
On this page, you will use for loops not only to repeat, but also to count the repetitions and then use that counter to draw shapes with repeated patterns:


On this page, you will use for loops not only to repeat, but also to count the repetitions and then use that counter to draw shapes with repeated patterns:


You've seen these ways to repeat a set of commands:
forever block generates an infinite loop that goes on forever. An infinite loop can sometimes be the result of a bug, but in some interactive programs, you want the program to keep running until stopped by the user. repeats the same commands forever. (You used it to make Alonzo keep moving in Unit 1 Lab 1 Page 3: Make It a Game.)
repeats the same commands forever. (You used it to make Alonzo keep moving in Unit 1 Lab 1 Page 3: Make It a Game.) repeats them a specific number of times. (You used it to draw shapes in Unit 1 Lab 3 Page 1: Exploring Motion.)
repeats them a specific number of times. (You used it to draw shapes in Unit 1 Lab 3 Page 1: Exploring Motion.)Computer scientists describe a repeating program structure as looping, repetition, or iteration.
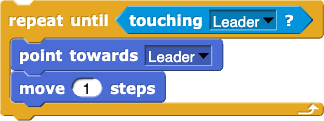
The code can be repeated forever, a specific number of times (such as when using repeat), or until something specific happens (such as when using repeat until as you'll see in Lab 5).
.png)

Sometimes the script inside a loop needs to know which time through the loop it's in (first, second, etc.).
You can use  to keep track, and you can use its counter (the default name is
to keep track, and you can use its counter (the default name is  ) in the repeated script. For example, the
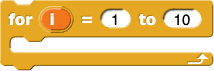
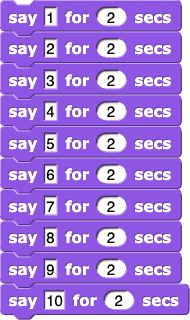
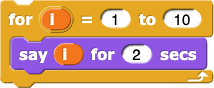
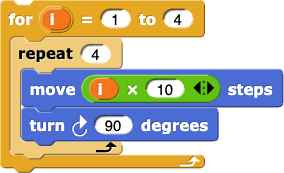
) in the repeated script. For example, the for block lets you simplify long scripts like:
 to
to

Each time the for block runs the script inside, it changes the value of the counter by 1, beginning with the first input number and ending after the second.
for block's default counter name,  stands for "index." You can change this name by clicking it. To use the counter, drag it into the script.
stands for "index." You can change this name by clicking it. To use the counter, drag it into the script.

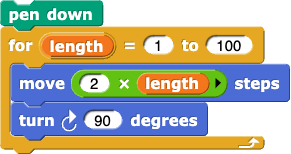
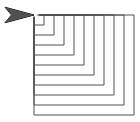
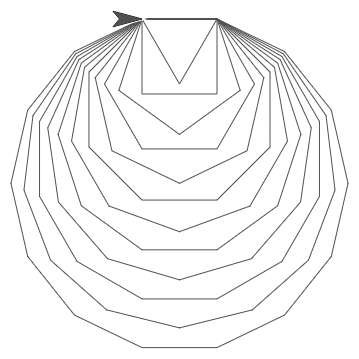
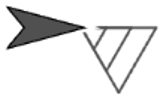
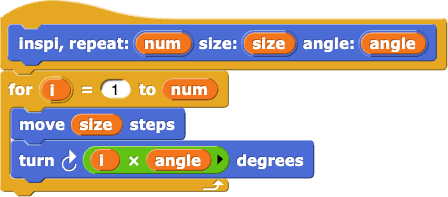
for block in the squiral script. What is the result?turn and move to get as close as you can get to a smooth spiral:
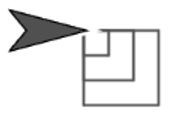
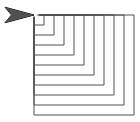
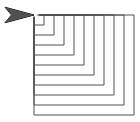
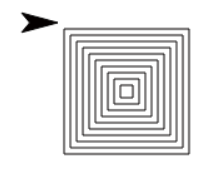
nest squares block that uses for and your polygon block to draw nested squares. Give it an input so that it will draw whatever number of squares you specify, with each square larger than the previous: 
nest polygons that accepts the number of polygons and the number of sides for the polygons.

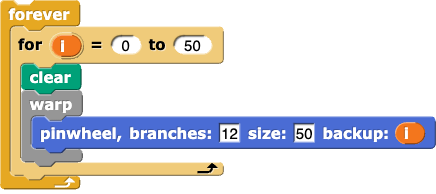
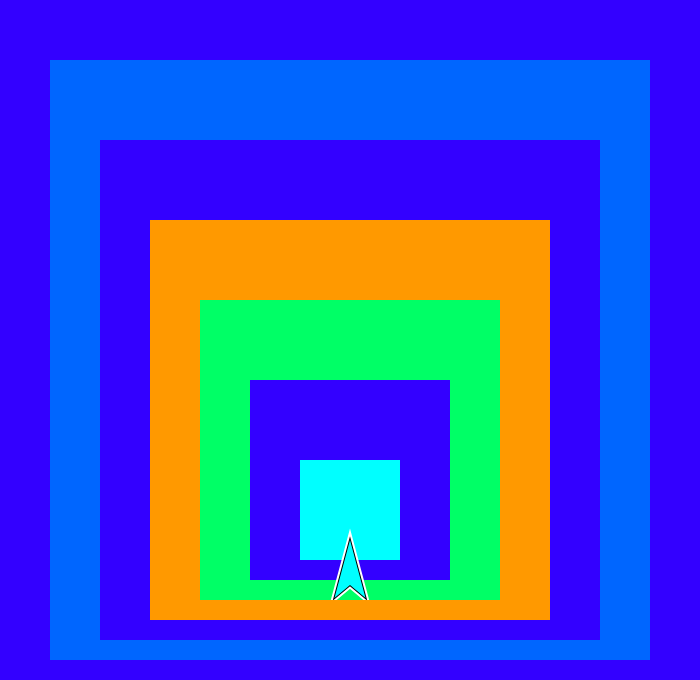
pinwheel code with inputs. Find out how to create your own artistic animations.

The following code may give you ideas about how to create animations. The warp block allows the drawing of the pinwheel all at once.

 Make sure your other work has been saved, then
Make sure your other work has been saved, then 




for to nest squares this way. Build your block with two inputs that let you specify how many squares the design will contain and how much bigger each square will be than the previous one.

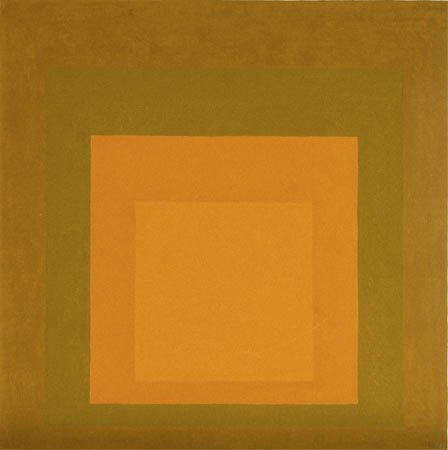
On the right is a painting by Josef Albers. He was interested in experimenting with variations of color within a "family" of similar colors. Snap! will let you make similar experiments.
 then read it now to learn about Snap! features for solid rectangles and color families.
then read it now to learn about Snap! features for solid rectangles and color families.move, it changes the input to turn:
 ) when you're sure nothing new will happen, but don't decide that too quickly!
) when you're sure nothing new will happen, but don't decide that too quickly!