucket). false but when the space bar is pressed—which concludes the drawing phase—it is set to true.draw rectangle block, and test that it correctly draws an inputted rectangle.
It is recommended that you first write down the algorithm detailing the sequence of events in the program and what should happen at each case before you build the actual code.