Jasmine and Morgan start the same conversation as in the main lab, but it goes in a slightly different direction:
Morgan: Typing all these coordinates is a pain. Why can't we just sketch the letters on the screen, and then click on the corners?
Jasmine: Umm, I think they won't like us drawing on the screen. But we could find a picture of what we want to trace and import it as a stage background. We'll have to write a block that keeps waiting for a mouse click, and then adds those mouse coordinates to a list. When all the points have been entered, the block should report the list of points.


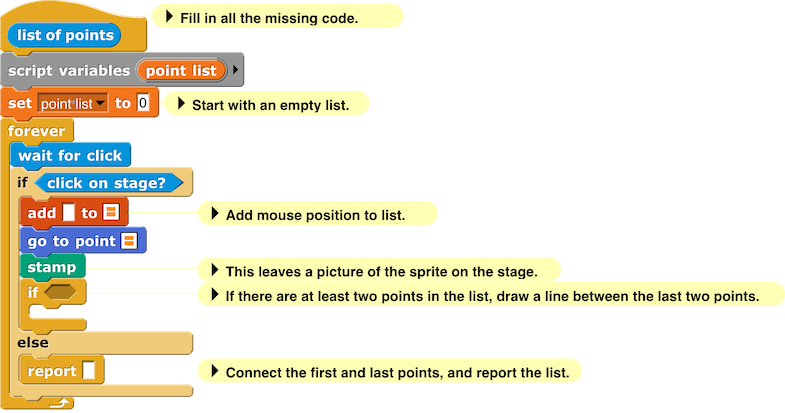
Morgan and Jasmine develop code to implement their idea.
![Entering points for E Entering points for E]()
(At the end of the movie, you can see that they used a click outside the stage to indicate the end of the shape.)
(At the end of the movie, you can see that they used a click outside the stage to indicate the end of the shape.)