Designing Custom Blocks
Up until now, you used blocks that already existed. You will now learn how to build your own blocks. You will start by making a block that draws a square and you will name this new block draw square.

-
Build the
draw square block. To get the Block Editor, you can also click

near the bottom of the "Variables" palette.

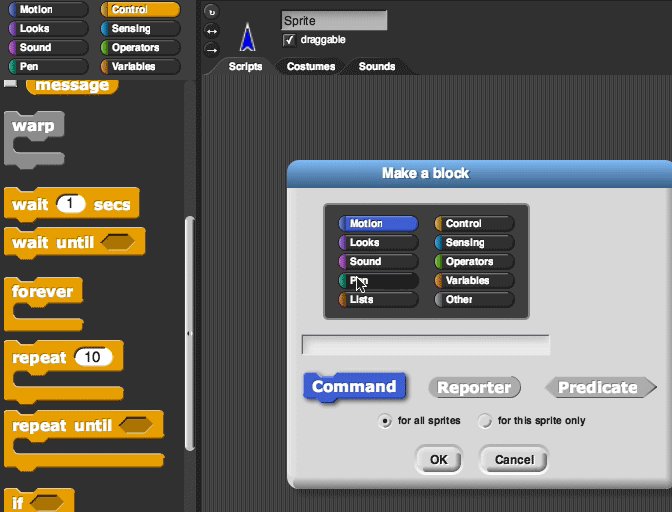
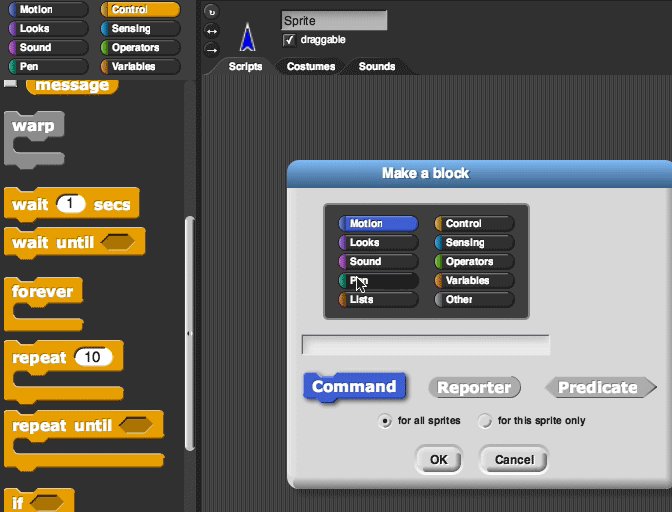
Every block needs a palette (color), a title, a category (shape), and a script that defines its behavior.
-
Palette: Choose a palette for your new block to go into.
You can put the new block in any palette that makes sense to you. If you don't choose a palette/color, your block will be a gray "Other" block and will be sorted into the "Variables" tab.
("Motion" or "Pen" might be appropriate for the draw square block.)

-
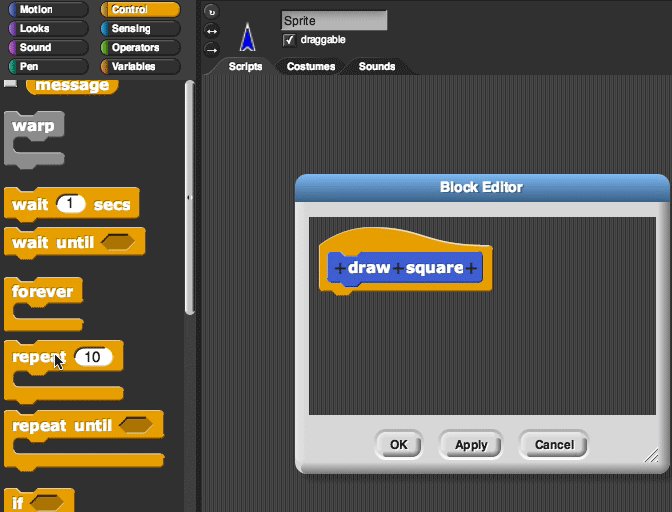
Title: Give your block a name. Type "draw square" as shown here.

-
Category: Leave "Command" selected since we want a block that takes action (drawing a square) rather than one that reports a value.
(In this course, you will almost always want to keep "for all sprites" selected, so you can ignore that choice for now, and click "OK".)
-
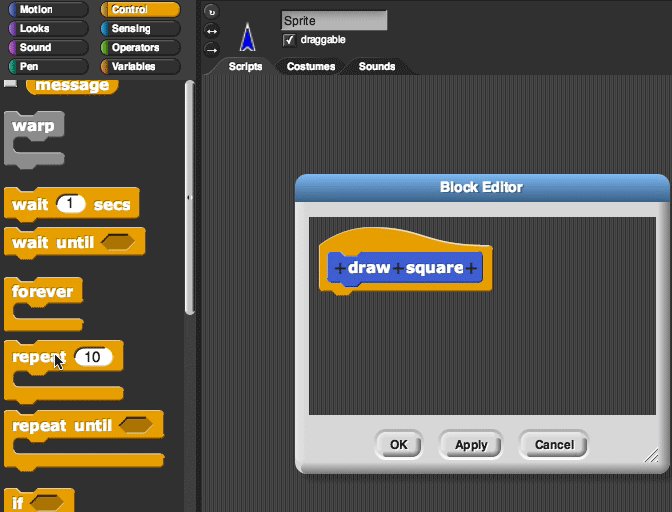
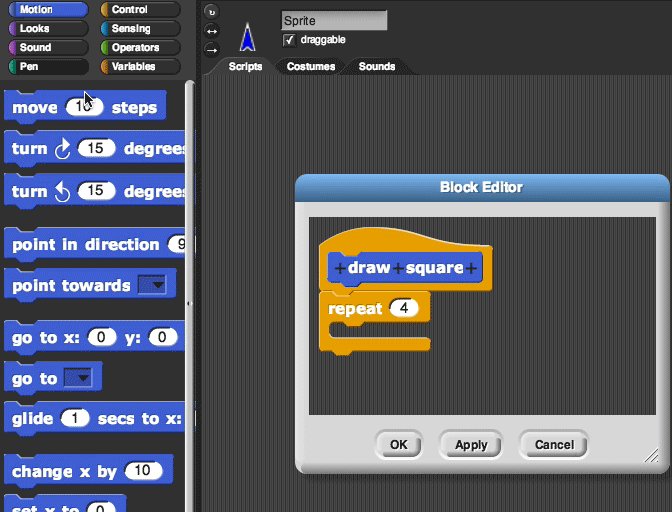
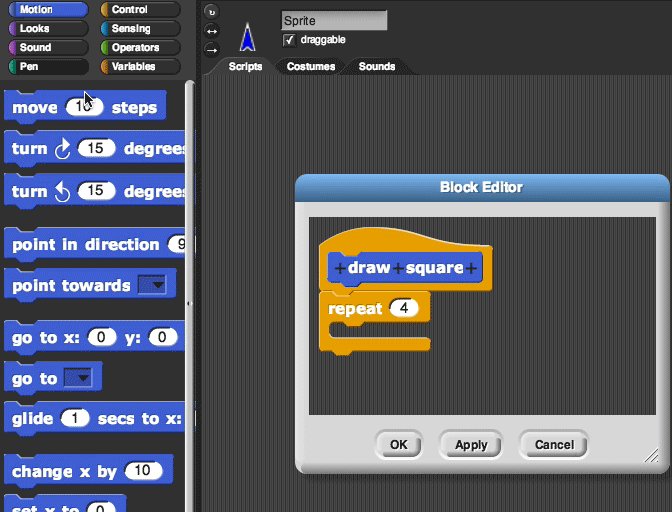
Behavior: A dialog titled "Block Editor" will appear. Build the instructions for your new block here exactly as you do in the scripting area: Drag blocks from the palette to define the script that will run when your custom block is used. When you are finished, click "OK".

The editor starts you with a special shaped block that holds your block's title. Blocks of this shape can fit only at the top of a script, never at the middle, which is why they are nicknamed "hat" blocks. Hat blocks say when the script below them should be run: when flag clicked, when space key pressed, etc. This hat block says, "when the draw square block is used..."
You can use the draw square block exactly the way you have used other blocks. If you created the block as a blue Motion block, you will find it in the Motion palette.

Congratulations! You have just created your first custom block.
Practice building blocks.
- Define
draw triangle to draw an equilateral triangle with the same side-length as the square you just drew.
- Define
MyNameBackwards. When clicked, it should spell your name backwards. (Your related work from the previous page should be saved in "U1L2-ForLoops"; you can drag an entire script from the scripting area into the block editor.)

- Create a script that uses your
draw square and draw triangle blocks together to draw a "house" shape: a square with a triangular shaped roof sitting on top.
- Then create a new block
draw house that is defined by the script you just made.


 near the bottom of the "Variables" palette.
near the bottom of the "Variables" palette.