In this project, you will create a general purpose data visualization tool that can generate bar graphs for a variety of data sets. You will practice using abstraction and the higher order function map.


In this project, you will create a general purpose data visualization tool that can generate bar graphs for a variety of data sets. You will practice using abstraction and the higher order function map.


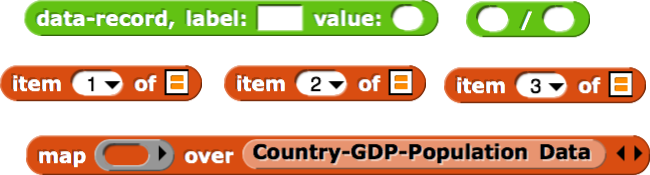
data-record with two fields label and value.
data-record input.

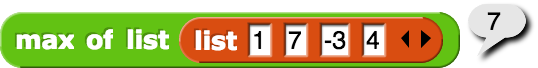
max of list reporter that finds the largest element of a list.
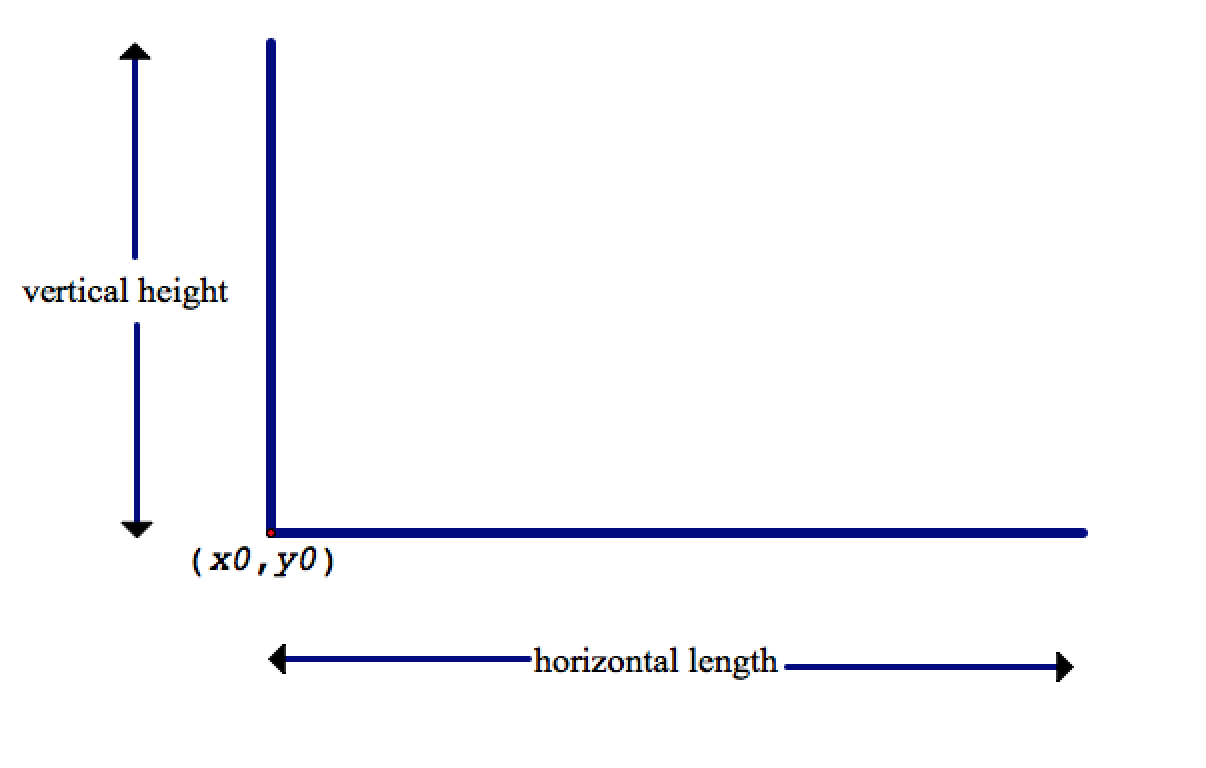
draw axes block. It should draw the horizontal and vertical axes based on the given stage coordinates of the origin x0, y0 and the given length, height information. 

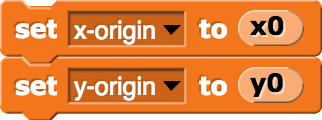
draw axes block also make sure that the coordinates of the origin is stored in global variables x-origin, y-origin. In the upcoming steps of this project, other blocks will need this information to properly allign the bars and labels .

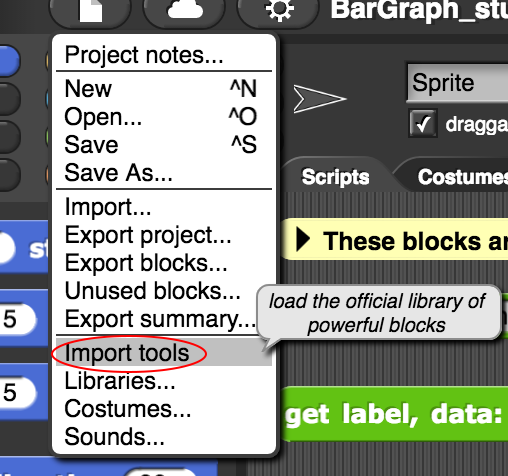
label block in your new projects via the "Import tools" option of the File menu:
label block included in the starter project. Try changing the location and direction of the drawing sprite. Note that the label block does not need to have pen down in order to do its writing. Having pen down with the label block may cause some undesired effects.
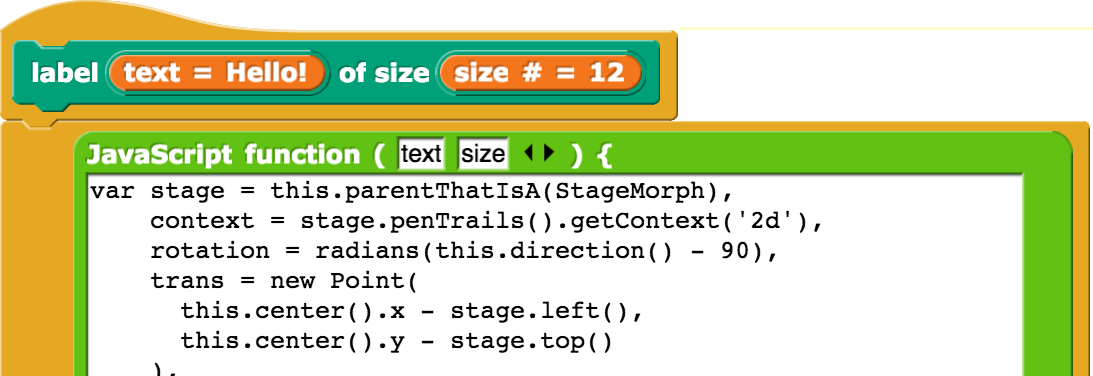
You're not required to look inside the label block, but if you do, you'll see something unfamiliar.
Show more information.

label block is implemented using a Snap! JavaScript function block that allows advanced users to extend Snap! by adding new blocks written in JavaScript.
label block works to be able to use it. By hiding its inner complexity from its users, the label block is a perfect example of abstraction.label block to develop code for the more elaborate label block that will place a label with the inputted specifications (text, size and direction.) 
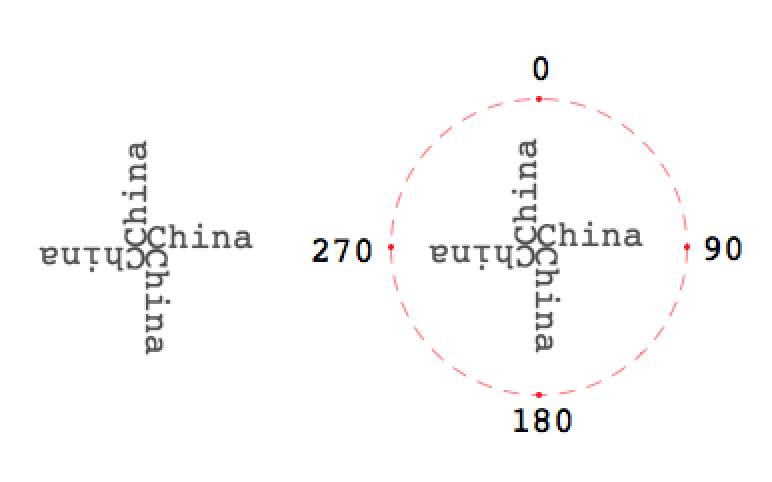
label with the four directions.
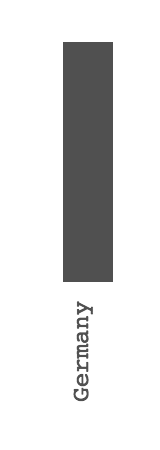
draw bar block. It should draw a vertical bar (a line with the given width and height) straight up from the current location with a label placed underneath the bar.
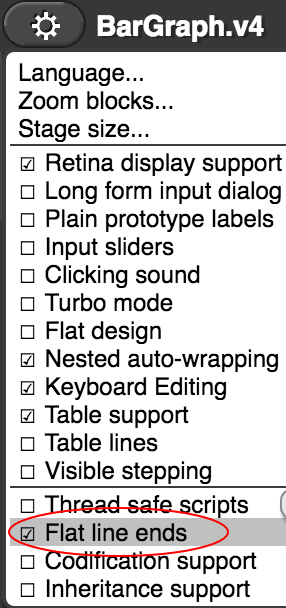
set flat line ends to block from that project but make sure that you have "Flat line ends" selected from the Settings menu to draw rectangular bars. You can see below the difference in two types of lines drawn.


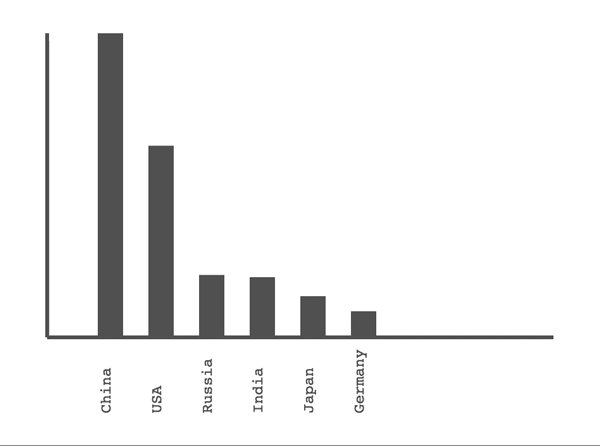
draw bars block, which should draw a series of labelled bars of the desired width and an appropriate height that start on the left and continue to the right. In order to properly level the bars and the labels you may need to refer to the global variables x-origin, y-origin.

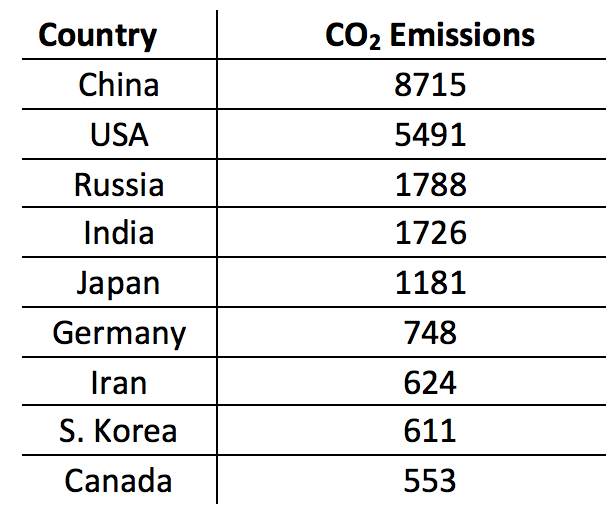
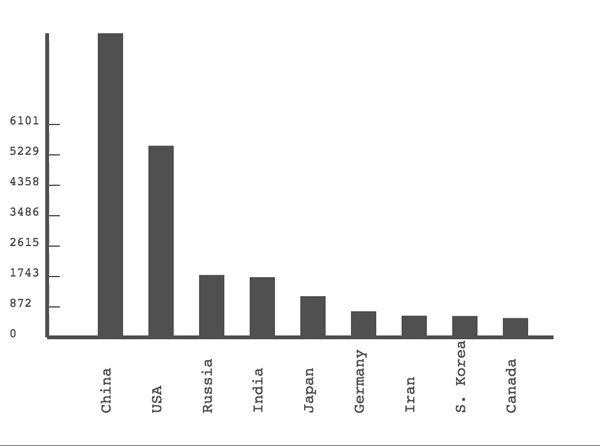
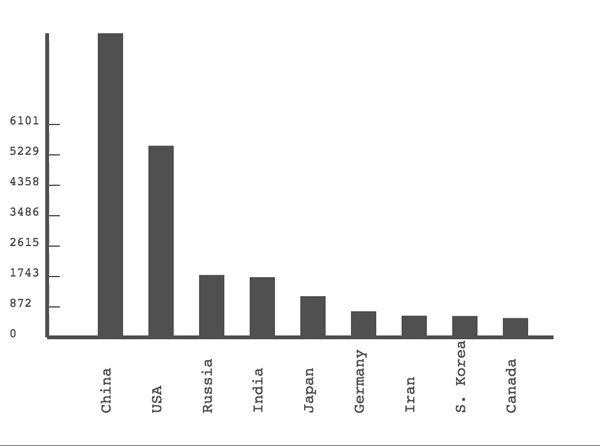
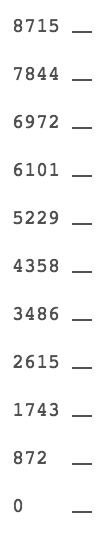
max of list block. The following block which uses the selector value from data-record will extract a list of values from the given data list.label vertical axis block so that it labels the vertical axis based on the specified inputs. For simplicity, you can assume that the labels will always split the vertical axis into 10 equal parts (using 11 tick marks) like this:
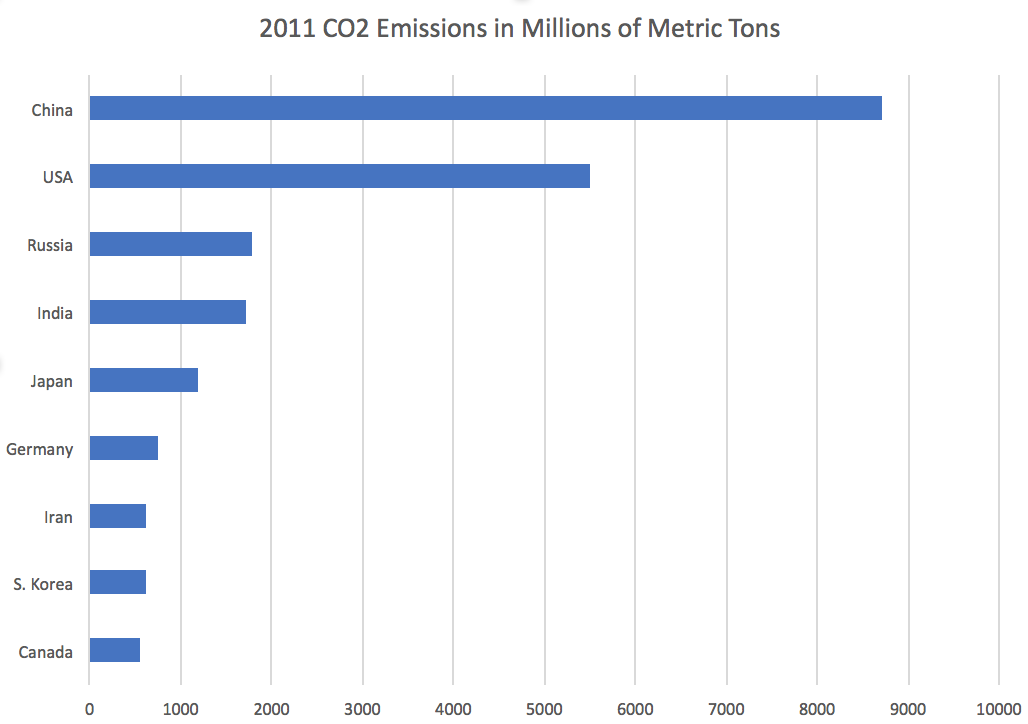
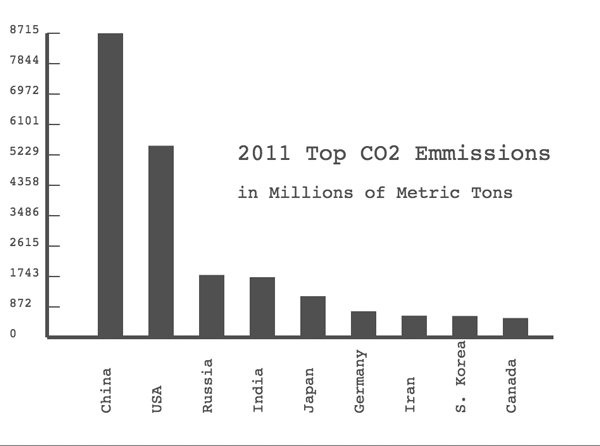
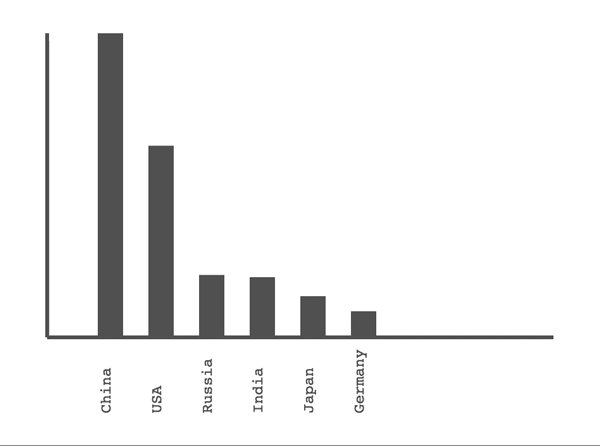
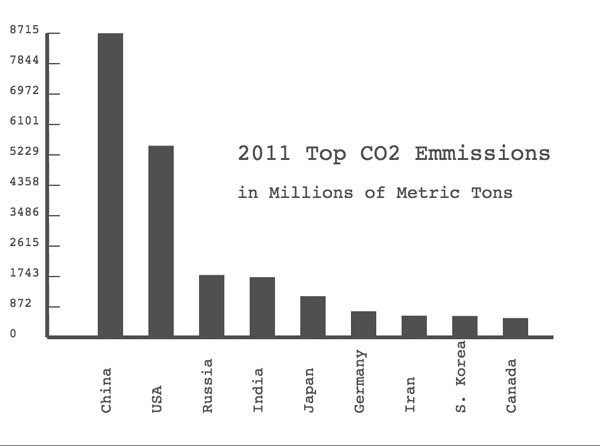
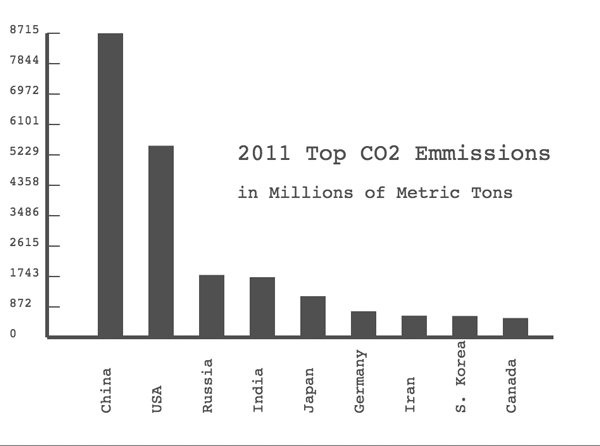
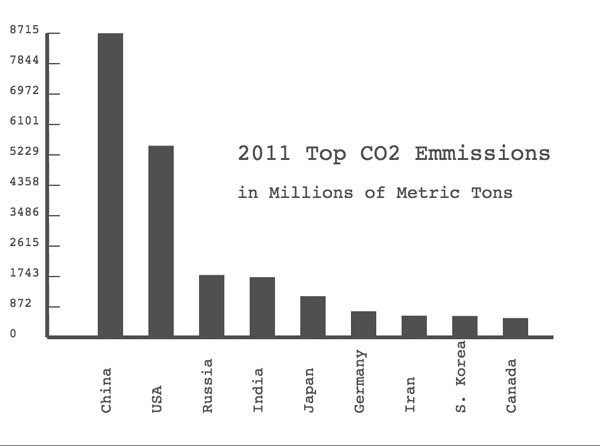
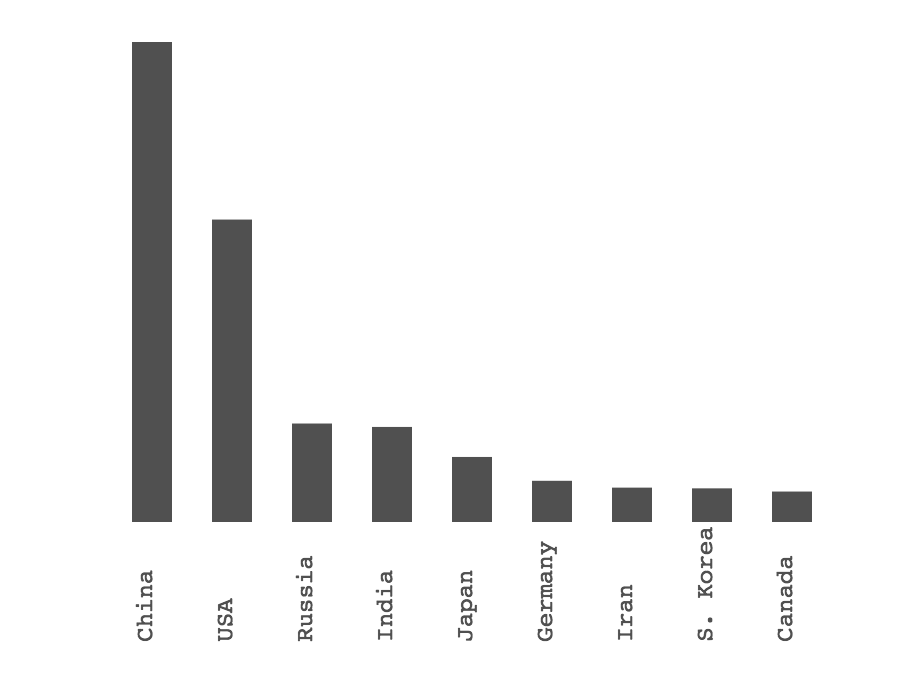
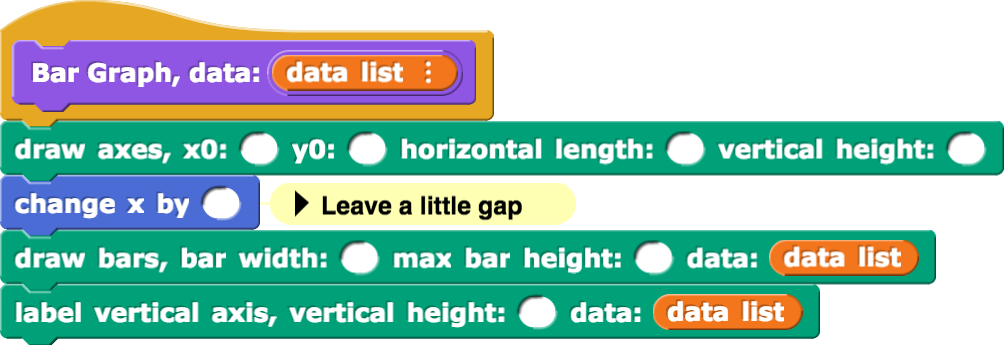
Bar Graph drawing block for a given data list input. Fill in the blanks. Bar Graph.


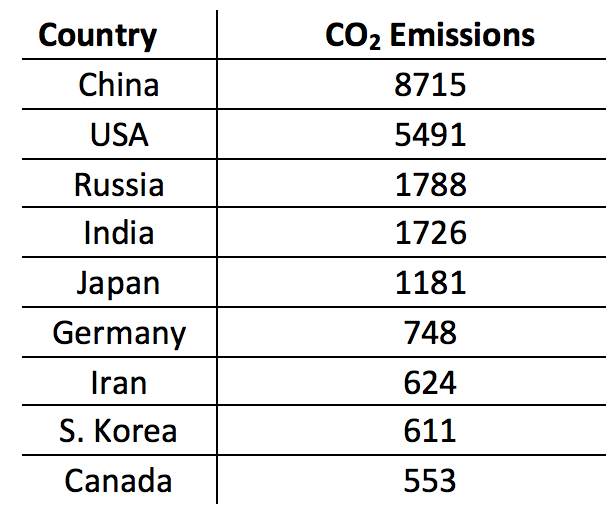
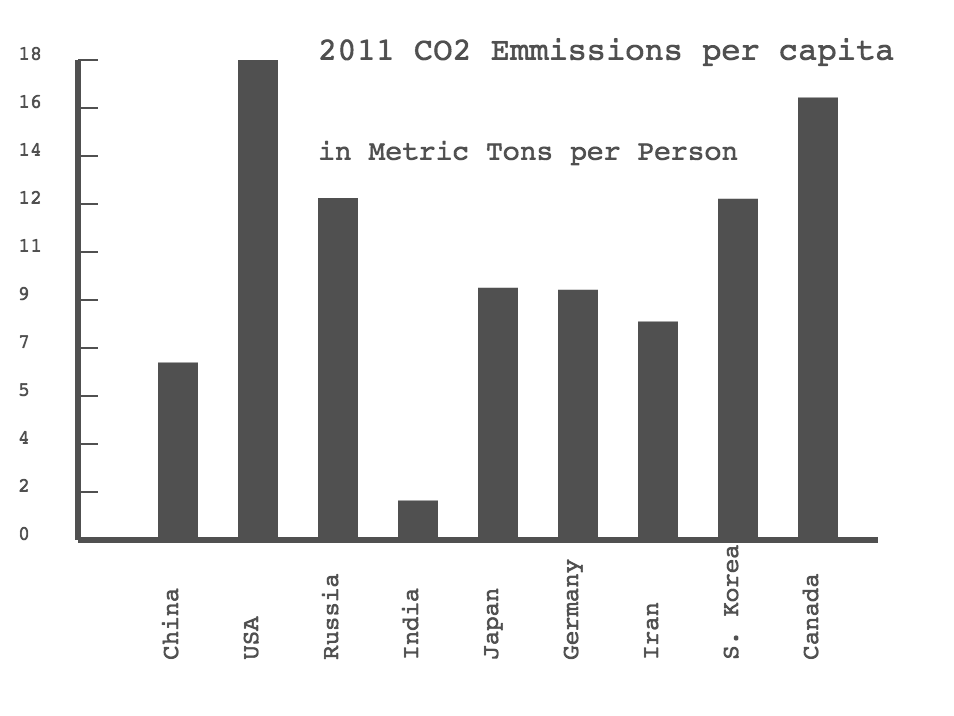
CO2 Emissions per capita Data.
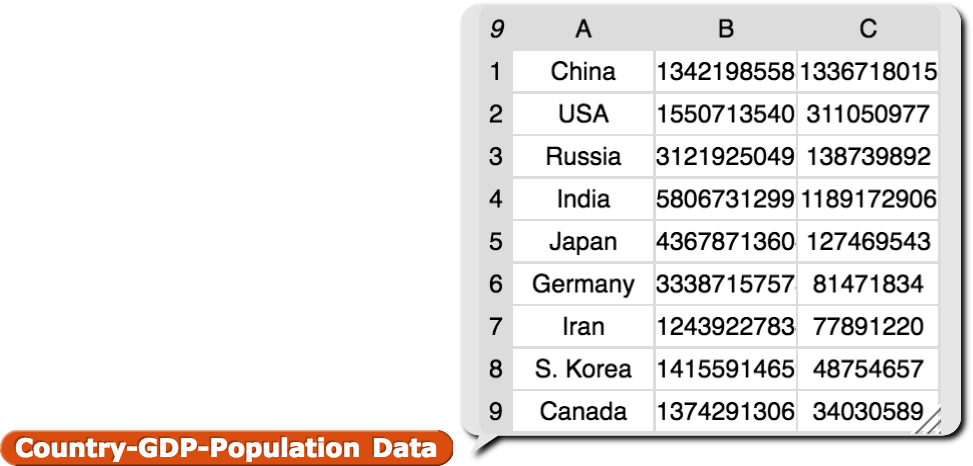
Country-GDP-Population Data block. When you examine its contents you will notice that it is a list of lists containing data on the GDP (Gross Domestic Product) and population size for each of the countries you studied in this project. Process the data so you can create a bar graph for the GDP per capita of each country.
map.