You are going to code an interactive game for your mobile device. The point of the game is for you to click on Alonzo as much as you can. Alonzo makes it harder by moving randomly around the screen.
![]() Two of you will work together on one computer. It doesn't matter which of you is logged in; later in the activity you'll learn how to share the project with the other partner.
Two of you will work together on one computer. It doesn't matter which of you is logged in; later in the activity you'll learn how to share the project with the other partner.

First, you'll change the arrow-head sprite, ![]() , to look like the Alonzo character (wiggling here), and then you'll program him to turn when he is clicked.
, to look like the Alonzo character (wiggling here), and then you'll program him to turn when he is clicked.
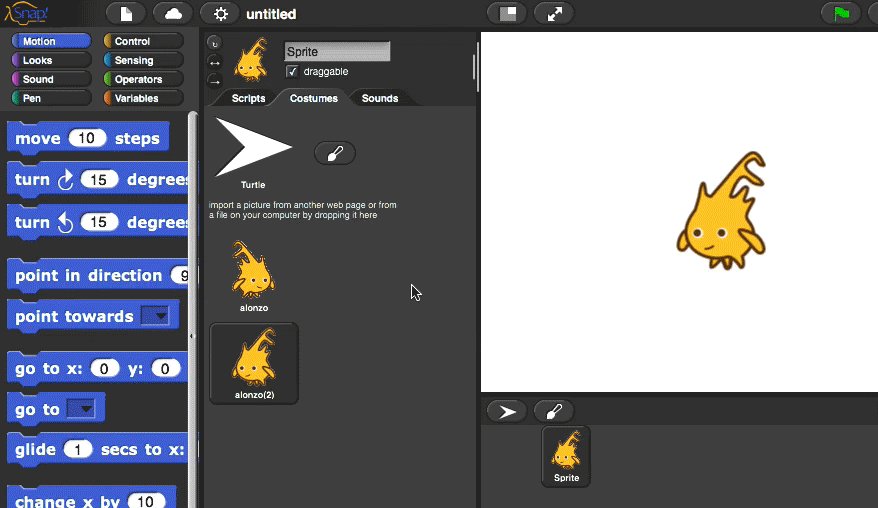
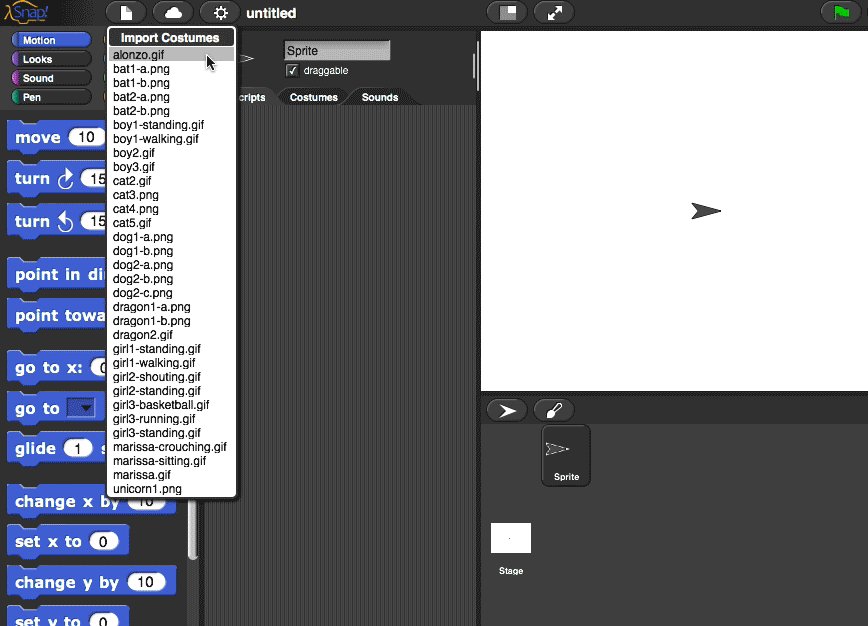
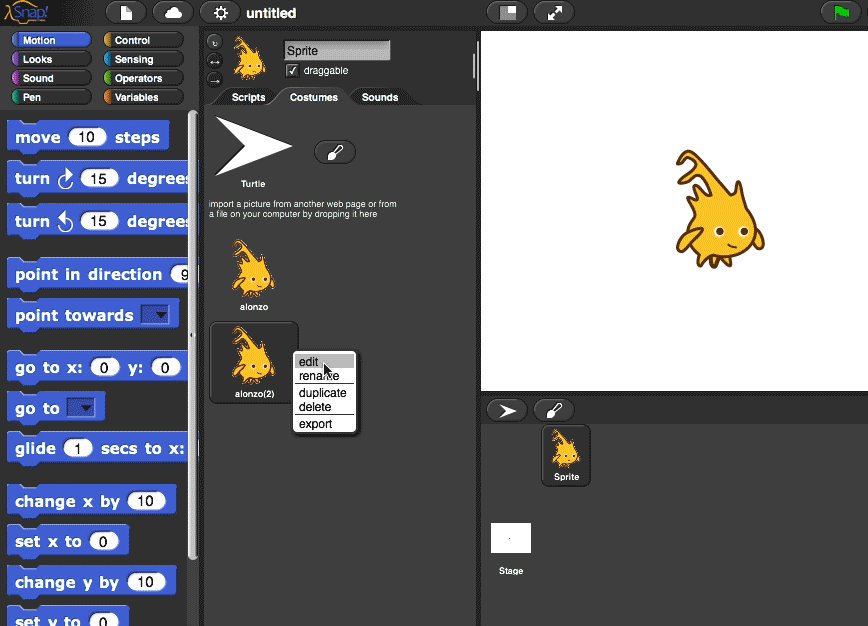
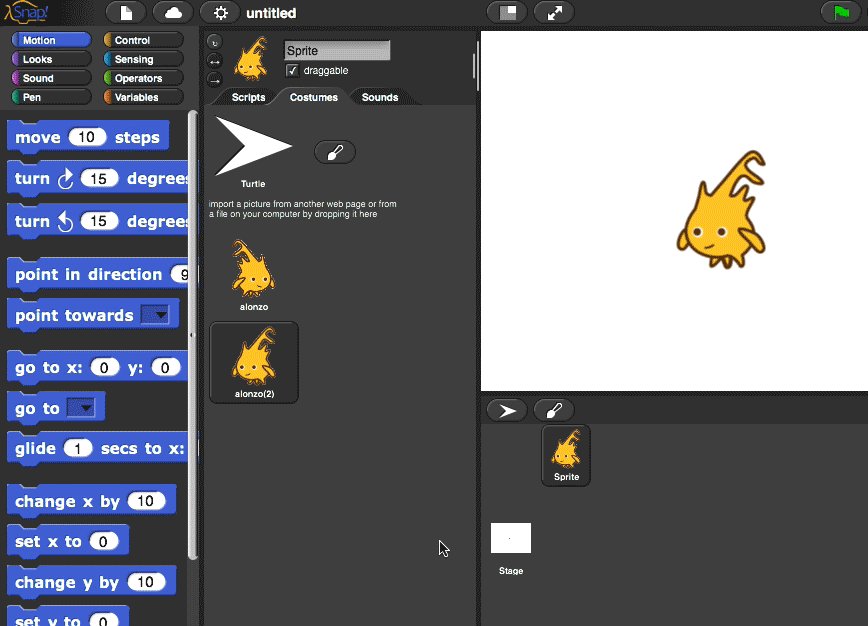
 and select "Costumes...". Choose "alonzo.gif".
and select "Costumes...". Choose "alonzo.gif".


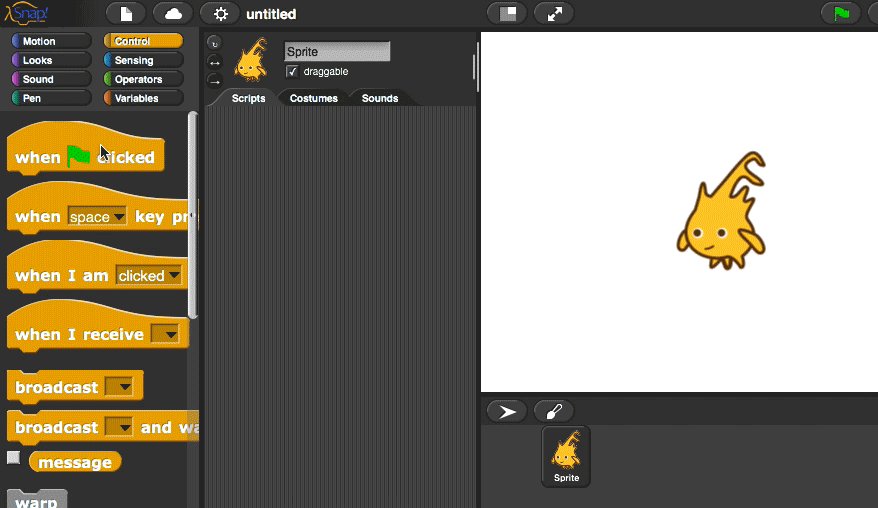
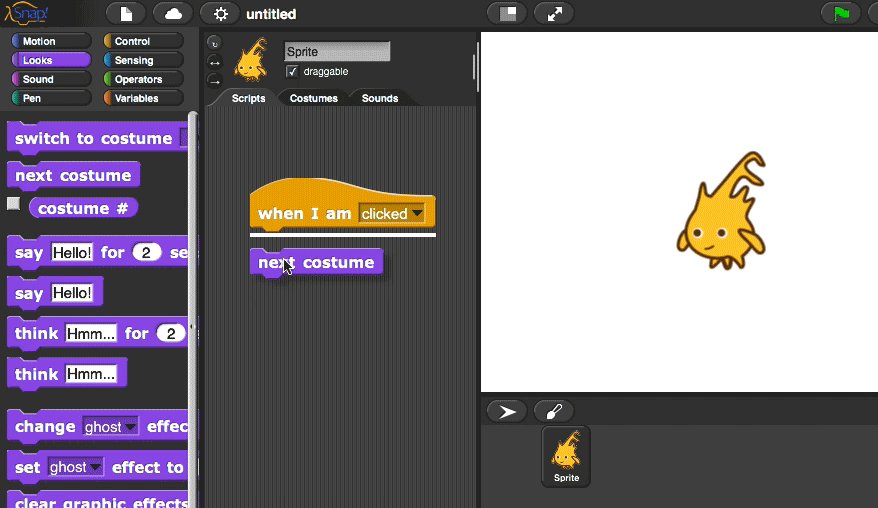
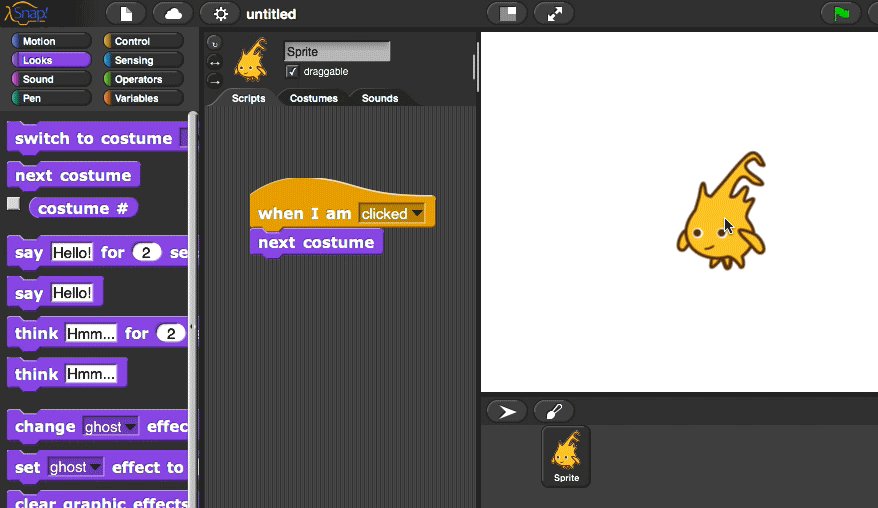
This animation shows where to find the blocks and how to snap them together: