calculate_taxfunction without knowing the specific math operations inside it.

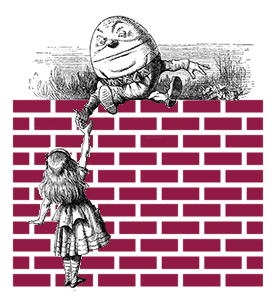
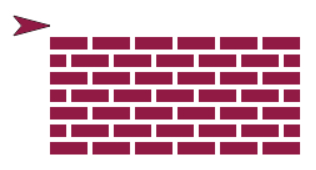
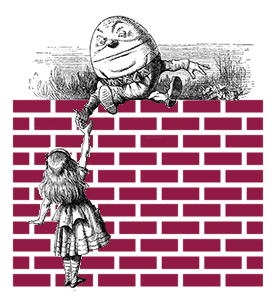
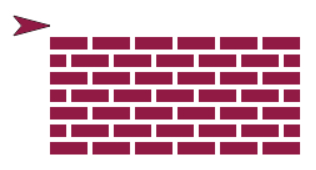
In this project, you will use abstraction to draw a brick wall.


In this project, you will use abstraction to draw a brick wall.

A picture of a brick is just a rectangle with a brick red color. However, there's no draw rectangle block in snap. One way to draw one is by thinking of a rectangle as a very thick line. Here's the idea:


Ordinarily, Snap! draws rounded ends on thick lines:  . That's often the best choice, and you can see why below. But for bricks, we want flat line ends:
. That's often the best choice, and you can see why below. But for bricks, we want flat line ends:  , and so we'll use
, and so we'll use  to turn on flat line ends.
to turn on flat line ends.

![set [video capture] to 'predicate input slot' with menu open showing: turbo mode, flat line ends, video capture, mirror video set [video capture] to 'predicate input slot' with menu open showing: turbo mode, flat line ends, video capture, mirror video](/bjc-r/img/blocks/set-video-with-menu.png)
As you learned in Unit 1 Lab 2 Page 2: Making Programs Talk, procedural abstraction is the process of developing a program by breaking up a large problem into smaller sub-problems.
Creating a draw brick block lets you think in terms of a procedure with a name related to the problem you are solving. This makes your code easier to read, and once you've coded and debugged the block, you don't need to think about how it works each time you use it. That's the beauty of procedural abstraction.
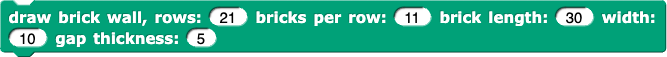
You'd like the "top level" block to be something like this:

Getting there involves modularity.
Modularity is the process of breaking a problem into smaller pieces. Modularity is a form of procedural abstraction.
There are two kinds of rows, so you'll make blocks that specialize in each:


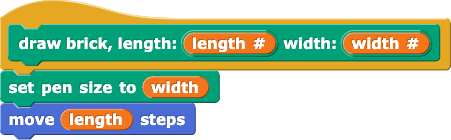
draw brick to make blocks  and
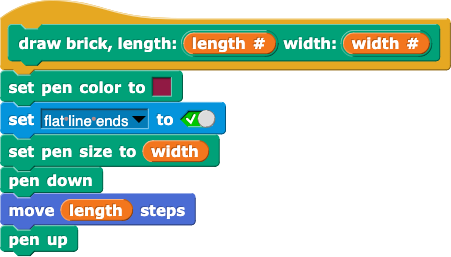
and  .
.It's possible to go overboard on abstraction and build so many blocks that your program is just as cluttered as it would be without the custom blocks. But it can be useful to make a custom block even when its definition is just one built-in block. For example, to draw the mortar between blocks (the white gaps), you can just use move (4) steps, but it might make sense to define a draw mortar block that uses move inside it.
Why? You might later decide that four steps is the wrong thickness for mortar and you'd rather have five. Or you might want the mortar to be mortar-colored, slightly gray. With many move (4) steps instructions scattered through your program, you would have to find and change each one. To make matters worse, your complete project might have move blocks that aren't about mortar. But with a draw mortar block, you can change just its definition, and all the mortar in your picture will be changed.
Debug by thinking about what you are trying to accomplish, not about your code. For example...
 block.
block.
odd? predicate from your U2L4-MathLibrary. You learned about exporting and importing blocks on Unit 2 Lab 3 Page 1: What's a Predicate?
draw brick wall (and as needed to draw row A and draw row B) for:
PROCEDURE calculate_tax(cart, tax_rate)
calculate_taxfunction without knowing the specific math operations inside it.
cartand
tax_ratevariables outside of the function and using those variables when calling the function.
x ← 5 y ← 3 z ← x * y DISPLAY(z)Code 2:
length ← 5 width ← 3 area ← length * width DISPLAY(area)