 reports a list with two items: "Augusta" and "Maine".
reports a list with two items: "Augusta" and "Maine".
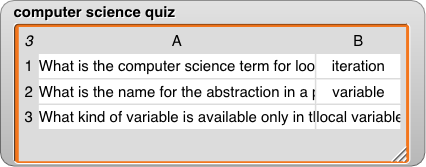
 Decide what type of quiz you would like to build, and write three to five questions and their correct answers.
Decide what type of quiz you would like to build, and write three to five questions and their correct answers. Read the following section. (Don't build these in Snap!. You'll build your own quiz later on the page.)
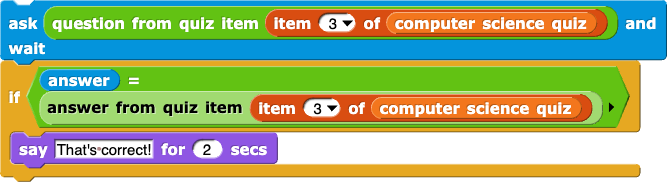
Read the following section. (Don't build these in Snap!. You'll build your own quiz later on the page.)


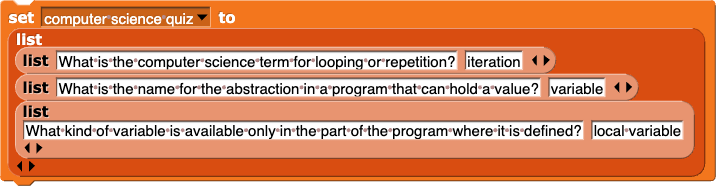
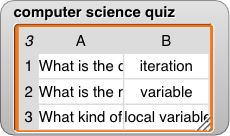
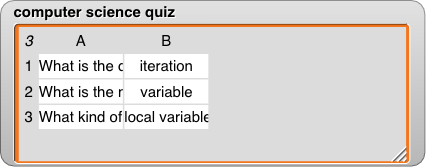
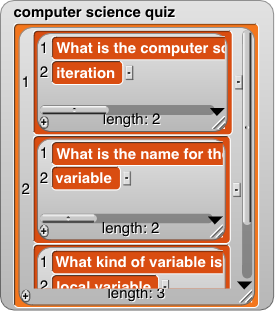
 is hard to read and understand. A better way is to use abstraction to organize the quiz items. The abstraction just hides the
is hard to read and understand. A better way is to use abstraction to organize the quiz items. The abstraction just hides the 

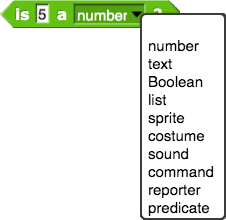
 and list is the the data type for its second input.
and list is the the data type for its second input.

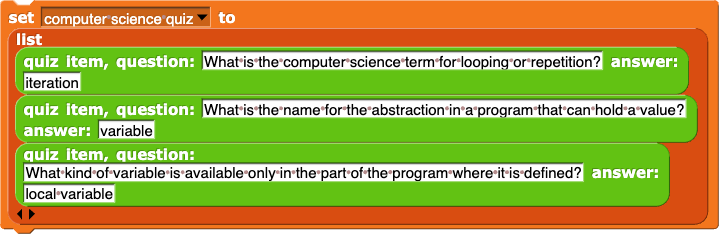
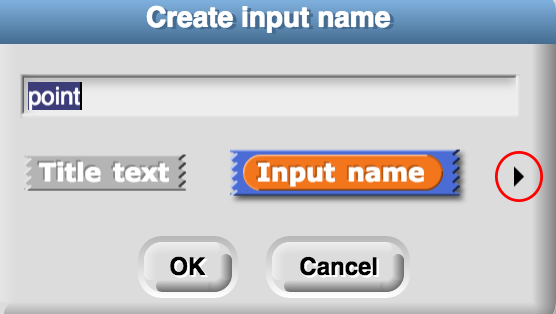
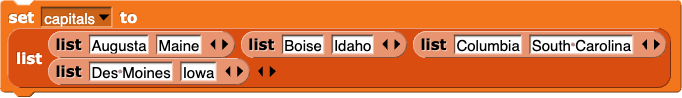
 block is the constructor; it constructs one example of the data structure. By naming the pieces of the structure, the constructor makes it certain that every time you use it, you build the structure in the right order.
block is the constructor; it constructs one example of the data structure. By naming the pieces of the structure, the constructor makes it certain that every time you use it, you build the structure in the right order. and
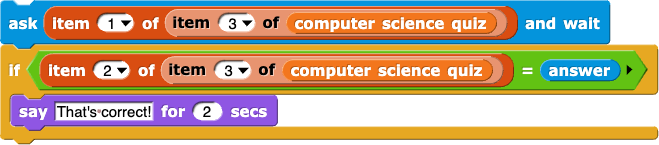
and  blocks are the selectors; they each select one piece of the data structure.
blocks are the selectors; they each select one piece of the data structure.







 reports the word "Augusta".
reports the word "Augusta".
 reports the word "Iowa".
reports the word "Iowa".
 reports the number 8.
reports the number 8.
 reports a list with one item: "Iowa".
reports a list with one item: "Iowa".
 reports the string "Boise".
reports the string "Boise".
 reports the string "Iowa".
reports the string "Iowa".
 reports the number 2.
reports the number 2.