PG: Islamic art is a great candidate for computer drawing, and the samples in TiF B seem like good ones. I'd prefer to have some good /real/ illustrations. I don't see how the top stuff (everything before TiF B) is Egyptian. Feels like another bow to "some culture" without being genuine. But the project is pretty, so can we give it a learning purpose?
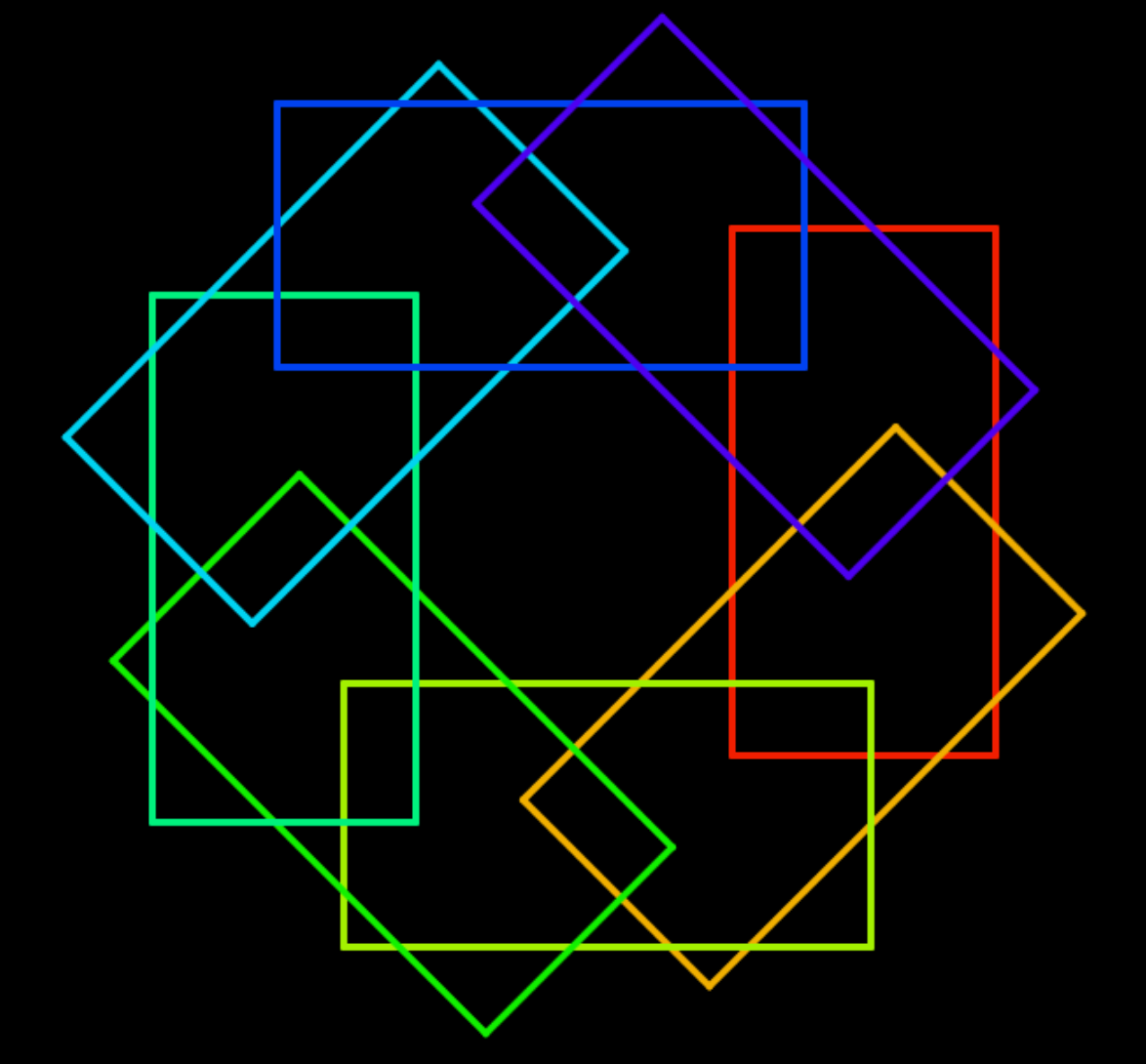
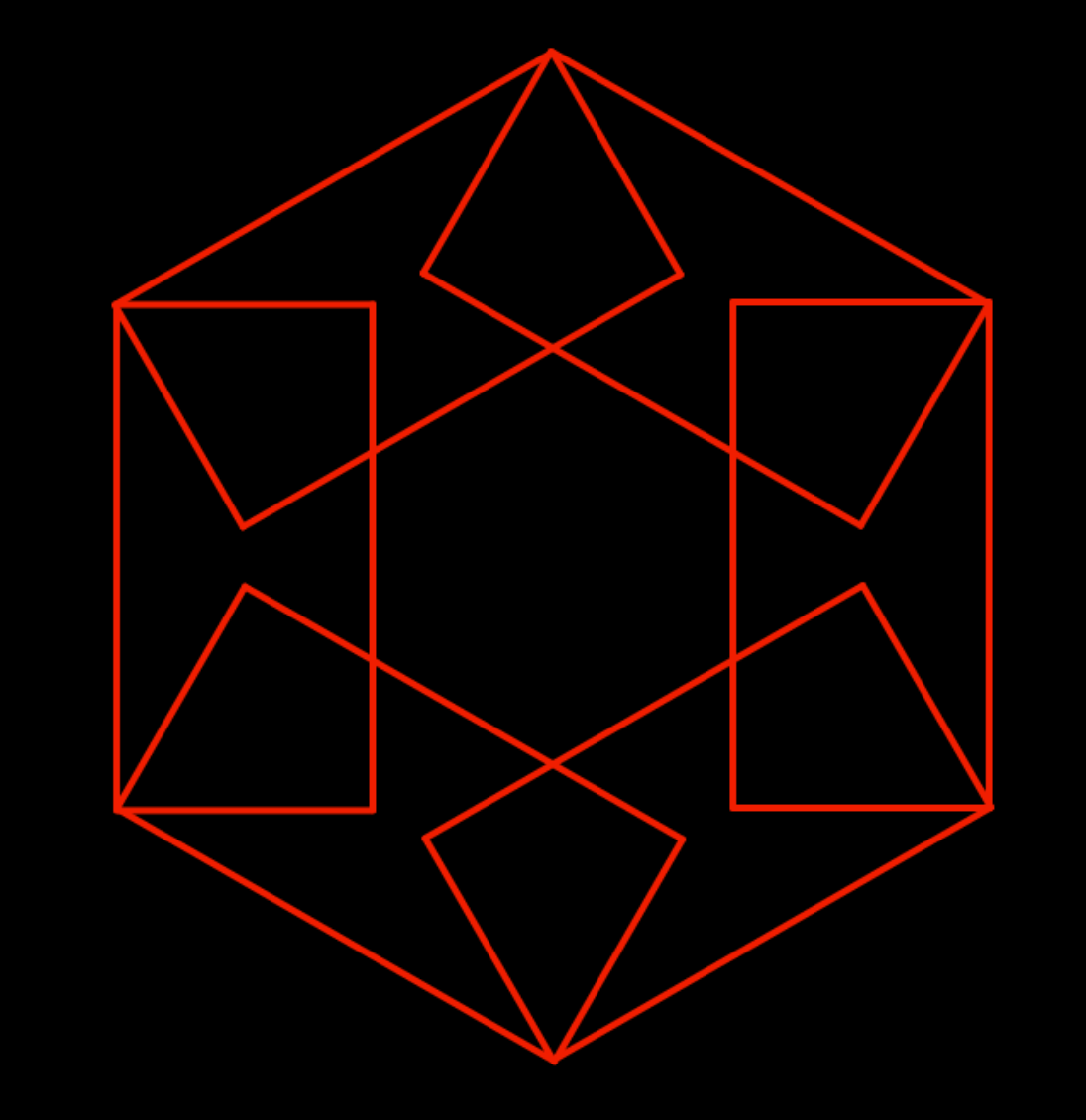
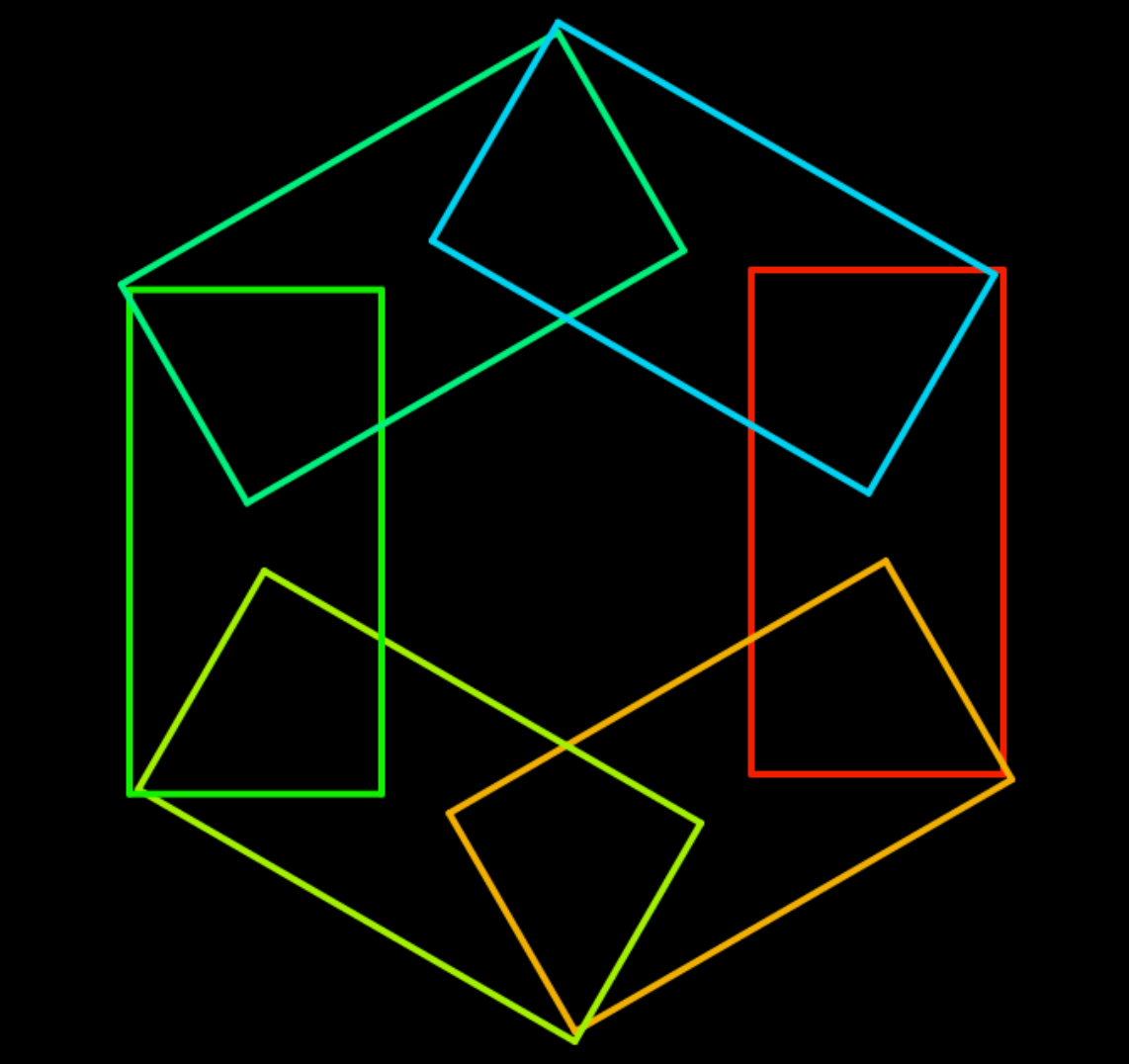
BH: The obvious way to draw the picture in the pink box is as a decorated hexagon.
MF: I want to revise this page. Some suggestions added to the page.


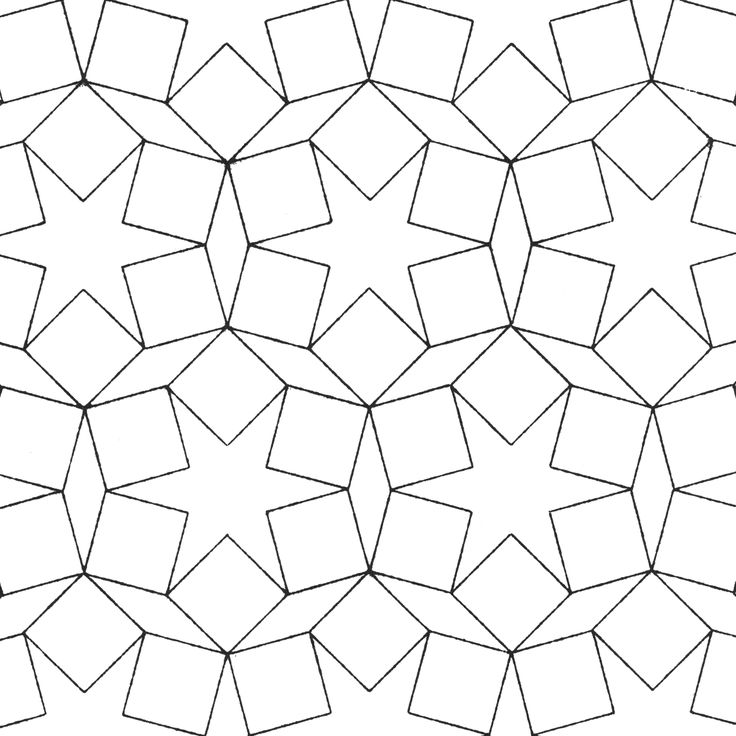
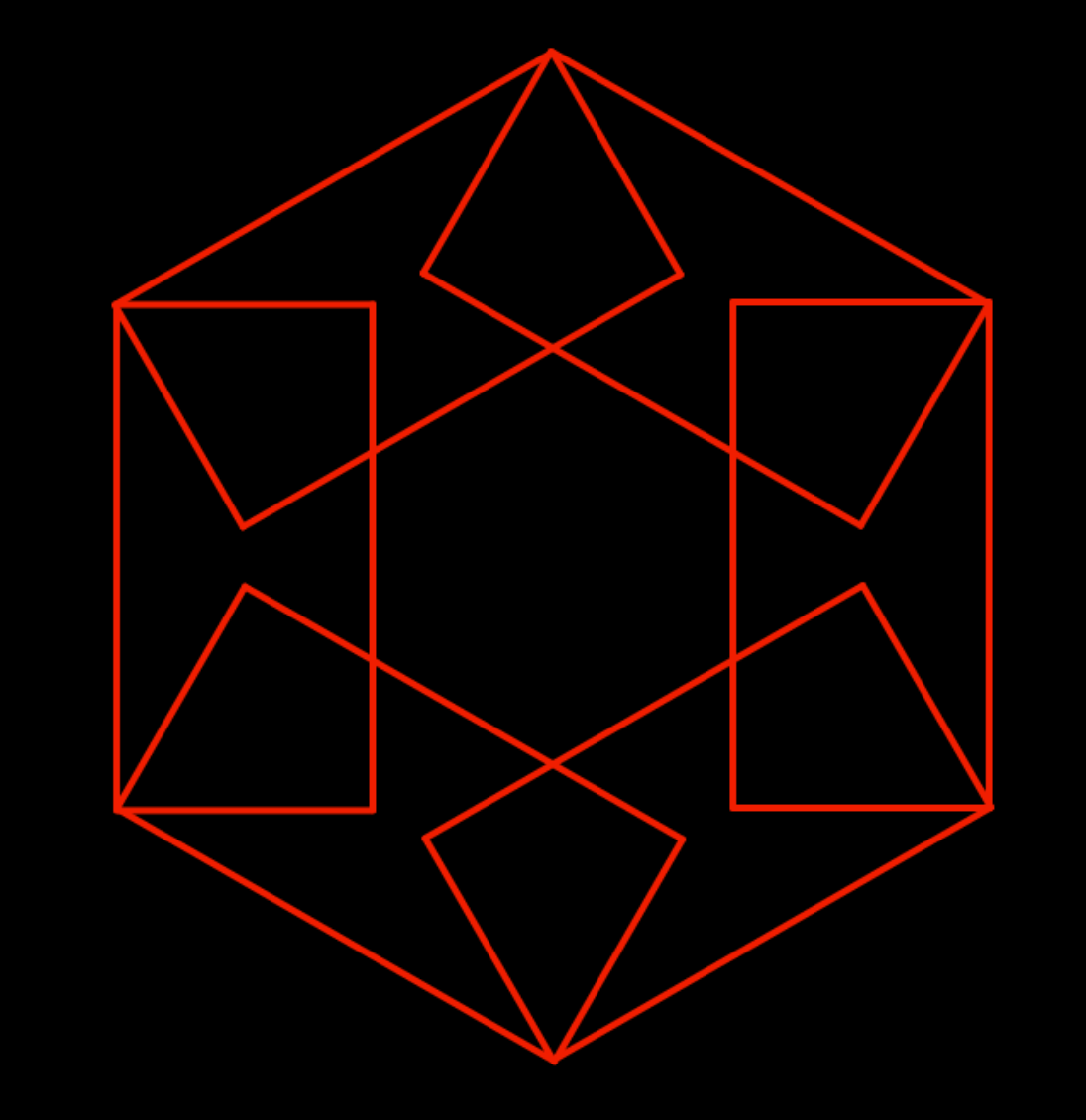
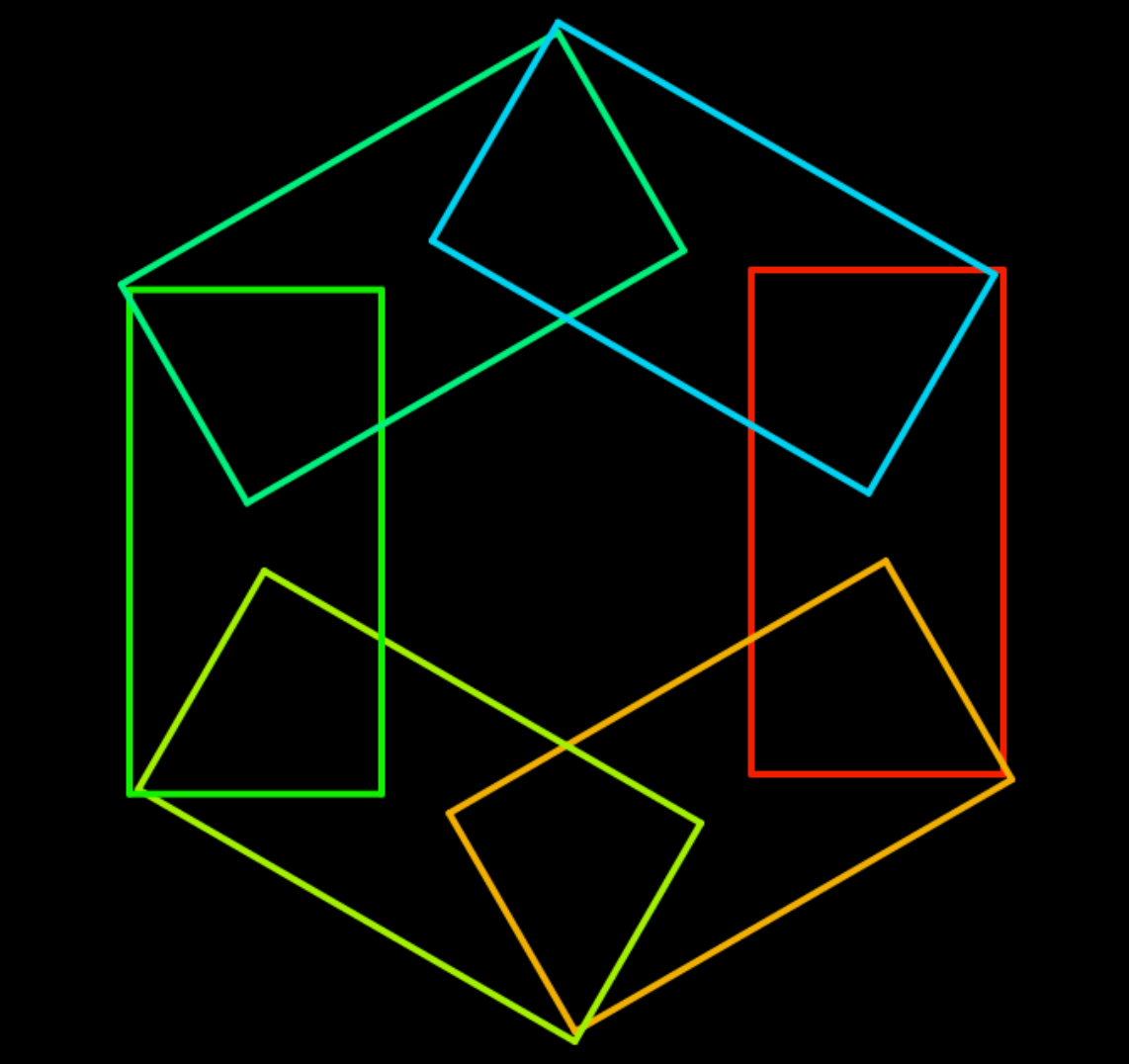
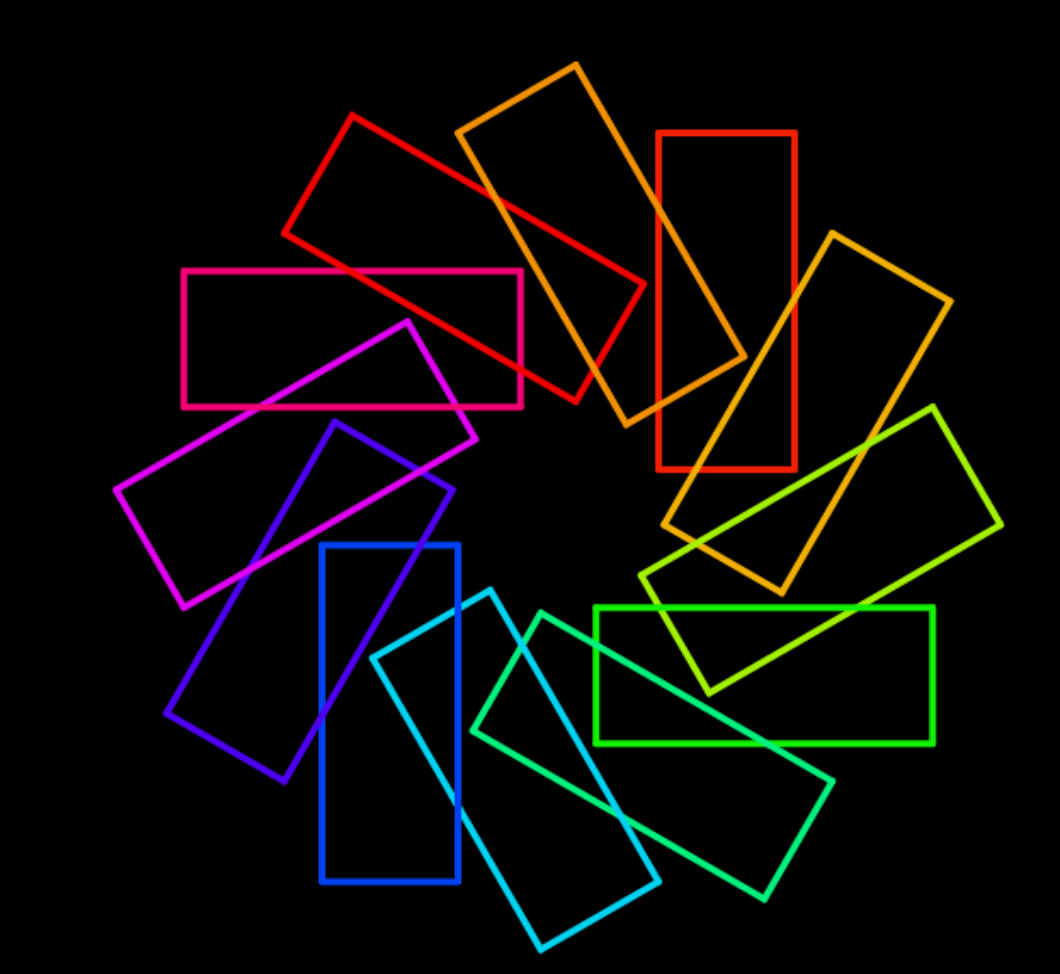
Gran parte del arte islámico aplica principios de geometría y repite patrones simples para formar formas complejas. Por ejemplo, el motivo egipcio de arriba tiene seis rectángulos superpuestos.
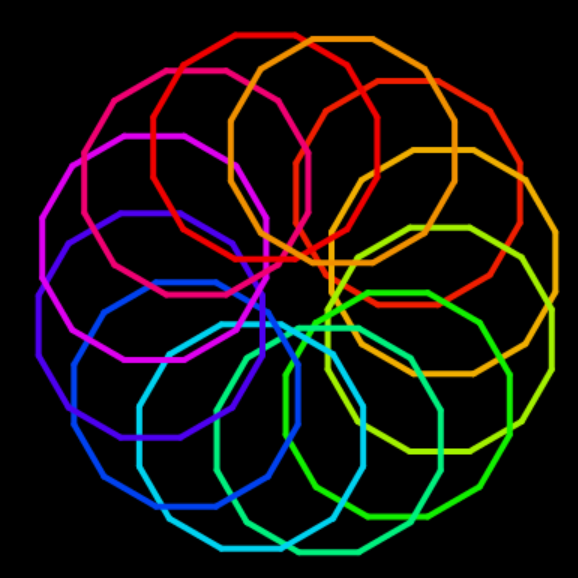
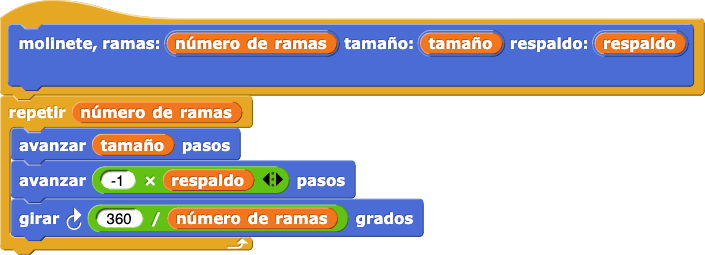
En este proyecto, aprenderás a extender tu código molinete de la Unidad 1 para crear patrones más complejos.















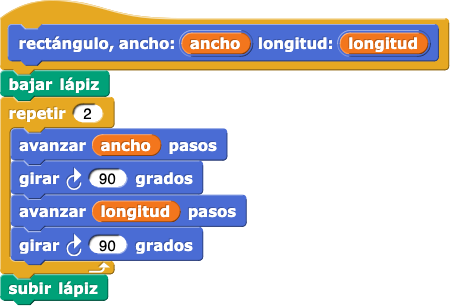
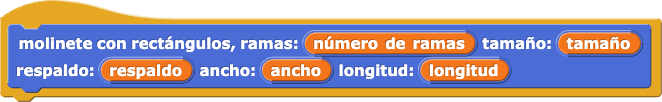
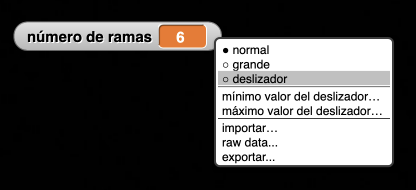
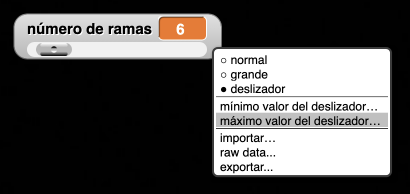
 en el inicio del bloque
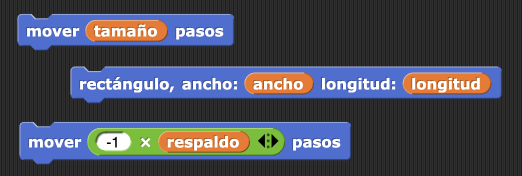
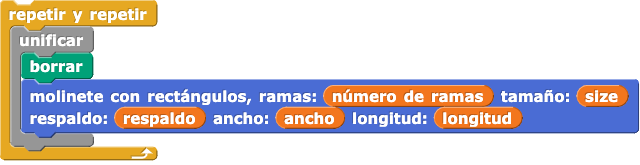
en el inicio del bloque  en el código
en el código  el objeto para dibujar (puntero) antes de tomar las capturas de pantalla de tus diseños.
el objeto para dibujar (puntero) antes de tomar las capturas de pantalla de tus diseños.