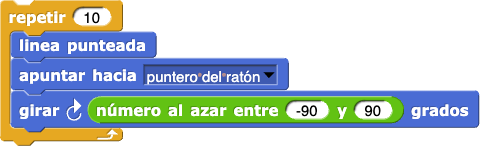
En esta página, aprenderás sobre ángulos, elementos necesarios para dibujar polígonos. Para comenzar, se dibujan asteriscos similares a los siguientes:



En esta página, aprenderás sobre ángulos, elementos necesarios para dibujar polígonos. Para comenzar, se dibujan asteriscos similares a los siguientes:



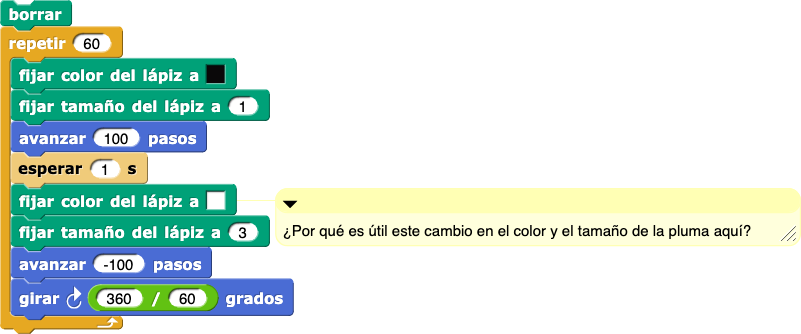
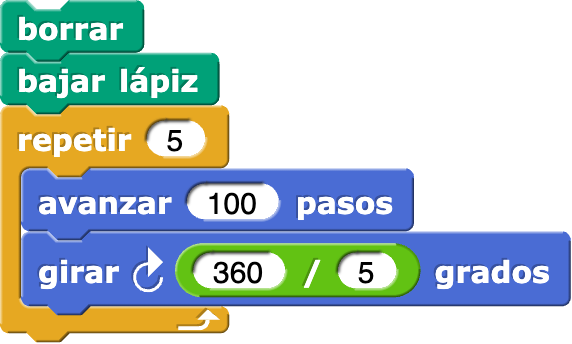
En el ejercicio anterior se buscaba dibujar un triángulo equilátero, un posible código es el siguiente:
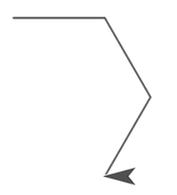
 y presenta el siguiente resultado:
y presenta el siguiente resultado:

Es común intentar dicha aproximación, ya que se sabe que los ángulos de un triángulo equilateral tienen todos 60 grados. Sin embargo, el cursor debe girar 120 grados, y es importante entender la razón y la forma correcta para definir los ángulos de otros polígonos (cinco lados, siete lados, etc.).

gira 90 grados en lugar de 180). Ajusta el número de repeticiones (es el número que se asigna al bloque repetir) hasta que se logre llevar al cursor a la misma posición en la que empezó.giro a 36 grados). ¿Qué valor se debe asignar al bloque repetir para lograr que el cursor finalice con la misma orientación que tenía cuando empezó?  es un giro de noventa grados. No es necesario que hagas la división, ya que Snap! tiene una función para ello. Se puede utilizar el bloque
es un giro de noventa grados. No es necesario que hagas la división, ya que Snap! tiene una función para ello. Se puede utilizar el bloque  o el bloque
o el bloque  para una séptima parte de una vuelta, o un tercio de giro.
para una séptima parte de una vuelta, o un tercio de giro. Al inicio del ejercicio ya conocías la forma de hacer un triángulo por medio de giros de 120°, aunque posiblemente no sabías la razón. Ahora ya sabes que el ejercicio de crear un asterisco de tres puntas necesita giros de 120°, ¿pero cuál es la relación de los giros de 120° con los triángulos?
mover -100 pasos (de primero prueba con -90, luego -50, luego -10), y realiza más experimentos con cada valor. ¿Estos cambios afectan en los valores que se necesitan para los bloques repetir o girar? Estas imágenes se llaman "molinetes".mover -100 pasos.mover -100 pasos.
Es posible usar el bloque decir por para obtener información acerca del estado del programa que se encuentra en ejecución. La siguiente animación muestra la forma de usar el bloque decir por para entender el posible error en el código utilizado para dibujar un rectángulo. Toma nota de la forma en que el programa hace una pausa y proporciona información útil para ayudarte a identificar la posible fuente del error.










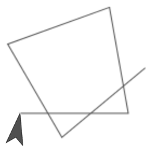
 para rellenarlas en varias tonalidades de color café.
para rellenarlas en varias tonalidades de color café.

 y
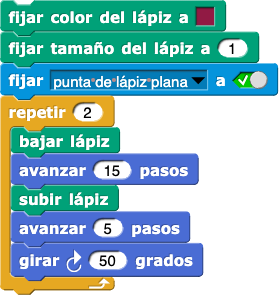
y  para decidir entre hacer el punto blanco o café:
para decidir entre hacer el punto blanco o café: