pinwheel block so that you can use it to draw a variety of shapes.
pinwheel block so that you can use it to draw a variety of shapes.
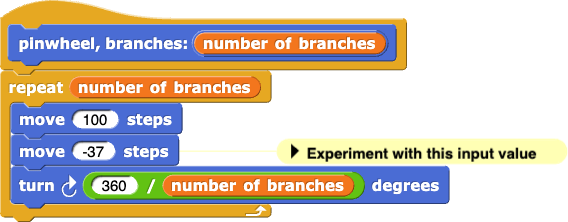
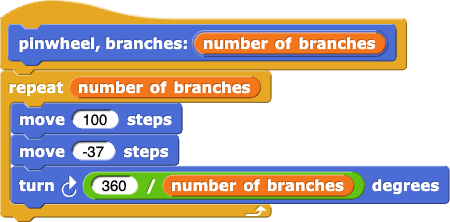
Recall how you first generalized your original pinwheel script: you added an input called number of branches that controlled the turning angle of the sprite. By adding more inputs, you can generalize other aspects of your program.
move block inside your pinwheel block as shown below.
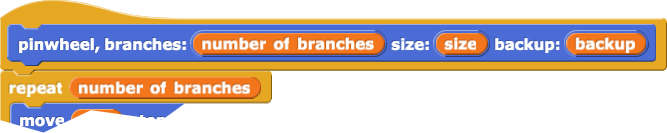
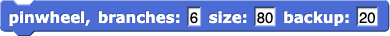
pinwheel block, then click the "+" sign at the end to add an input label (choose "Title text"). Type backup: as shown below, and click "OK".
pinwheel code, and press "OK" or "Apply."pinwheel block gives the correct result. Debug any problems.pinwheel script so that it will accept a positive input value (instead of a negative one) for backup, and test it with a variety of inputs.
def pinwheel(number_of_branches):
for i in range(0, number_of_branches):
move(100)
move(37)
turn_clockwise(360 / number_of_branches)
pinwheel command
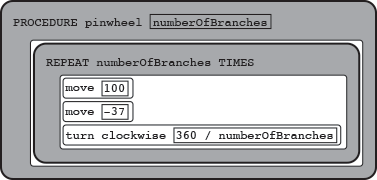
PROCEDURE pinwheel(numberOfBranches)
{
REPEAT numberOfBranches TIMES
{
move(100)
move(-37)
turn_clockwise(360 / numberOfBranches)
}
}
move()and
turn_clockwise()aren't built in to the AP's language so they are written in lower case like other programmer-defined procedures.
def pinwheel(number_of_branches): , would be written as
, would be written as PROCEDURE pinwheel(numberOfBranches). The word
PROCEDUREtells you that that line of the code is like a hat block; the variable name in the parentheses on that line is the input that the procedure takes.
pinwheel(number_of_branches, size, backup)move block.
pinwheel program.


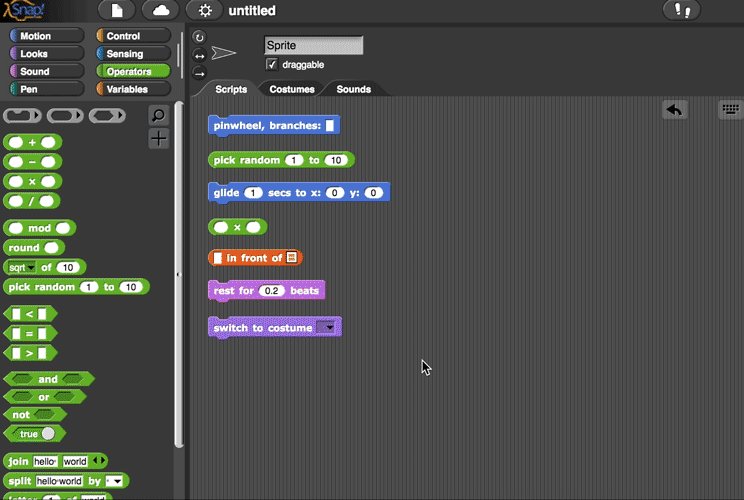
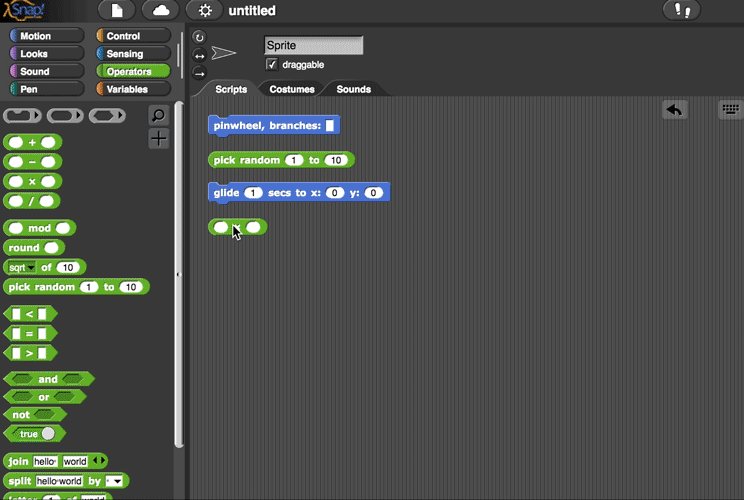
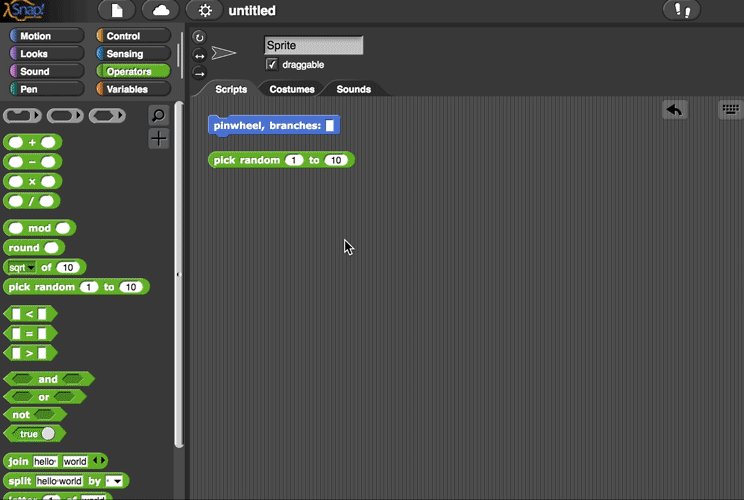
One way to avoid having bugs in your program in the first place is to keep your code organized by deleting any unused scripts. You can use the clean up option by right-clicking (or control-clicking on a Mac) in the scripting area to organize your blocks. You can remove a block or script either by dragging it out of the scripting area and back to the palettes on the left or by choosing the "delete" option from the drop-down menu. Click here for a video. (Note that this is different from the "delete block definition" option which will permanently delete a custom block and all its instances from your entire project.)

pinwheel(6, 80, 20) would be written as
would be written as Pinwheel(6, 80, 20)or
 .
.You may hear people use the term "pseudocode" to refer to this pseudo-language used on the AP CS Principles exam, but it's not pseudocode. Pseudocode isn't a programming language at all, it's the use of normal human language to describe an algorithm.
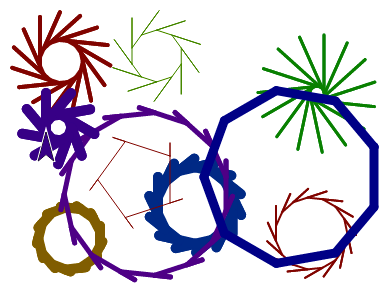
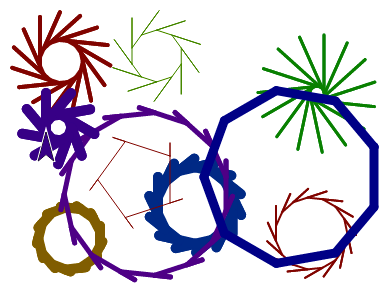
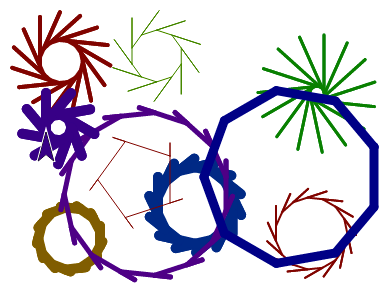
pinwheel that make the result look like a circle.

 block. A transparency of 0 means you see only the new color; a transparency of 100 means you see only the old color. In-between values determine which color is stronger in the overlapping area.
block. A transparency of 0 means you see only the new color; a transparency of 100 means you see only the old color. In-between values determine which color is stronger in the overlapping area.

(Save your project first; you'll need the pinwheel block you already have later.)
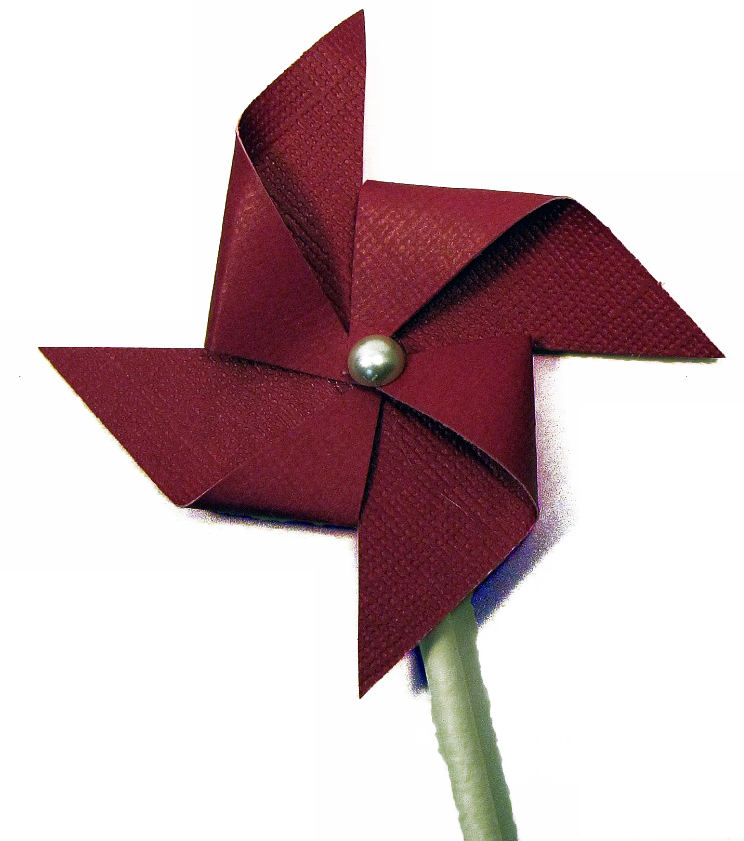
It doesn't have to look exactly like the photo. But each arm of a pinwheel is essentially two triangles. You may find the  block helpful.
block helpful.