Mary was thinking of revisiting the alternative approach at the bottom of the page. --MF, 12/16/18
ST EK List:
4.1.1H Different algorithms can be developed to solve the same problem.
5.5.1H Computational methods may use lists and collections to solve problems.
Capturing Clicks as Points
Page name here does not match topic page. Need to check TG too. --MF, 6/27/18
PG: The /purpose/ of this (and the last) is never made clear. Computers can help us collect data. Sometimes, we want to pull the data off of an image: of a graph, a letter, the coordinates of features of a face, the measurements of some bridge…. This lesson shows how to import an image and digitize particular points that can later be used to reproduce the image or be processed in some other way.
MF: need to address comments
On the previous page, you drew a shape based on a list of points you were given. On this page, you will automate the process of getting coordinates by clicking on the desired points on the screen.
Jasmine and Morgan are still using coordinate lists to draw letters.

Morgan: Typing in all these coordinates is a pain. Let's write a program so that if we have a picture, we can click on the corners and let the program collect the coordinates?
Morgan: I have an idea, we can staple a picture to the screen.
Jasmine: Great idea. And I know that we can import images as a stage background, so all we have to do is....
-

 Export your new drawing blocks and abstract data type from your "U2L2-DrawShape" project, import them into this new project and save it again.
Export your new drawing blocks and abstract data type from your "U2L2-DrawShape" project, import them into this new project and save it again.
Clarify these instructions (about importing and exporting), and include the necessary content cut from "Importing Greet Player into Another Program." --MF, 6/18/18
Aren't import/export instructions given sufficiently on 2.1.4--perhaps just a reference here would be enough? --MF, 9/26/18
Is the commented out text here still needed? --MF, 9/26/18
-
Select a stage background of your choice.
Setting the Stage Background
-
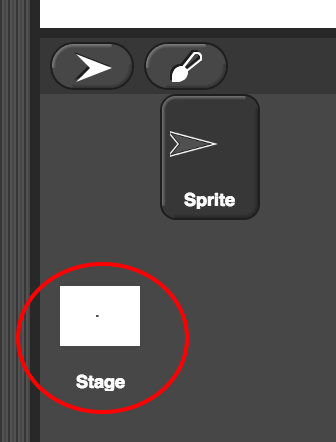
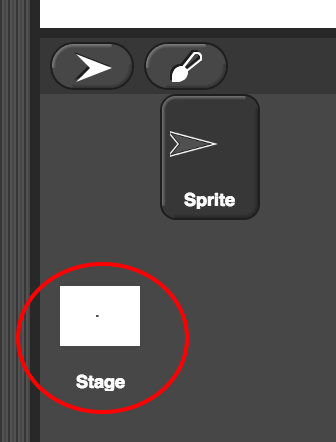
Click the Stage button below the actual stage.

-
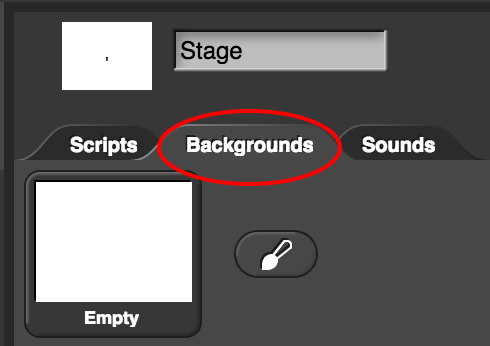
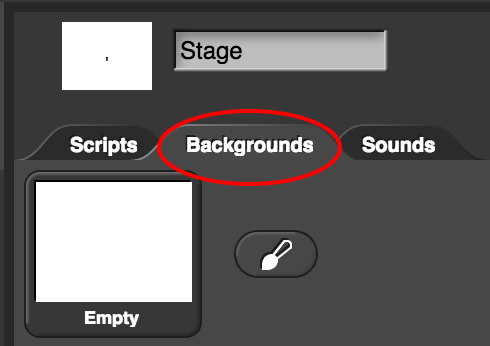
Click the "Backgrounds" tab near the top of the window.

-
Select or import a stage background. In this project, you will find two imported backgrounds:
- A graph of median U.S. household income by year (source: Federal Reserve Bank of St. Louis)
- A capital "E" (font: Century Gothic Bold).
The graph is typical of data processing, which is one topic of Unit 3. The E continues the activity from the previous page. Choose either background by clicking on it.
Morgan: We'll have to initialize the point list variable to an empty list first.
Jasmine: And we know how to make the sprite follow the mouse; we did it in
Unit 1.
Omar: When we click, we should give the user some feedback that the click has been processed.
Morgan: What do you mean? Like a sound?
Omar: Maybe, but I was thinking we should mark each point somehow so we feel confident the computer is recording our clicks.
Morgan: I have an idea! There's a

block that stamps a picture of the sprite right where it is on the stage.
Omar: Great. And the Turtle sprite will leave stamps pointing right where the user clicks.
Morgan, Jasmine, and Omar develop code to implement their ideas.
![Entering points for E Entering points for E]()
-
The project file you loaded contains three unfinished scripts, one for each of these steps. Finish all of these scripts.
If you haven't already, you'll need to go back to the Scripts tab and choose the "Sprite" button under the stage to get back to the sprite's scripts.
- First, give an appropriate initial value to the point list variable.
- In the second script, you need a way to tell the sprite to stop following the mouse. Replace the
forever block with one that will loop only until the user presses the space key.
- In the third script, the
stamp block is already in place, but you have to write the code that will add the mouse's position to the list of points. Use your abstract data type.

For the purpose of entering points interactively, the approach on this page is all you need. But if you wanted to create a more robust point-gathering program, this approach has a couple of weaknesses:
- Even after you tell the sprite to stop following the mouse, the "when I am clicked" script is still ready to run, so if you click directly on the sprite, it will still add points to the list. You may not want that.
- The list of points is always kept in the same global variable. So it's messy to create lists for several different letters.
- Think, and see if you can find your own way to solve one or both of these problems.
- Here is an alternative approach that contains a new idea that you might like. There are simpler solutions than this, but the idea behind this slightly more complicated code is a useful one.


 block that stamps a picture of the sprite right where it is on the stage.
block that stamps a picture of the sprite right where it is on the stage.