El árbol recursivo
En esta práctica de laboratorio, construirás un programa para dibujar árboles que utiliza la recursión para dibujar las ramas creando árboles cada vez más pequeños.
En esta página, explorarás la anidación del código para árboles dentro del código para árboles.
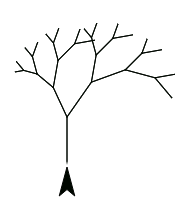
El patrón de ramificación de muchas plantas tiene una estructura fractal: las partes más pequeñas son como copias en miniatura de la planta completa.
:
Fractal
Un fractal es un patrón repetido infinito formado por copias (o ligeras variaciones) de la misma forma. En esta imagen, la rama verde tiene (esencialmente) la misma forma que la imagen completa.
![árbol fractal árbol fractal]()
:
Transparencia del estado
Transparencia del estado (state transparency): volver a poner todo (objeto, lápiz, etc.) exactamente como estaba cuando comenzaste, es importante cuando los bloques dependen de otros bloques. Por lo general, esto significa devolver el objeto a la misma posición y dirección, y el lápiz al mismo color y tamaño que tenían.
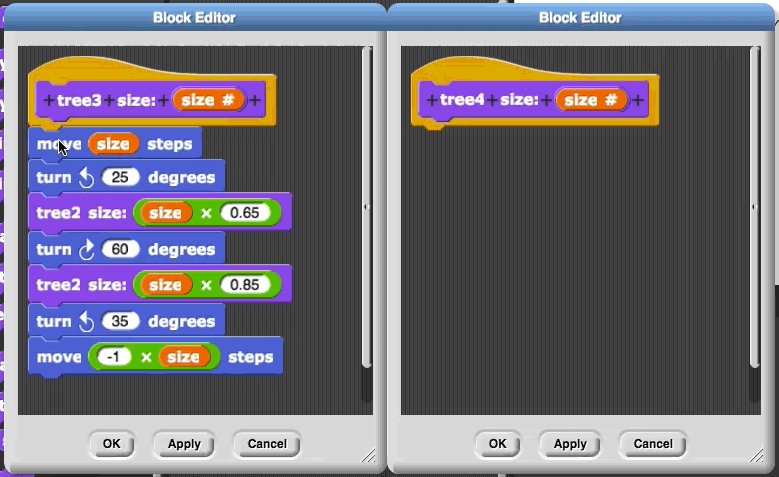
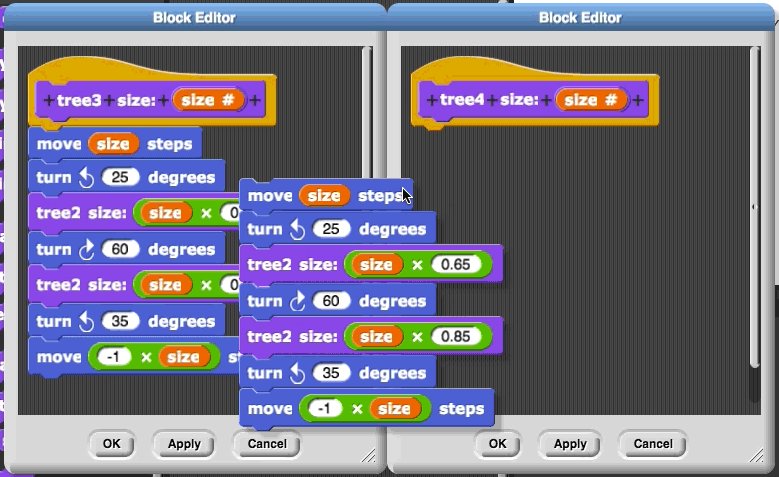
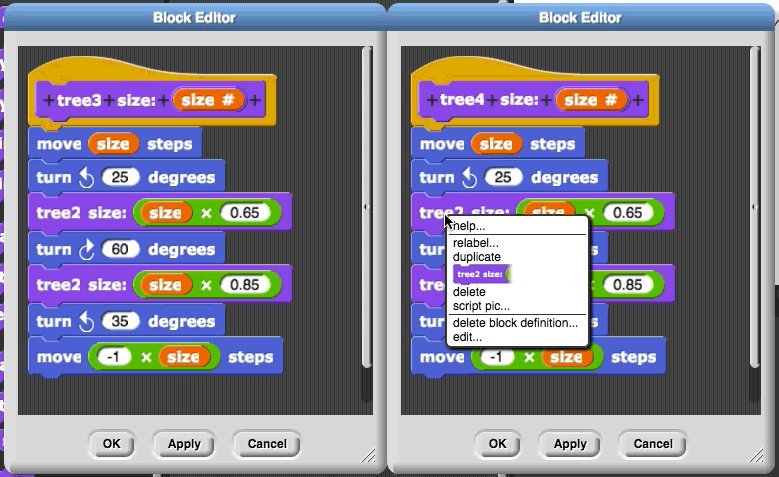
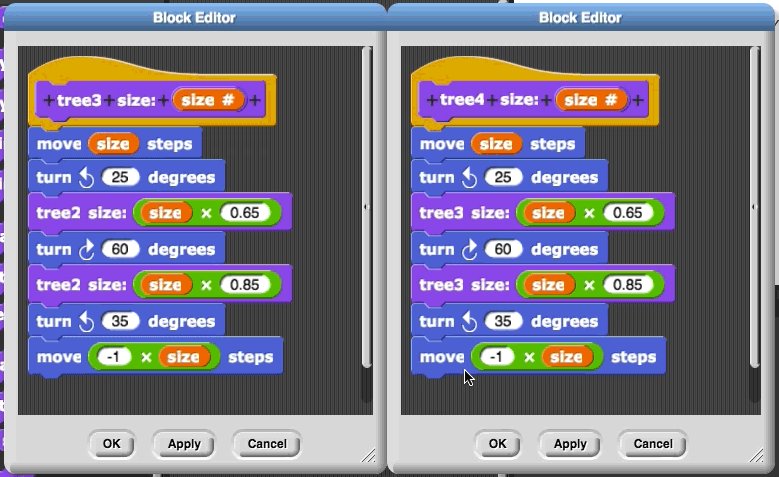
Todos estos bloques se ven esencialmente iguales excepto que árbol 5 usa árbol 4, mientras que árbol 4 usa árbol 3, y así sucesivamente. Entonces tiene sentido preguntarse si podemos reemplazar todos estos bloques con un solo bloque árbol, usando una variable para el número que cambia.
:
Recursividad
Usar un bloque dentro de sí mismo se llama recursividad (recursion).
-
Esta es la idea general para la versión recursiva de
árbol.  ¿Cuáles son las diferencias entre este programa de árbol recursivo y el código para
¿Cuáles son las diferencias entre este programa de árbol recursivo y el código para árbol 2 y árbol 3, y por qué se necesitan estas diferencias?

-
Esto es lo que ocurre si ejecutas
árbol, nivel: 9 tamaño: 50.
![dibujo de árbol sin fin, estancado en una sola rama dibujo de árbol sin fin, estancado en una sola rama]()
Aún no funciona. Intenta depurar el programa y ejecutarlo por ti mismo.  ¿Qué está yendo mal?
¿Qué está yendo mal?


.es.png) .
. 
 ¿Dónde comienza tu objeto? ¿En qué dirección está mirando? ¿Dónde se detiene?
¿Dónde comienza tu objeto? ¿En qué dirección está mirando? ¿Dónde se detiene?
.es.png)

 Describe exactamente la posición y la dirección del objeto cuando el primer
Describe exactamente la posición y la dirección del objeto cuando el primer 
.es.png) debería producir un resultado como este:
debería producir un resultado como este: