-
Change Follower's code to point towards Leader only until it is touching Leader. (The following instructions show how.)
- Select Follower by clicking its button below the stage.
- Replace the
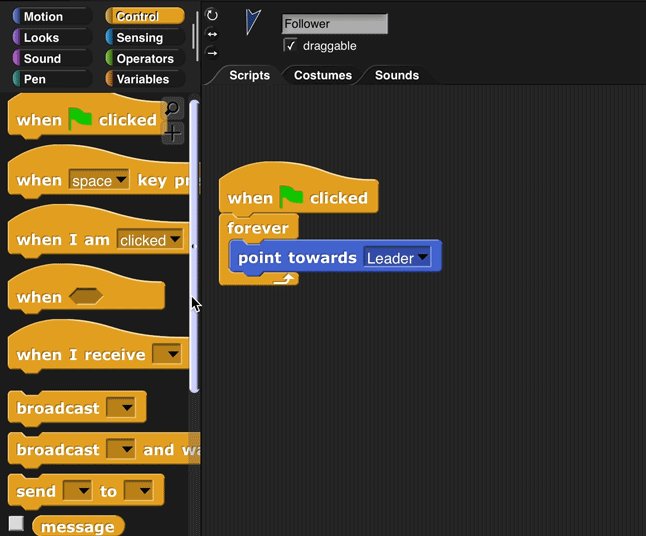
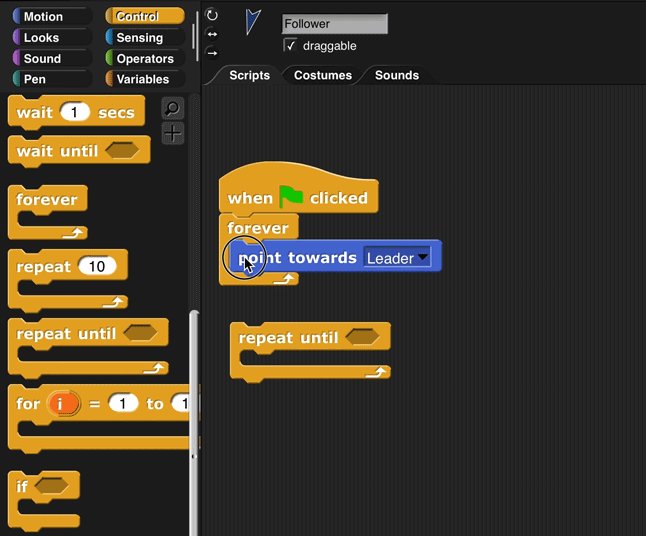
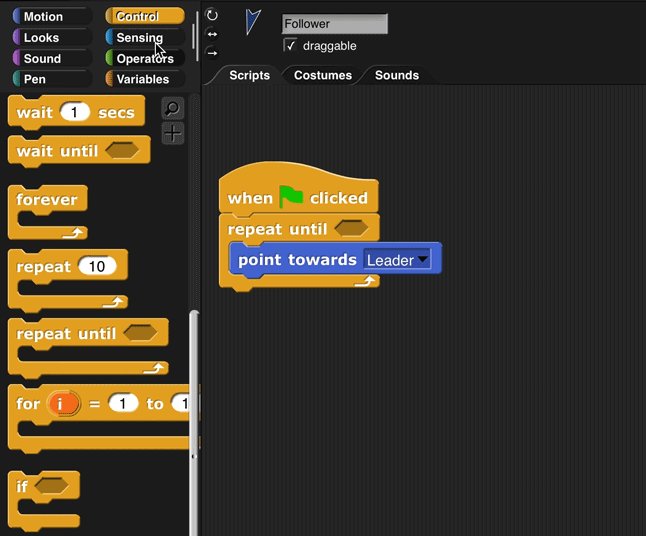
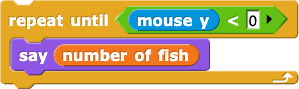
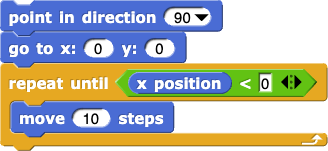
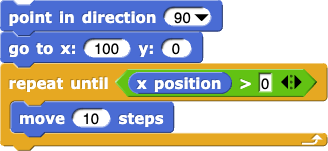
foreverblock with arepeat untilblock. -
Drag
 into the hexagonal space in the
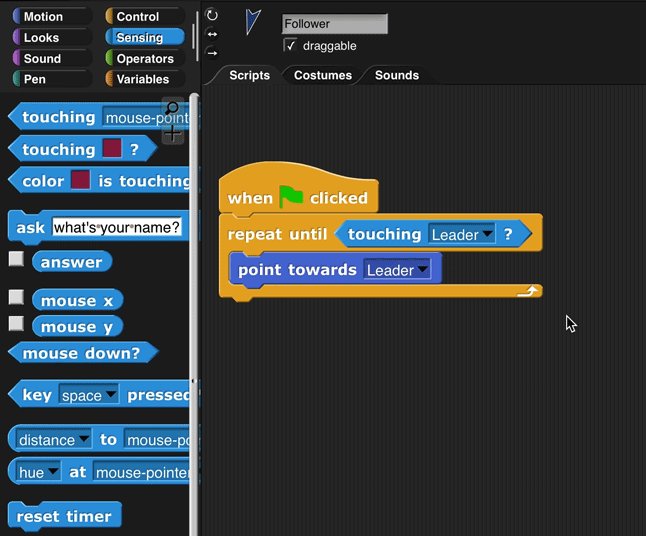
into the hexagonal space in the repeat untilblock. Set it to repeat until it istouchingLeader.
- Do the same for Leader. Change its code to follow your mouse only until it is
touchingFollower. - Test your program to see if it does what you want:
- When you click
 , Leader (the gray one) should follow your mouse and Follower should keep turning to face Leader.
, Leader (the gray one) should follow your mouse and Follower should keep turning to face Leader. - If you bring Leader close enough to touch Follower, both sprites should stop moving.
- When you click
-
So far, Follower points toward Leader, but doesn't move toward it.
-
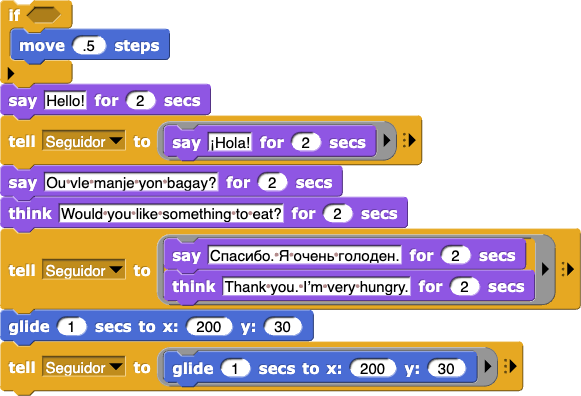
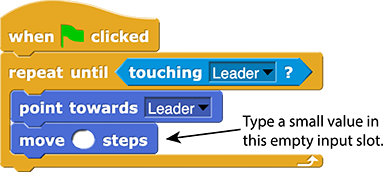
Add a line of code to Follower's script so that it chases Leader. Here's the idea:
Fill the input slot in themoveblock with a small number so Follower doesn't catch Leader too quickly.
- What happens if the sprites are already touching? That is, what happens if you drag one sprite on top of the other and then click the green flag? Why?
AAP-2.K.5
- Experiment. What happens if the input to
moveis 0?AAP-2.K.4
: Infinite LoopWhen a program keeps running forever, that's called an infinite loop.
-
Add a line of code to Follower's script so that it chases Leader. Here's the idea: