- If it isn't open already, open your U3L2-ContactList project.
-
Develop the "Add Contact" button for the user.
- Looking at the previous page, write down the questions your program is going to ask the user. The answers to these questions will be the program input.
- Make the script ask the user for contact data and then add that data to the contact list using the
contactconstructor. -
You could use several
askandanswerblocks together with script variables to request and then store each piece of user input until you are ready to report them all together usingcontact.

-
Another way that makes for cleaner code is to use abstraction: create helper blocks (such as
 and
and  ) that each ask the user for one piece of data and report their answer to the
) that each ask the user for one piece of data and report their answer to the contactconstructor.

Each of these helper blocks willaskthe user a specific question (like, "What is the contact's address?") and then report the user'sanswer. - Test and debug. Add a few made-up people to your contact list. Make sure everything works.
CRD-2.C: Input and OutputCRD-2.C.1, CRD-2.C.4, CRD-2.C.6, CRD-2.D.1, CRD-2.D.2We use "input" loosely to mean the empty boxes in a block that get filled with values. But input also means information entered into a program by the user, as in the
ask and waitblock. Program input can also come from data tables, sounds, pictures, video, or other programs.Similarly, program output means any data sent from your program to the user or to any device. Typically, the output depends on the input.
Collecting Data from the User
You'll want to ask the user for each piece of data (contact name, address, and phone number) separately.
You could first build a more general
 helper block (yet another abstraction) to use in the other helper blocks instead of rewriting the
helper block (yet another abstraction) to use in the other helper blocks instead of rewriting the askandanswerscript every time. -
Develop a "Clear List" button that resets the contact list to an empty list, which is essential while programming whenever you change the structure of the ADT.
-
Make the script ask the user for confirmation (so the user won't accidentally delete their list).
For example, clicking, "Clear List" might
askthe user, "Enter c to clear the list, or enter anything else to cancel." - Debug. Make sure this feature behaves as expected for either user choice.
-
Make the script ask the user for confirmation (so the user won't accidentally delete their list).
You can use these examples or make up your own:
| name | address | phone |
|---|---|---|
| Jasmine Anderson | 123 Main St. #4, New York, NY 10001 | 212-555-1234 |
| Morgan Preston | 149 E. 16th Ave., Sunnyvale, CA 94089 | 408-555-6789 |
| Omar Hernandez | 369 Center St., Boston, MA 02130 | 617-555-1098 |
 and
and  that join the two parts of the name with a space and/or a comma as needed.
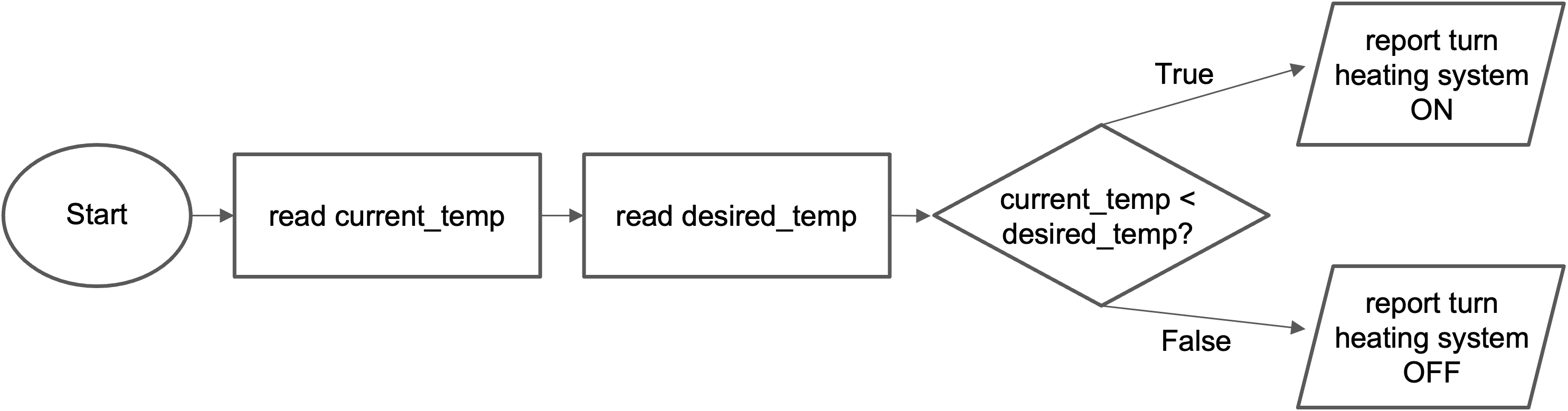
that join the two parts of the name with a space and/or a comma as needed. Based on the thermostat program described in the flowchart, determine whether the following statements are true or false.
Based on the thermostat program described in the flowchart, determine whether the following statements are true or false.