PG: I'm glad this now has references to the extensions (and is no longer called Astrid). I like the idea of turtlifying it, though only the hint directs students away from a turtle solution. Using the method of locating the points by algorithm, storing them, then using that list of coordinates will be simpler than pure turtle, possibly even for the cardioid and other such envelopes inside a circle). I'd be inclined to have it start with just the animated image, and another one, a bit slower, animating the cardioid development in a circle (one end moves a step at a time, the other end two steps for cardioid), letting kids figure out what generating rule is involved. It's just personal taste, but I find "With your partner discuss" to be such a lame schoolish Micky Mouse instruction—no real setting tells us to discuss with our partner. And what business, in an optional project do we have saying "develop an algorithm and then use abstraction"? What sense does it make for us to say how to do what students don't have to do at all? With the slowly developing image (the current animation is just fine) students should have enough information to invent, if they like.
BH: See the red boxes.
MF: Needs rewrites
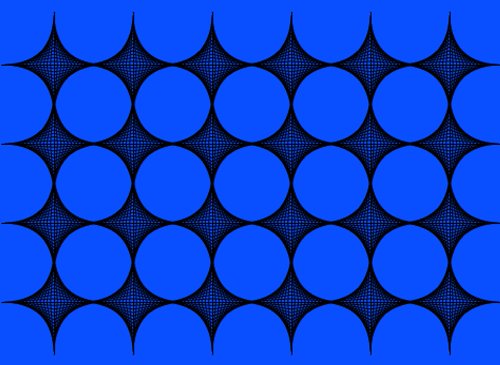
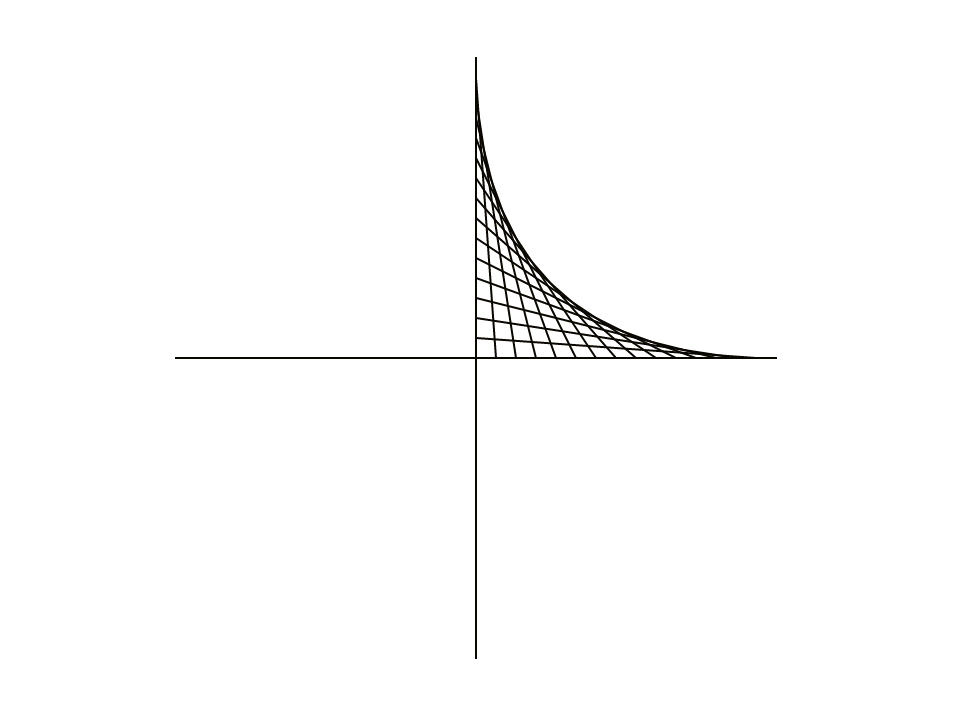
This design uses straight lines to make shapes that look curved and is sometimes sewn with thread or drawn on paper. Here are some examples of and variations on this design made with string, computers, pencils on paper, and even pencils glued together:
Below is a partial table of coordinates for the first quadrant of the design, showing which points on the y-axis are joined to which points on the x-axis.

| From (y-axis) | To (x-axis) |
|---|---|
| (0, 150) | (0, 0) |
| (0, 140) | (10, 0) |
| (0, 130) | (20, 0) |
| ... | ... |
| (0, 20) | (130, 0) |
| (0, 10) | (140, 0) |
| (0, 0) | (150, 0) |
Click for a suggestion about how to start in Snap!
for block:


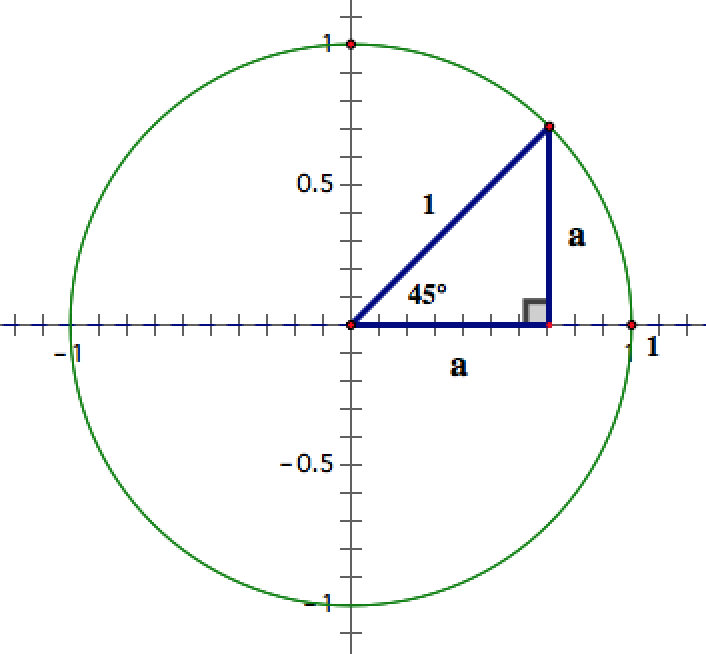
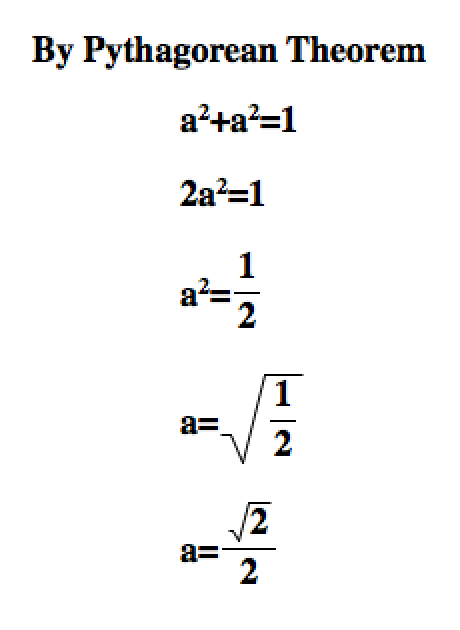
You could use the Pythagorean Theorem:





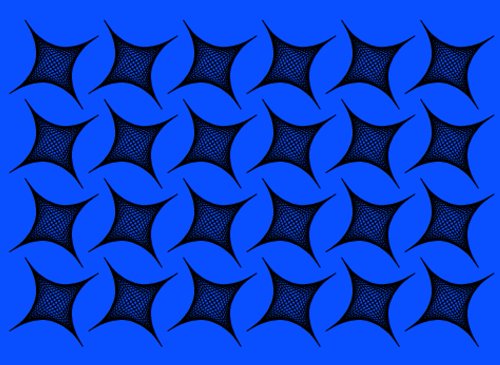
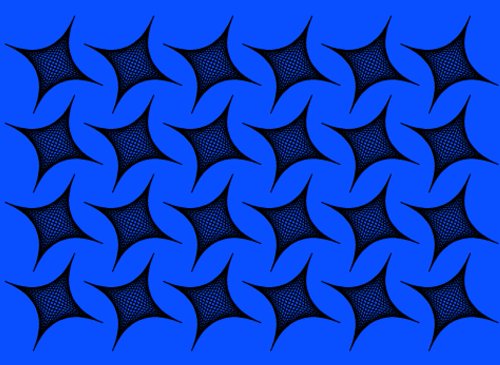
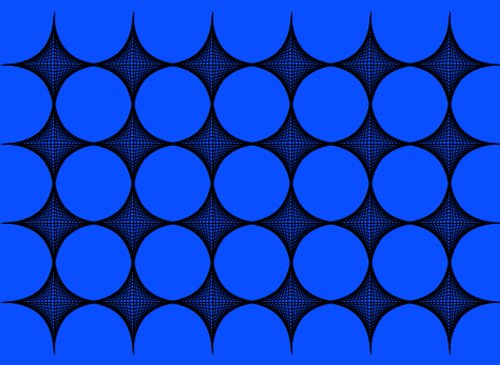
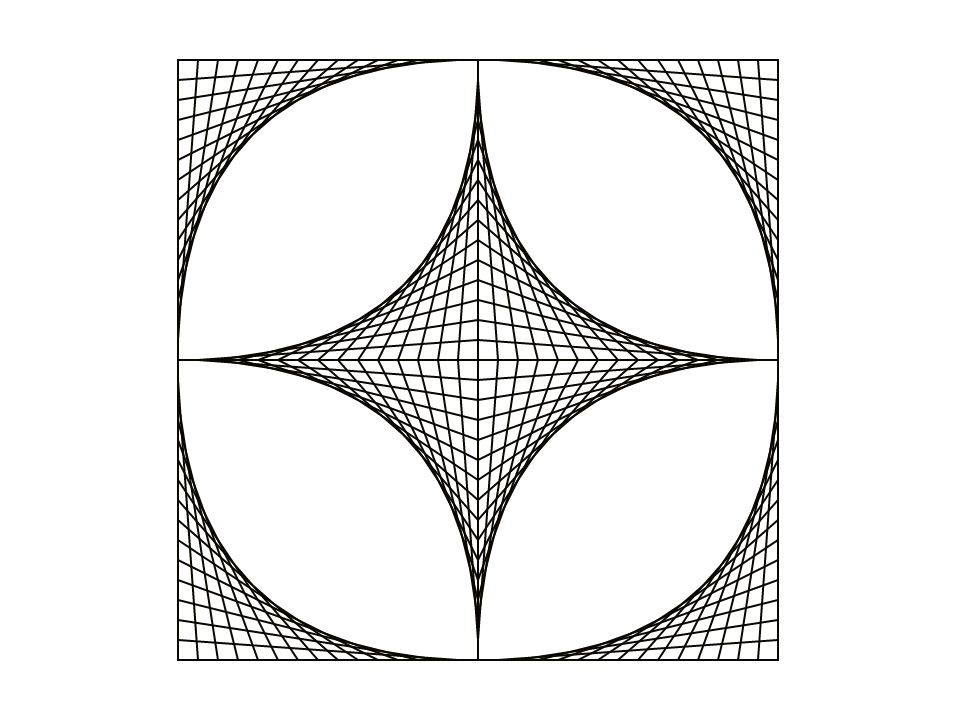
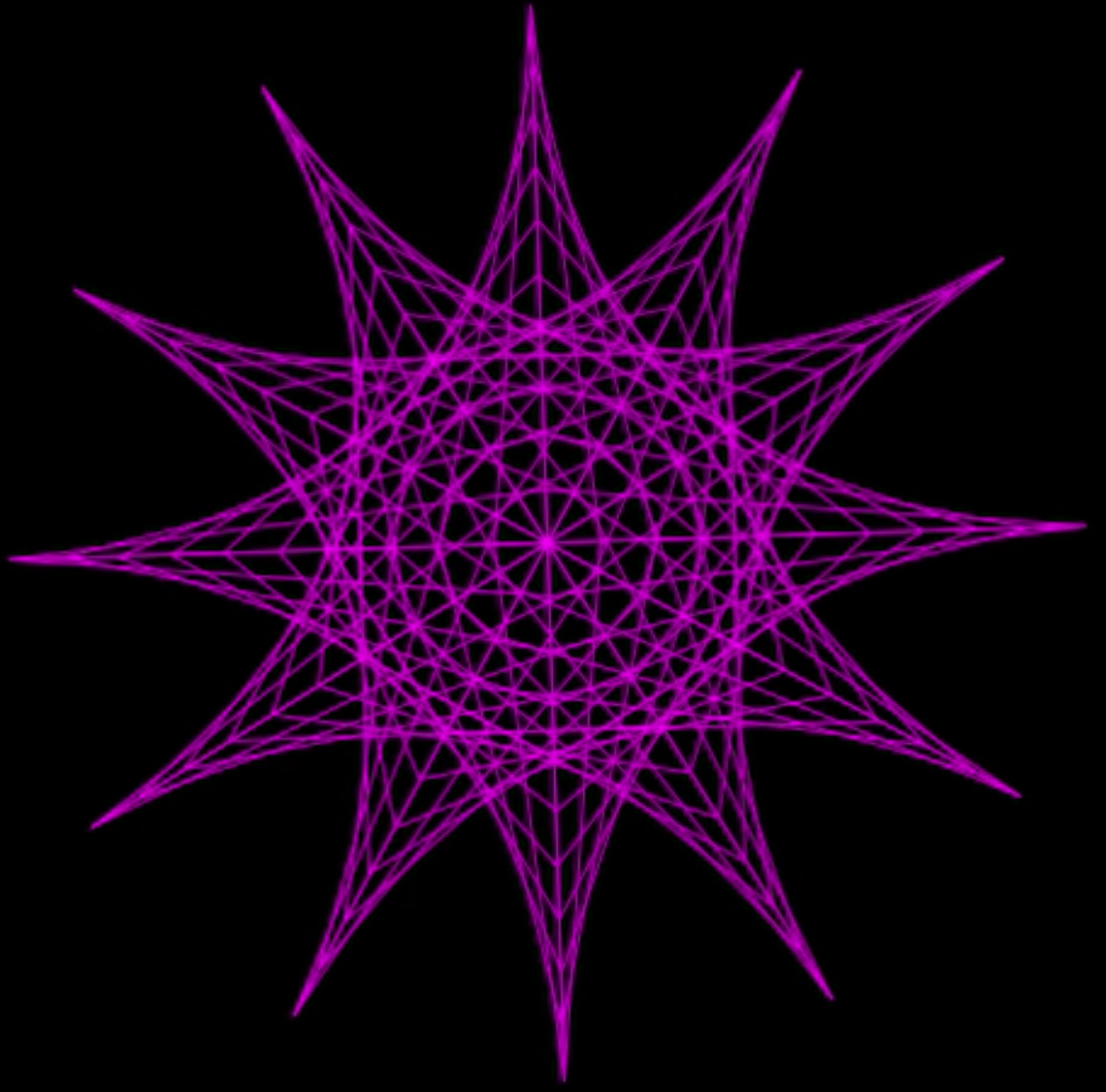
This animation explores the artistic concept of "negative space" by using a grid of rotating copies of the design. How would you revise your program to generate animations like this?