Op art (arte óptico)
BH: Only the last TIF is TIFfy, and I really think it should be a regular FYTD. Coloring the picture by hand is weird.
MF: BH has reviewing to do (see TG)
En este proyecto, crearás herramientas para explorar el op art—una forma de arte visual que utiliza ilusiones ópticas.
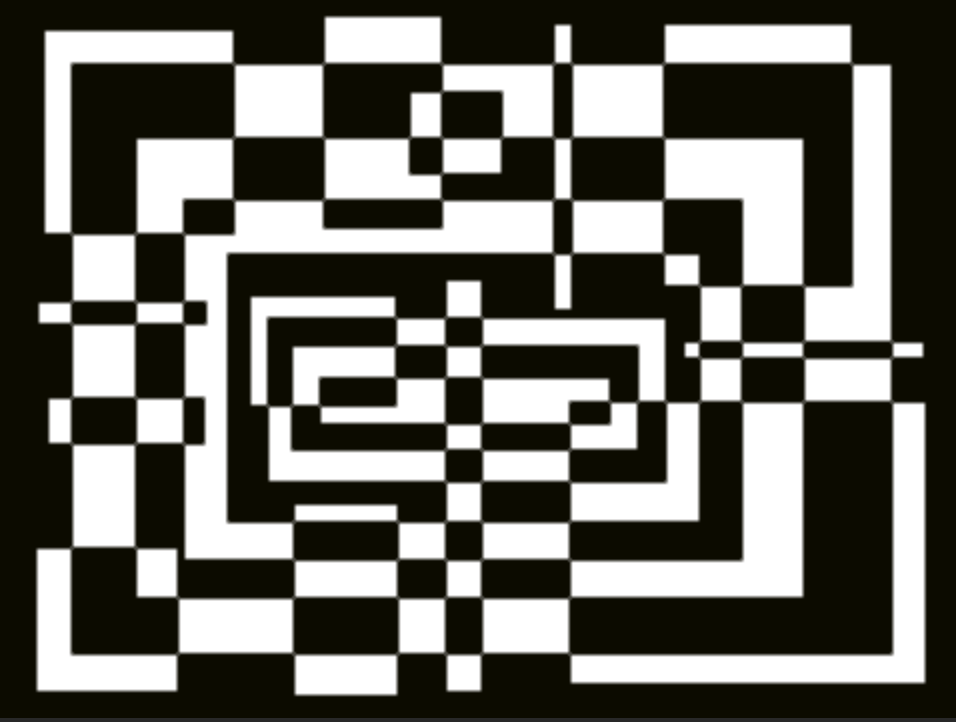
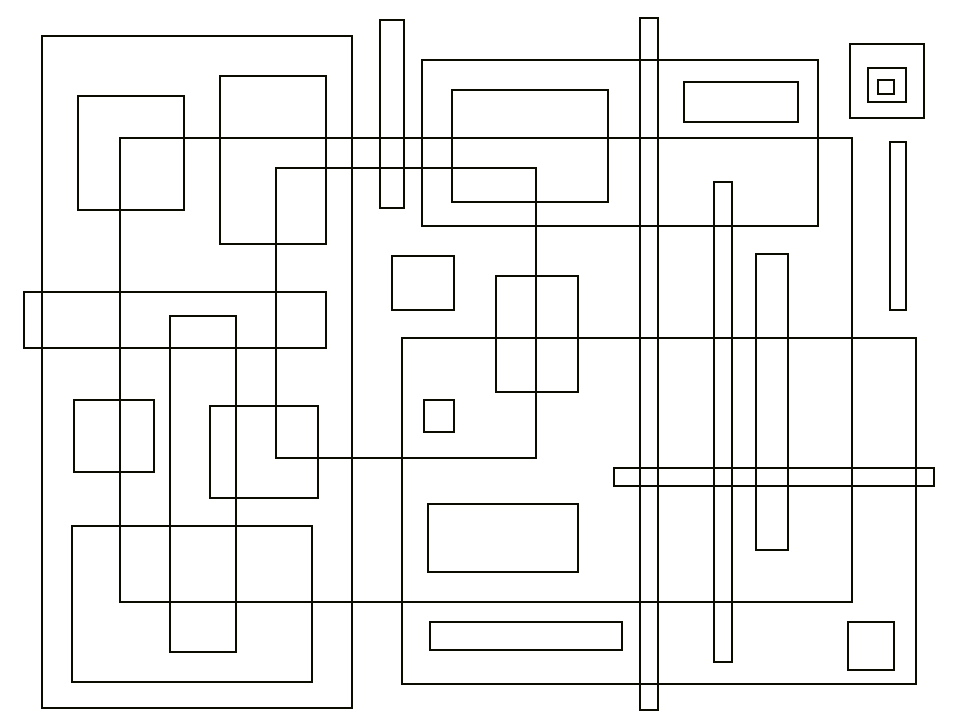
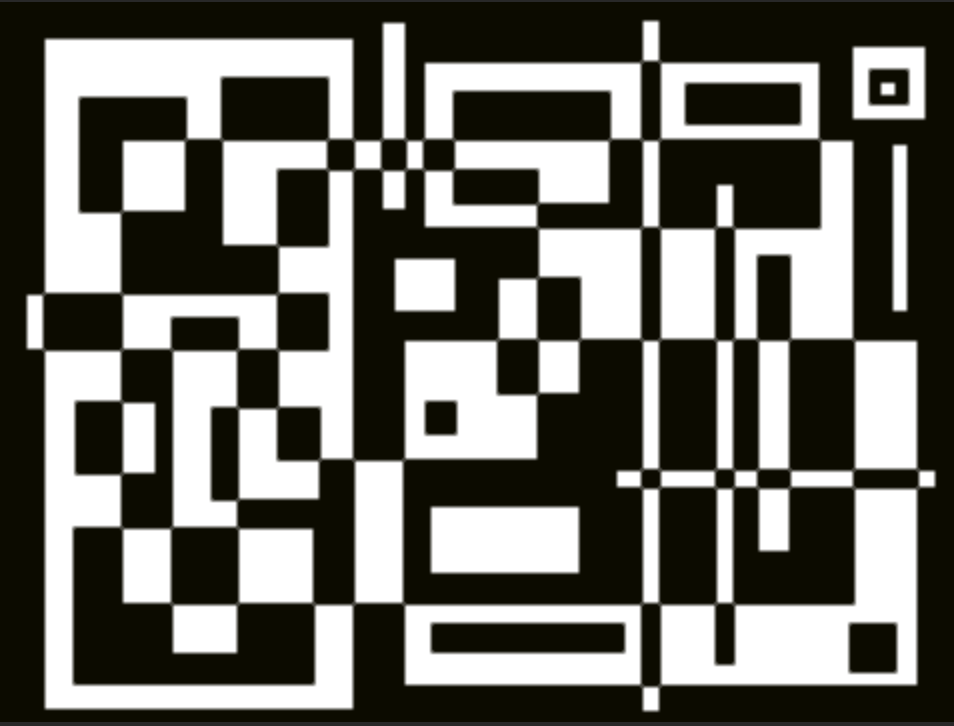
![Animación del usuario dibujando una colección de rectángulos superpuestos y luego coloreando cada región de blanco y negro de tal manera que ninguna región adyacente tenga el mismo color. Animación del usuario dibujando una colección de rectángulos superpuestos y luego coloreando cada región de blanco y negro de tal manera que ninguna región adyacente tenga el mismo color.]()
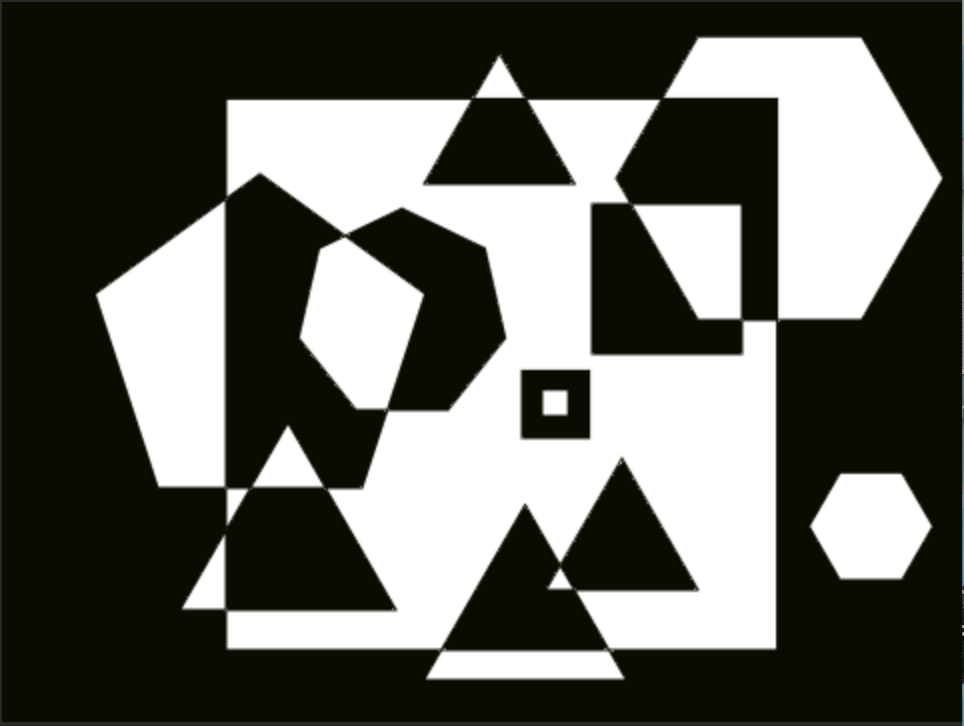
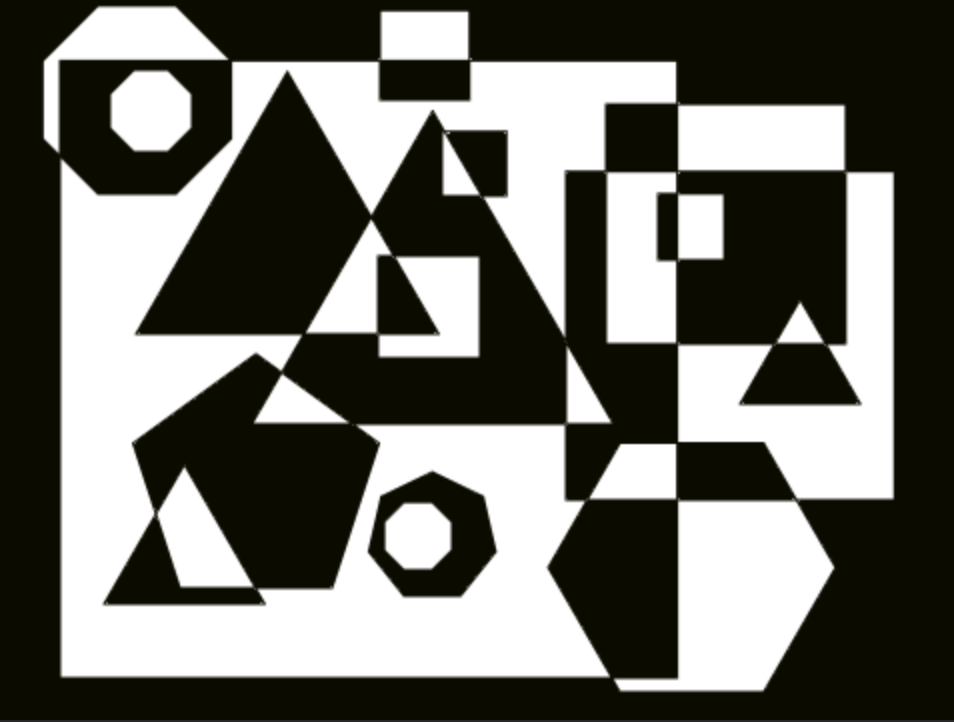
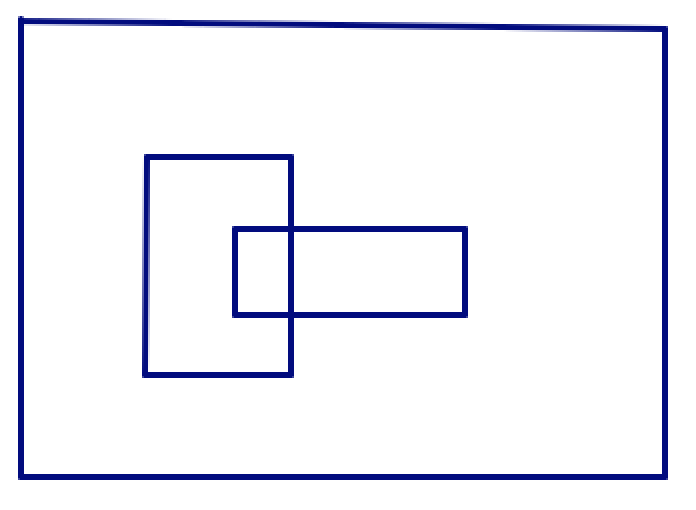
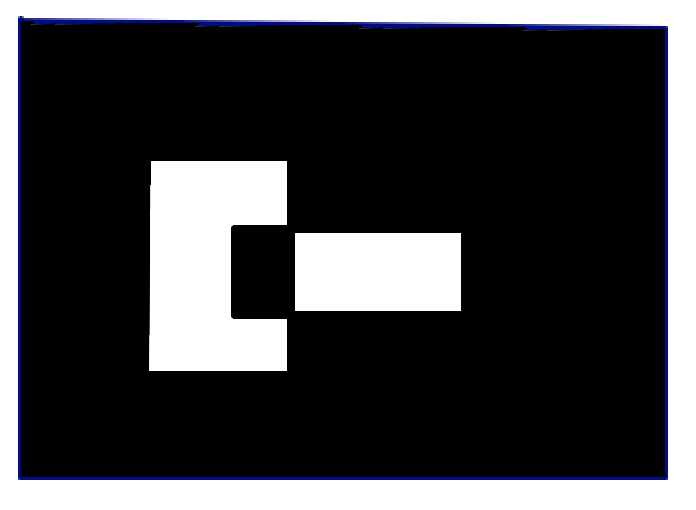
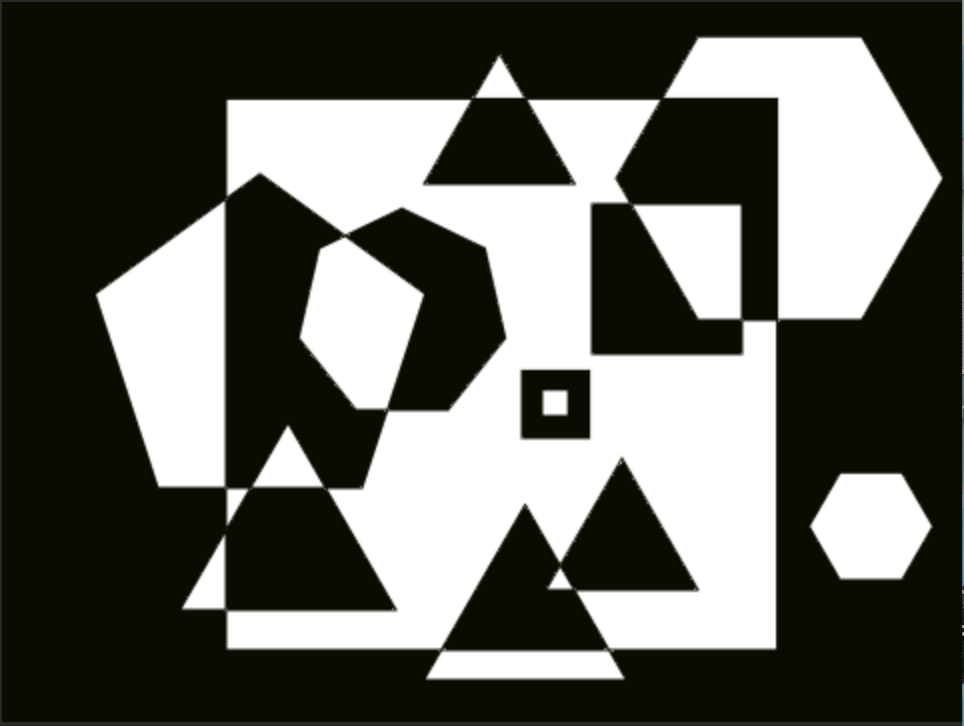
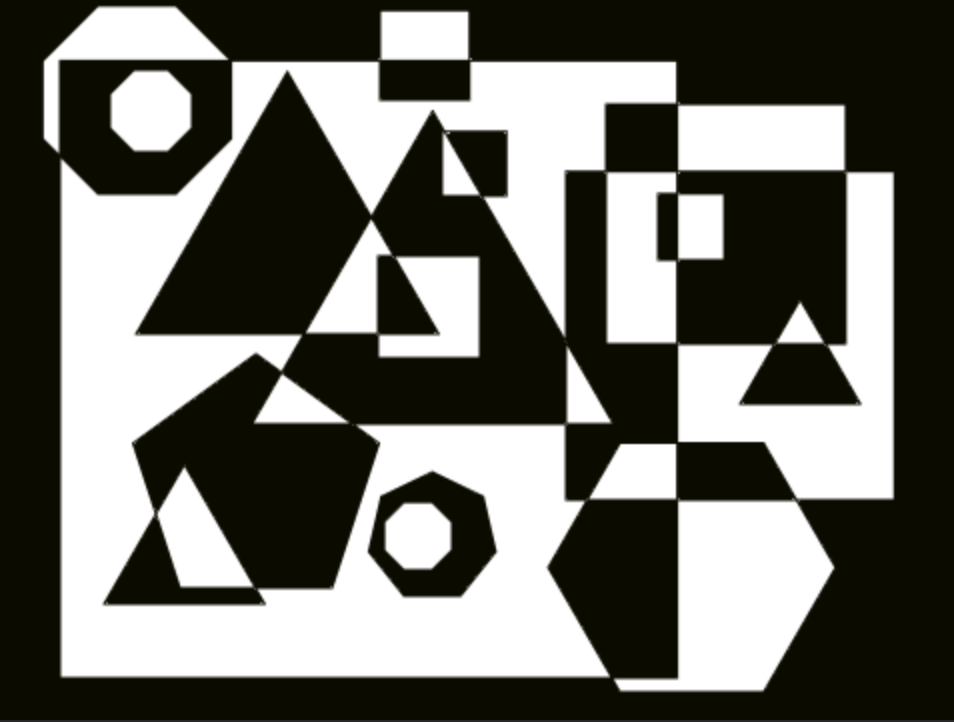
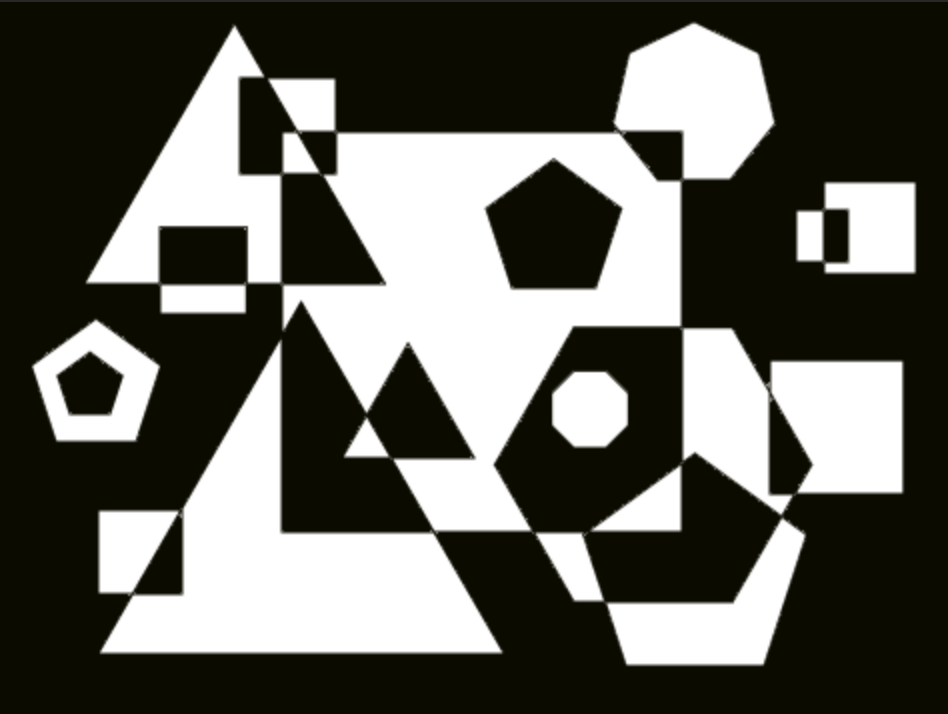
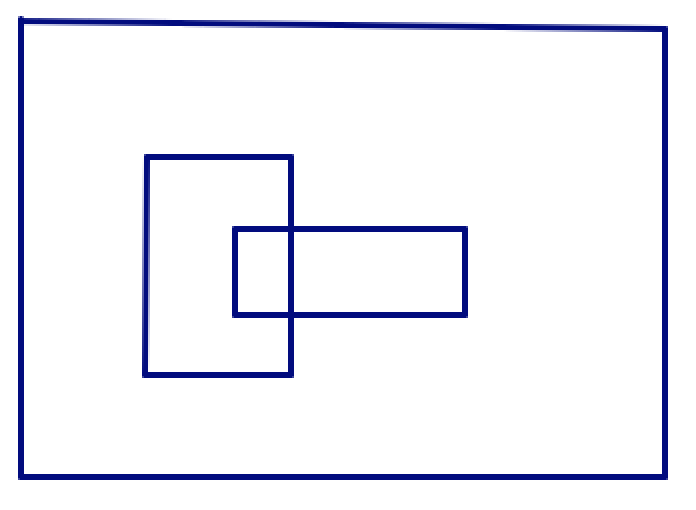
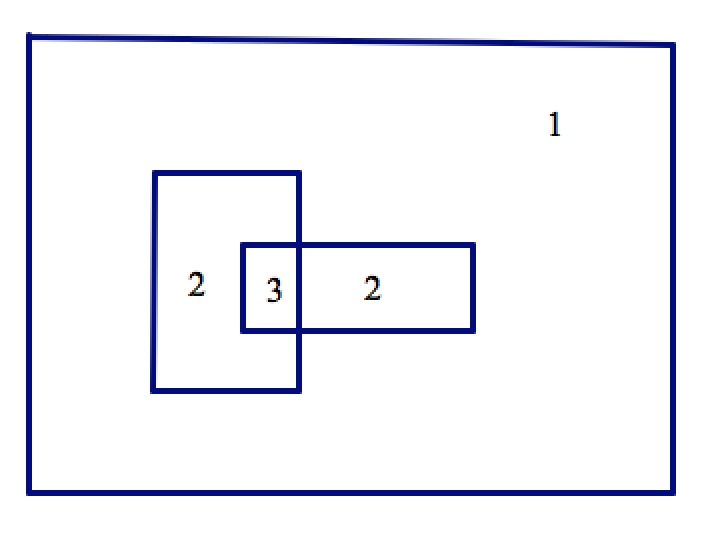
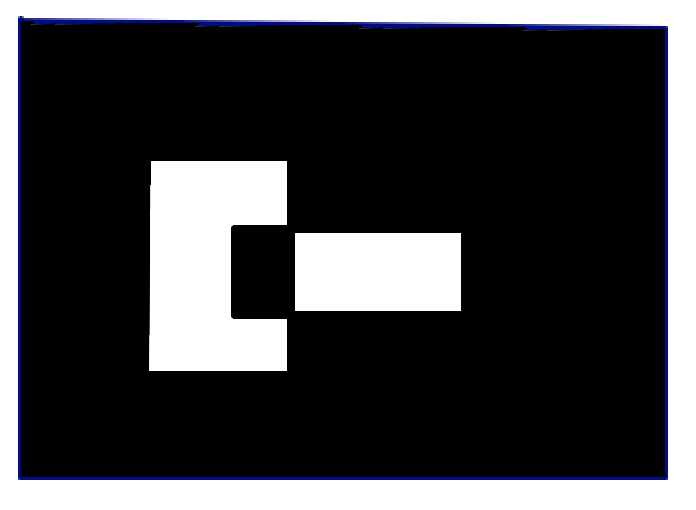
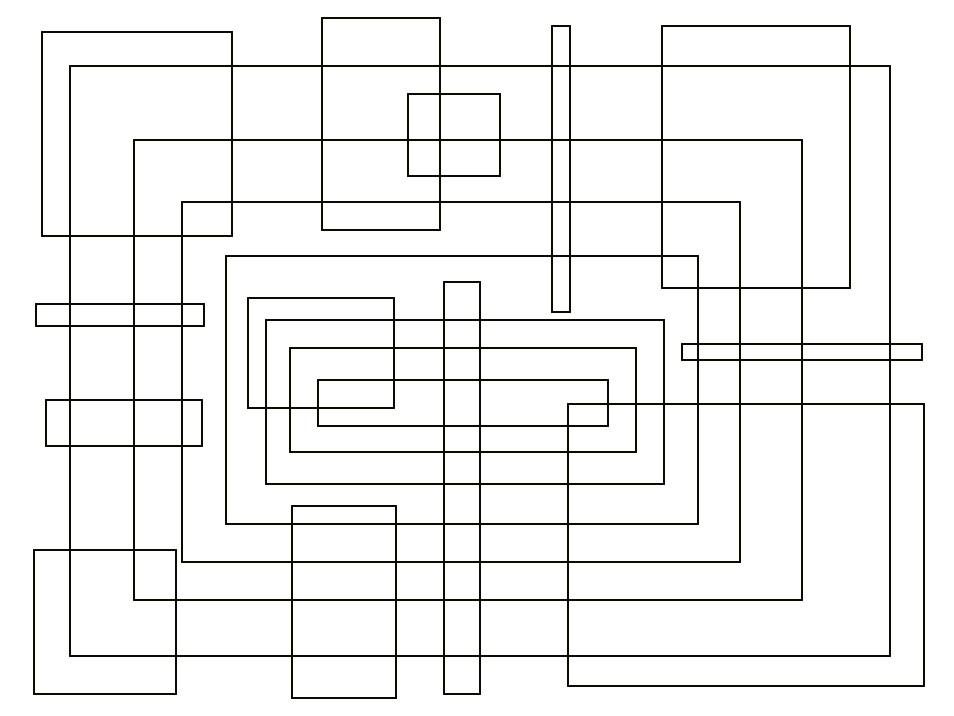
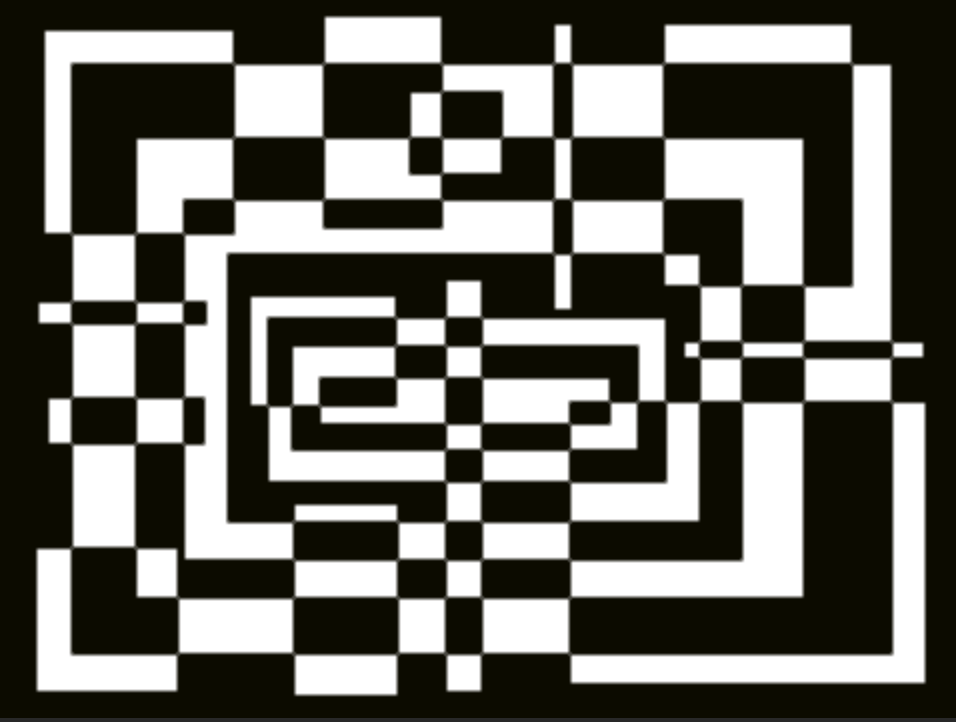
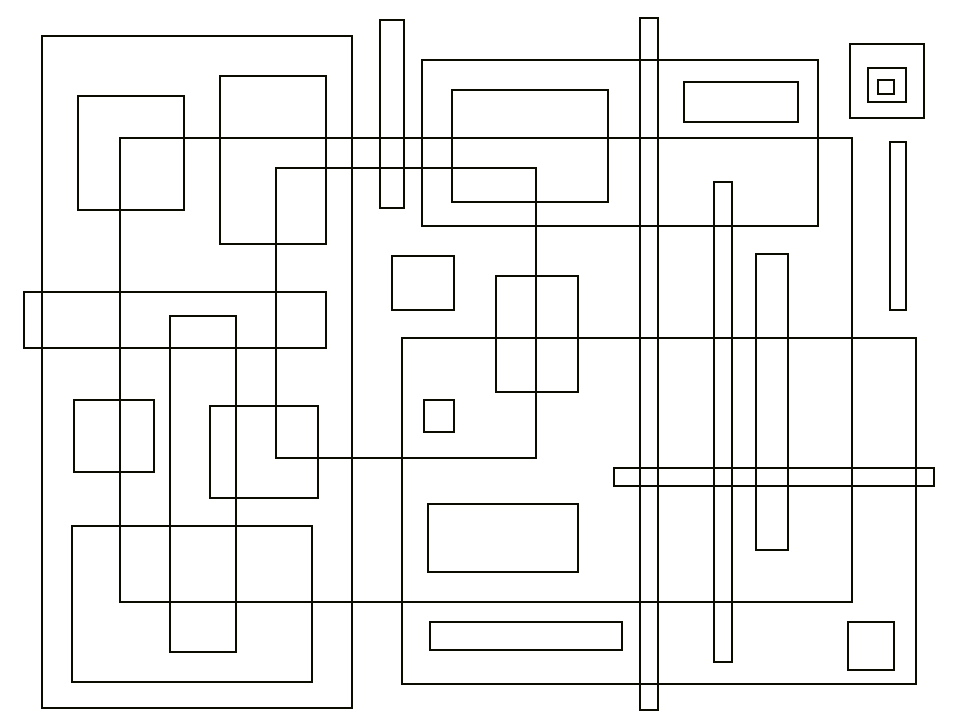
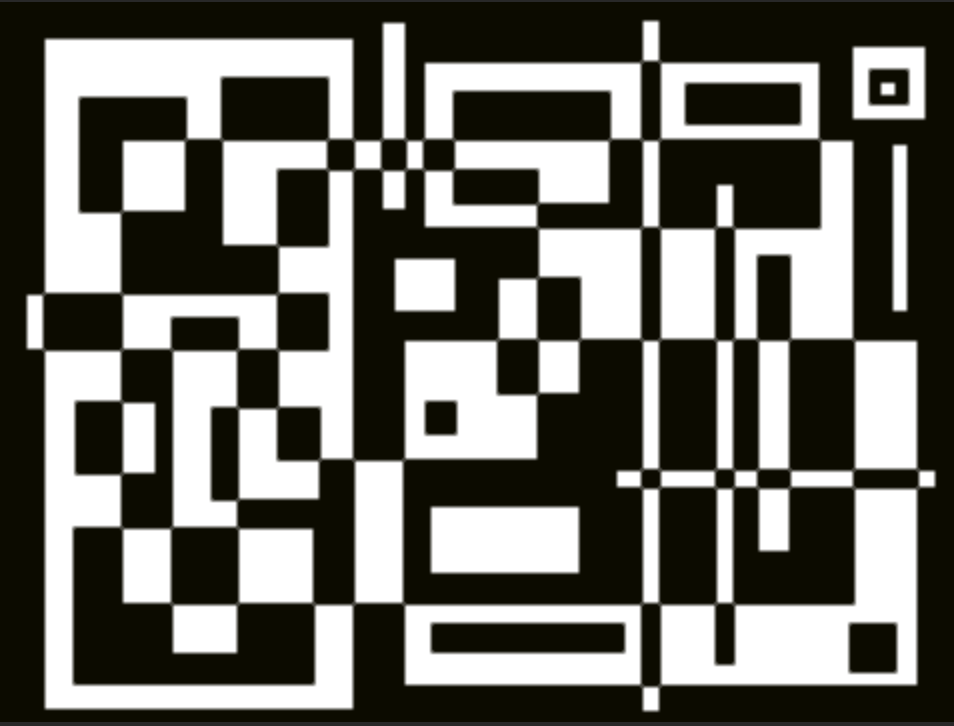
Inicialmente, el ratón se utiliza para dibujar rectángulos. Luego, cuando el usuario presiona la barra espaciadora, la fase de dibujo termina y el clic del ratón se convierte en un cubo de pintura que llena las regiones acotadas con pintura. Aquí hay dos ejemplos de fase 1 (dibujar rectángulos) y fase 2 (regiones de llenado):
Ejemplo 1: 

Ejemplo 2: 

"U3-OpArt"
-
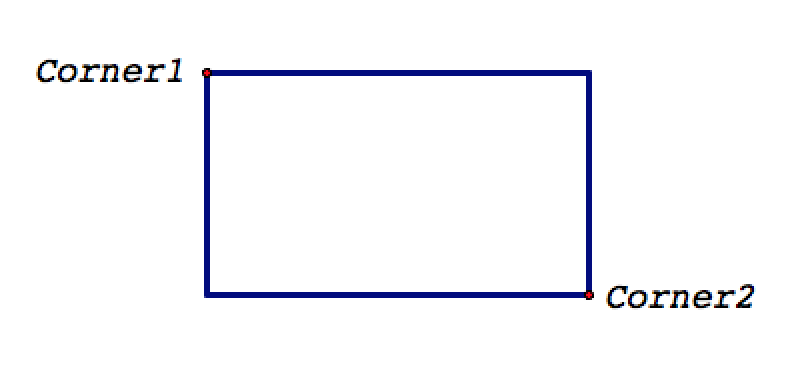
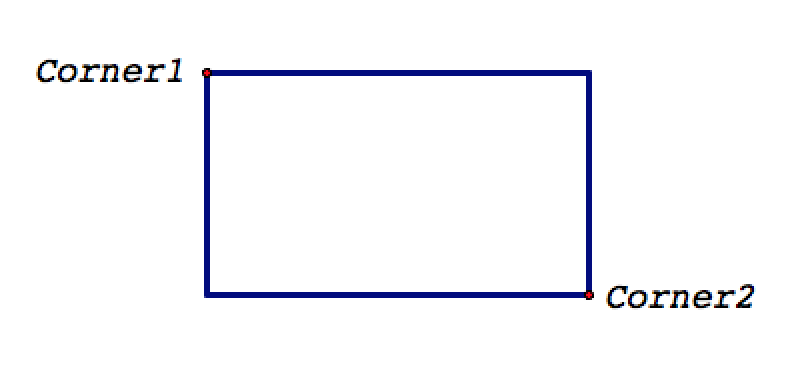
En la fase de dibujo (fase 1), dibujarás muchos rectángulos haciendo clic y arrastrando de esquina a esquina opuesta, por lo que será útil tener un tipo de datos abstractos (ADT) para administrar los puntos de esquina.

-
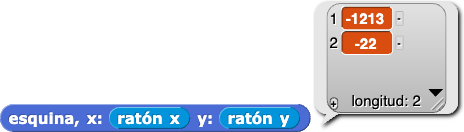
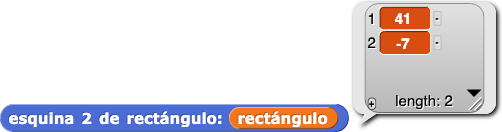
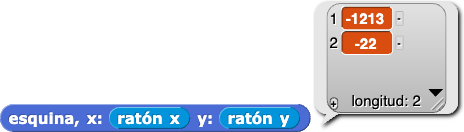
Crea un constructor
esquina que reporte una lista de las coordenadas x ey de una esquina.

-
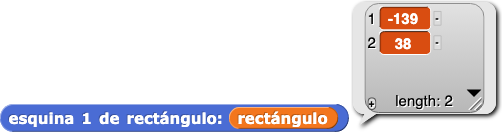
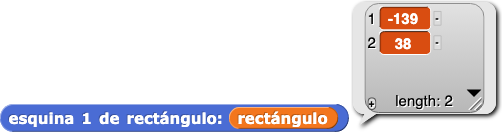
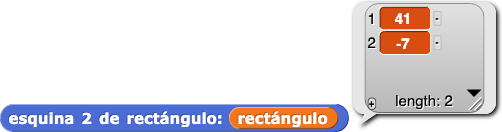
Crea dos selectores
x de esquina y y de esquina que reporten de cualquiera de los valores de x o y para una entrada esquina.


-
Crea dos variables globales para almacenar temporalmente los dos puntos de cada rectángulo a medida que se dibuja:
- esquina actual 1: Para almacenar las coordenadas en las que se hace clic con el ratón por primera vez
- esquina actual 2: Para almacenar las coordenadas en las que se mueve el ratón a medida que se dibuja el rectángulo (cuando se suelta el ratón), este valor será la posición final de la segunda esquina
-
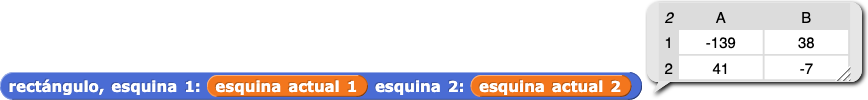
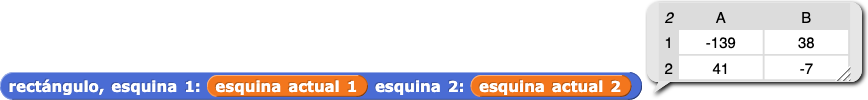
Ahora crea un
rectángulo ADT para almacenar las dos esquinas opuestas de un solo rectángulo.



Al igual que en el proyecto Estudio de animación en la página anterior, el escenario tendrá que ser despejado y redibujado muchas veces para que el usuario pueda ver cada nuevo rectángulo cambiando de tamaño a medida que dibuje. El programa necesita una forma de almacenar todos los rectángulos que ya se han dibujado para que puedan volver a dibujarse junto con el rectángulo actual después de que cada etapa se borre.
- Crea una variable global lista de rectángulos para almacenar todos los rectángulos que se han dibujado.
- Tu programa necesita una forma de saber si el usuario ha terminado de dibujar. Crea una variable global ¿dibujo hecho? que almacene un valor booleano (cualquiera de los dos
verdadero o falso) para realizar un seguimiento de la fase del programa (dibujo o pintura).
I don't think we need this. --MF, 9/10/18
Es inicialmente false pero cuando se presiona la barra espaciadora—que concluye la fase de dibujo—Se establece en true.
-
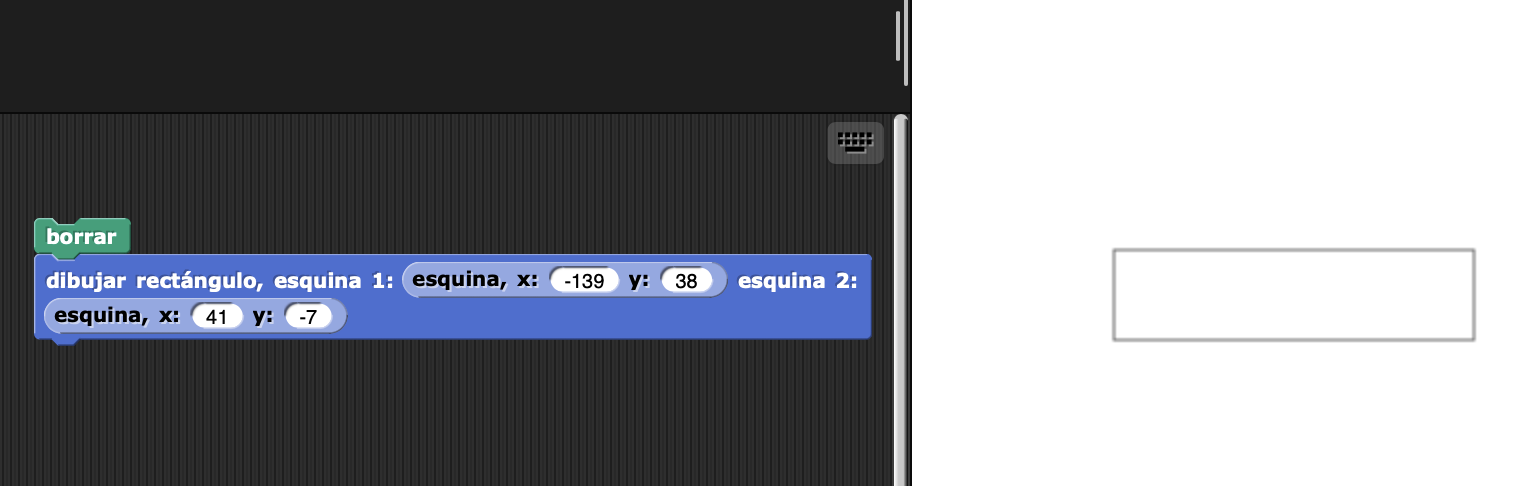
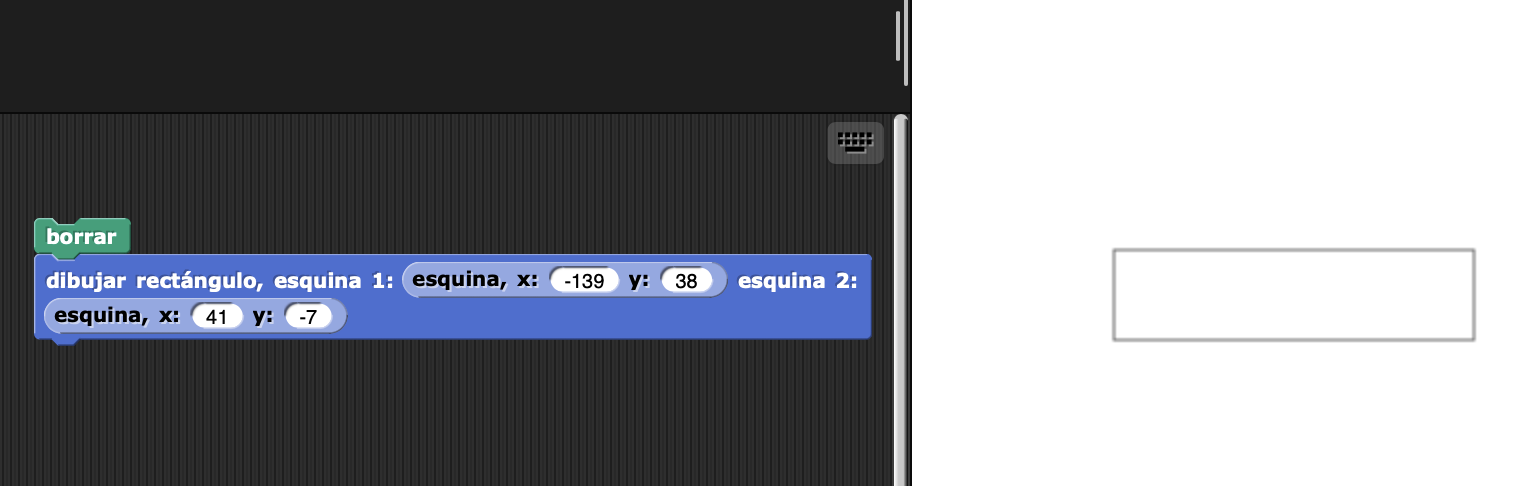
El programa también necesita una forma de dibujar un rectángulo dadas sus dos esquinas definitorias. Crea un bloque
dibujar rectángulo, y prueba que dibuje correctamente un rectángulo con las esquinas de entrada.

- Utiliza los siete bloques y las cuatro variables que creaste para hacer un programa que:
- recoja repetidamente los rectángulos hasta que el usuario termine la fase 1 (dibujo):
- recopilando las coordenadas de la primera esquina cuando el usuario comienza a dibujar un rectángulo
- recopilando, de manera repetida, las coordenadas de la segunda esquina y volviendo a dibujar ese rectángulo y todos los rectángulos anteriores hasta que el usuario suelte el ratón para terminar el rectángulo
- almacenando las coordenadas finales de cada rectángulo para que puedan dibujarse de nuevo
- utilice una tecla (como la tecla de espacio) para indicar a la computadora que cambie a la fase 2 (pintura) y, a continuación, rellene las áreas en las que se ha hecho clic
Haz clic para obtener sugerencias sobre cómo crear este programa.

- ¿Qué variables deben inicializarse? ¿Por qué?
- ¿Cómo se puede detectar el estado del ratón? ¿Cómo se puede localizar el estado del ratón?
- Es posible que desees utilizar los bloques
 y
y  para mejorar la eficiencia y la apariencia de tu programa. El bloque
para mejorar la eficiencia y la apariencia de tu programa. El bloque unificar permite que el dibujo se realice rápidamente, yesconder oculta el objeto.
I thought about keeping some version of this, but I think it is not needed given the above. --MF, 9/9/18
Se recomienda que primero escribas el algoritmo que detalla la secuencia de eventos en el programa y lo que debería suceder en cada caso antes de compilar el código real.
-
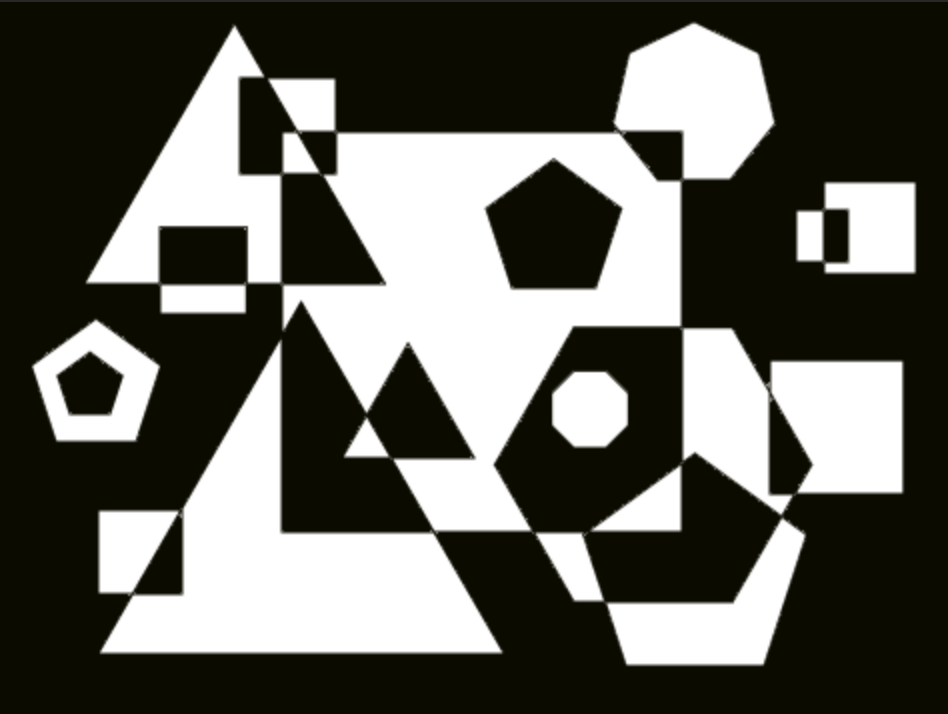
Crea una versión de tu programa Op Art que use polígonos.



-
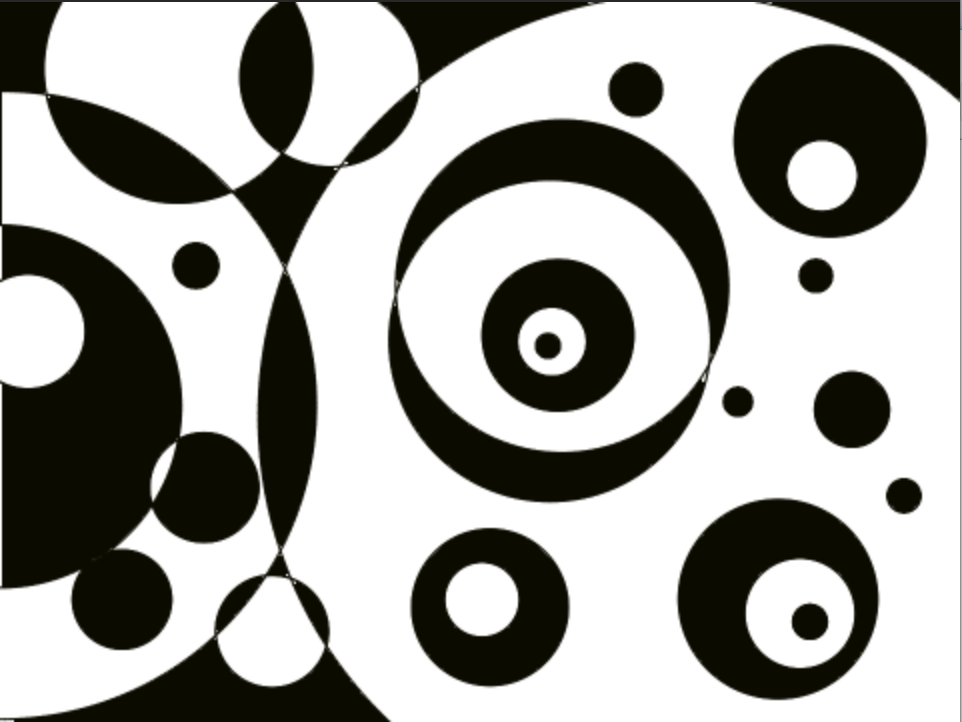
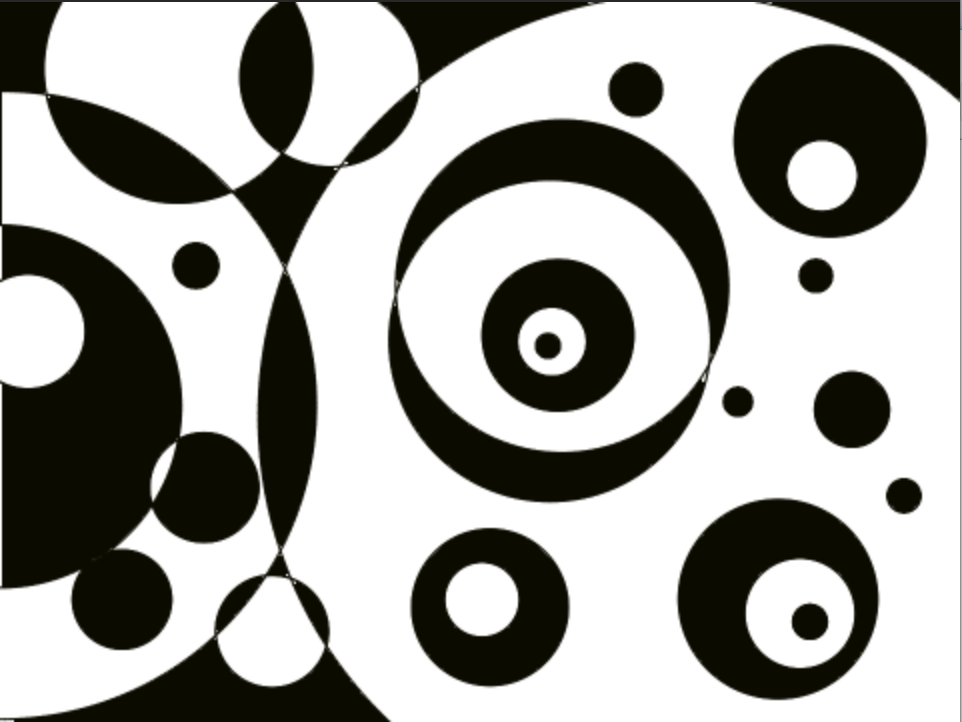
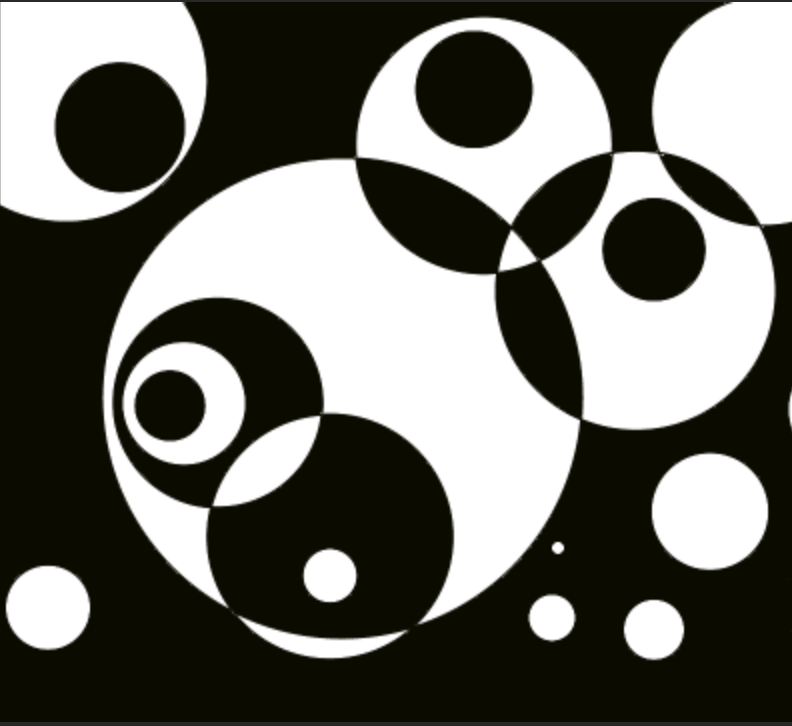
Crea una versión de tu programa Op Art que utilice círculos.



-
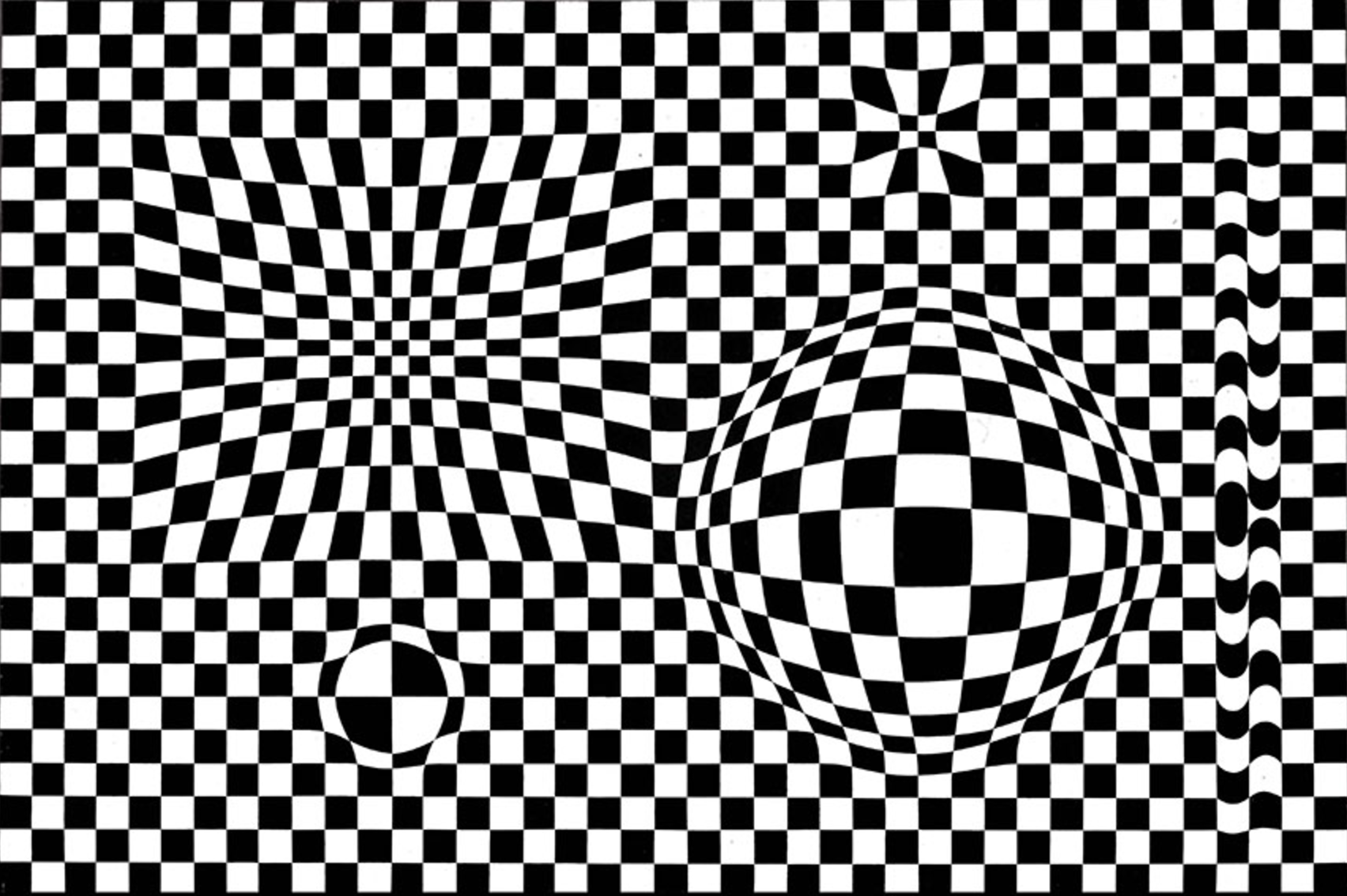
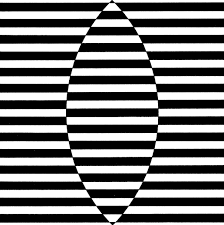
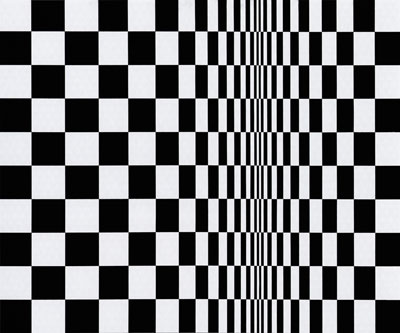
Estudia las obras de artistas legendarios del arte óptico como Victor Vasarely y Bridget Riley para tener una idea de lo que es posible en esta forma de arte.





-
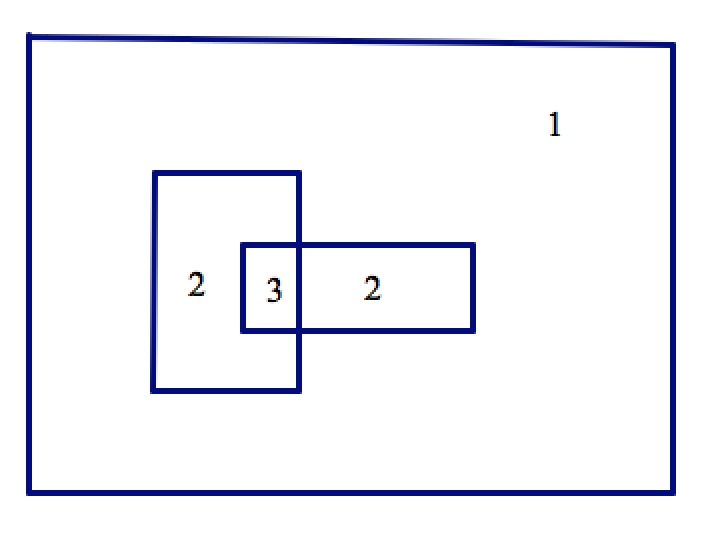
Es posible automatizar completamente la fase de pintura utilizando el siguiente algoritmo:
- por cada píxel de la pantalla, averigua dentro de cuántos rectángulos está dentro
- colorea cada píxel de negro si el número es impar y blanco si el número es par (o viceversa)
Para entender por qué funciona este algoritmo, usa papel y lápiz para aplicarlo a casos simples con pocos rectángulos superpuestos.















 y
y  para mejorar la eficiencia y la apariencia de tu programa. El bloque
para mejorar la eficiencia y la apariencia de tu programa. El bloque