In many programs, the visual elements on the screen need to interact—follow each other, avoid each other, react a certain way when they meet each other, etc. In this lab, you will program two sprites. One sprite will follow your mouse. The other sprite will chase the first. When they meet, they will have a short conversation.
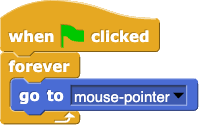
On this page, you will program the first sprite to follow your mouse and program the second sprite to point in the direction of the first sprite in preparation for following it.
 .
.

![point towards [] point towards []](/bjc-r/img/blocks/point-towards.png)
 , so both of those scripts run when
, so both of those scripts run when  is clicked.
is clicked.