Getting Started
Brian, I am practicing great restraint and not retabbing this file. Let me know if you'd like me to. ;) M
- Load this project.
- Find the block
 in the Sensing palette, drag it into the scripting area, and click on it.
in the Sensing palette, drag it into the scripting area, and click on it.
- What do you think the block is reporting?
- In another browser window, open the page
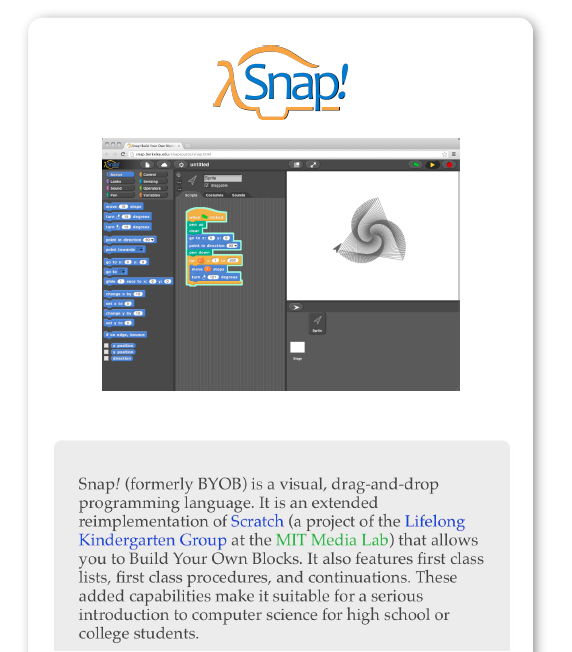
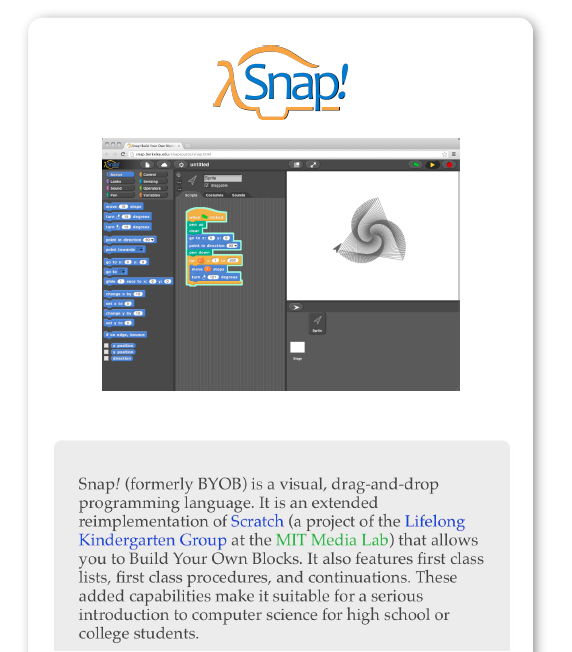
http://snap.berkeley.edu for reference.
The page starts with two pictures (the Snap! logo and a screenshot), then some text. Do you see anything in the speech balloon (which shows just the beginning of what the http block reports) that you think corresponds to the actual page?


- Actually, there is something in the speech balloon that you can see in the actual page. Look at the text in the tab above the page. What does it say? Can you find that text in what the
http block reported?
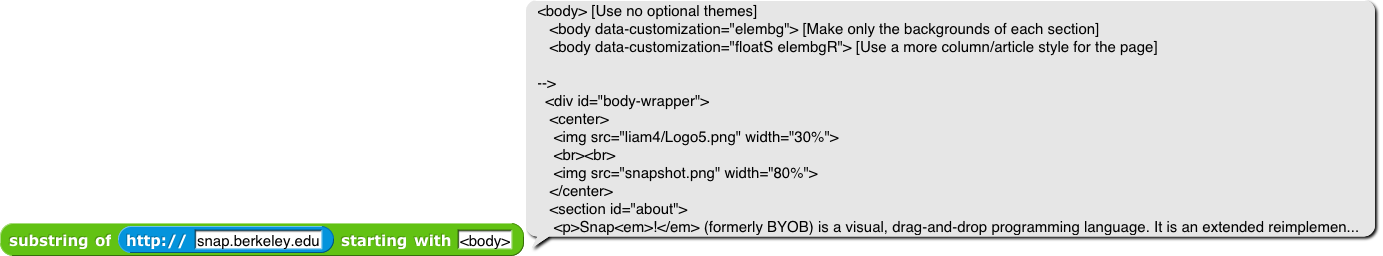
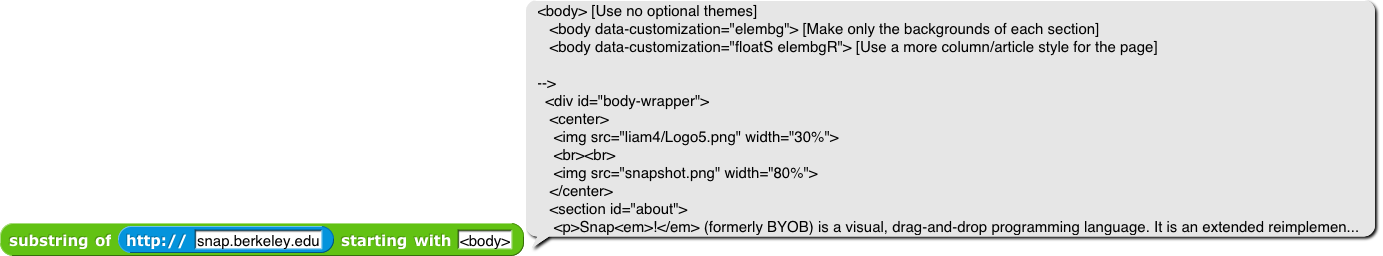
- Every web page has a head (telling the browser how to format the page in general) and a body with the actual information on the page. Perhaps you'll see something more interesting if you skip over the head by looking for the text "
<body>":

Find the two pictures and the beginning of the text in this reported value.
- Here on this page, give your browser's "View Source" command:
View Source command
| |
Linux |
MacOS |
Windows |
| Firefox |
⌃U |
⌘U |
⌃U |
| Chrome |
|
⌘⎇U |
|
| Safari |
|
⌘⎇U |
|
| IE |
|
|
|
Make a list of all the formatting commands you can figure out. For example, what part of the page source produced the table above?
This web page notation, with things of the form
<tag>A bunch of text</tag>
is a special purpose programming language (one that's designed for a specific task, unlike what people usually think of as programming languages) called HTML (HyperText Markup Language).
"U4L4-Web"
- If you're an experimenter at heart, you've probably already tried the
http block with a URL other than snap.berkeley.edu. If not, try it now.
- You very likely got an empty result back. This is because of a "security" misfeature that disallows one web site (such as the Snap! server) from sending a request to another site. Fortunately, it's not a very bulletproof attempt at security. Find the
 block and try it with your favorite web site. Then look inside the block (right-click and choose "edit") to see how it works.
block and try it with your favorite web site. Then look inside the block (right-click and choose "edit") to see how it works.
 in the Sensing palette, drag it into the scripting area, and click on it.
in the Sensing palette, drag it into the scripting area, and click on it.
 in the Sensing palette, drag it into the scripting area, and click on it.
in the Sensing palette, drag it into the scripting area, and click on it.



 block and try it with your favorite web site. Then look inside the block (right-click and choose "edit") to see how it works.
block and try it with your favorite web site. Then look inside the block (right-click and choose "edit") to see how it works.