Lab 3: Modern Art with Polygons
Mary still needs to review/revise this page. --MF, 5/26/20
There is a lot of todo and commented out text on this page. To be cleaned up next year. --MF, 12/19/17
Brian, can we cut the text at the bottom after the standards? --MF, 11/15/19
the TG has to make the plan more explicit: Paul's brilliant invention of pinwheel was to get around the whole exterior-angle problem by making the turning angle visible on the stage. Once kids understand the turning angle, /then/ you draw polygons as a limiting case of pinwheels. [Teachers should not, but may be inclined to, adapt by] starting with polygons and /then/ doing pinwheels. [This] totally misses the point of pinwheels. --MF, 1/8/19 (Adaptation of BH email)
The following HTML needs cleanup (Mary), and Brian, the images need alt/title tags. --MF, 11/15/19

In this lab, students use a sprite not as a character in an animation, but to draw pictures on the stage, using turtle graphics. They also have the opportunity to mimic the work of famous artists.
-
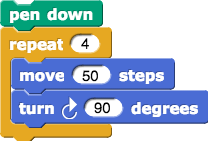
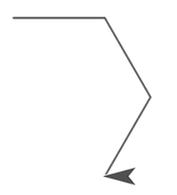
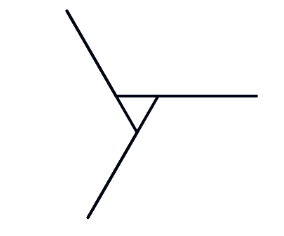
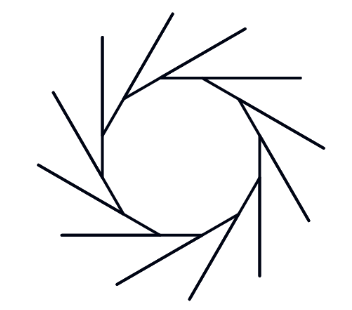
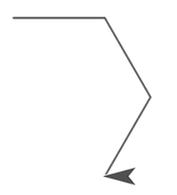
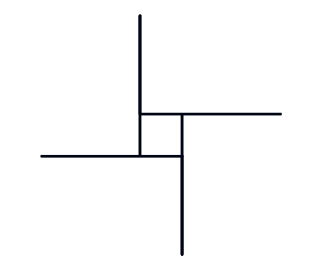
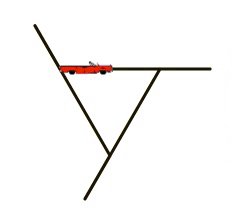
Squares are easy, because right angles are familiar, and because the turning angle is equal to the interior angle. But that's not the case for other regular polygons. Many students' first attempt (page 1) will look like this:


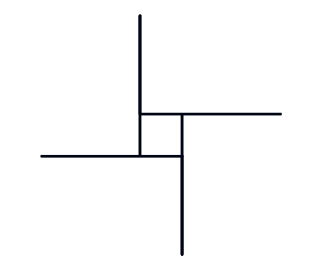
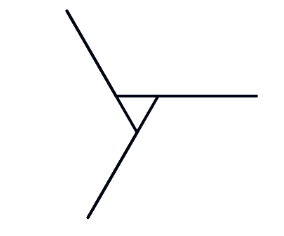
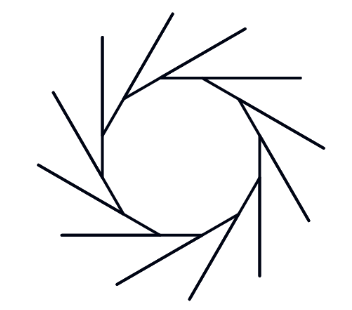
To help them, we start with an easier problem (page 2): Find the turning angle for asterisks with different numbers of spokes:



Here it's obvious that the total turning angle is 360°, that the angles between spokes are equal (in each asterisk), and that therefore each turn must be 360°/n, where n is the number of spokes.
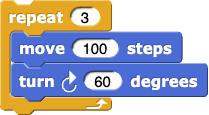
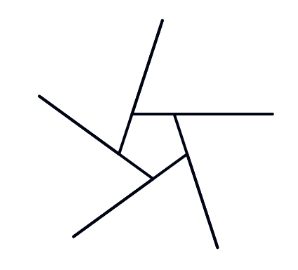
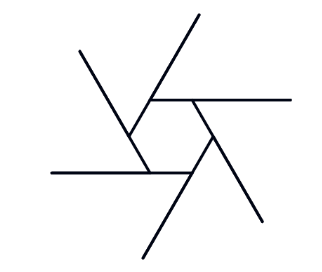
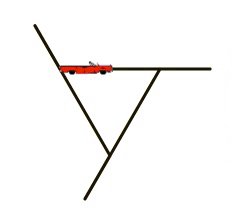
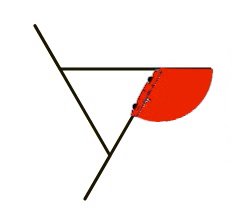
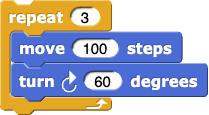
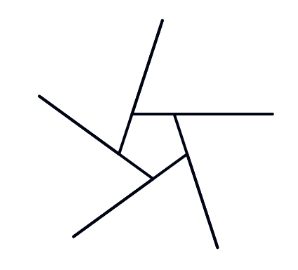
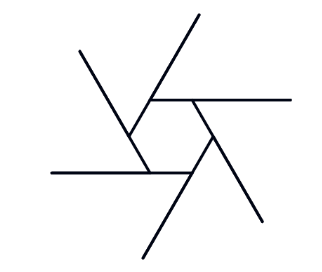
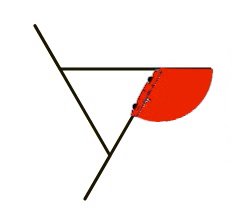
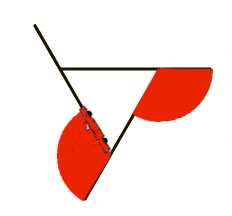
But it's not obvious how this is connected with the polygon problem. To help, we introduce an intermediate shape, the pinwheel:





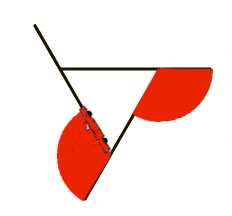
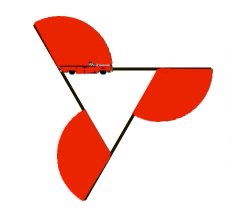
Just as in the asterisk, each spoke of the pinwheel is made by moving forward and then backward. But what's new in the pinwheel is that the backward motion is smaller than the forward motion, so the next spoke starts partway up the previous spoke. The important pedagogic point is that the turning angle is still visible in the picture:

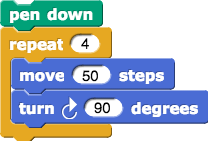
Students then draw polygons as the limiting case of a pinwheel in which the backward motion is zero steps.
At the same time, they are learning how to write and use their own procedures with inputs. This is another step in their understanding of abstraction: In Lab 2 they captured a repeated action by giving it a name, and in this lab they learn that they can generalize a script by making it a custom block with inputs, so that it can do something a bit different each time it's used.
-
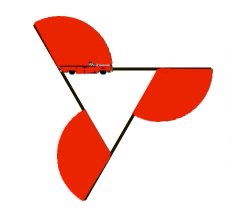
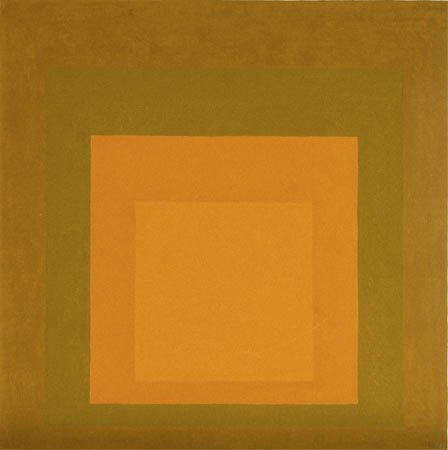
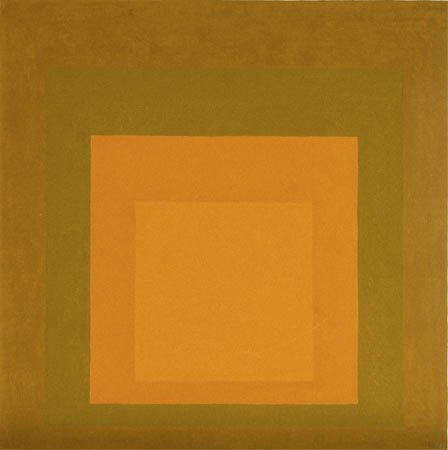
This lab includes Take It Further activities in which students can mimic the work of various artists based on polygons:
| |
Josef Albers |
Vassily Kandinsky |
Kazimir Malevich |
Alma Thomas |
| original |  |
 |
 |
 |
| BJC |
.png) |
.png) |
 |
.png) |
Don't assign these activities; they're all time-consuming, open-ended, and not scaffolded. But they're a way for interested students to get past doing finger exercises because we told them to; make sure students notice them, and support those students who choose them, e.g., by arranging computer time for them outside of regular class meetings.
Pacing:
The 7 lab pages could be split across 3–6 days (
120–240 minutes). Expected times to complete follow:
Lab Pages
Solutions
Correlation with 2020 AP CS Principles Framework
Computational Thinking Practices: Skills
- 2.A: Represent algorithmic processes without using a programming language.
- 3.B: Use abstraction to manage complexity in a program.
- 4.A: Explain how a code segment or program functions.
- 4.B: Determine the result of code segments.
Learning Objectives:
- CRD-2.G: Describe the purpose of a code segment or program by writing documentation. (4.A)
- AAP-2.A: Express an algorithm that uses sequencing without using a programming language. (2.A)
- AAP-3.A: For procedure calls:
- Write statements to call procedures. (3.B)
- Determine the result or effect of a procedure call. (4.B)
Essential Knowledge:
- CRD-2.B.3: A program needs to work for a variety of inputs and situations.
- CRD-2.G.1: Program documentation is a written description of the function of a code segment, event, procedure, or program and how it was developed.
- CRD-2.G.2: Comments are a form of program documentation written into the program to be read by people and do not affect how a program runs.
- CRD-2.G.3: Programmers should document a program throughout its development.
- CRD-2.G.4: Program documentation helps in developing and maintaining correct programs when working individually or in collaborative programming environments.
- CRD-2.G.5: Not all programming environments support comments, so other methods of documentation may be required.
- DAT-1.A.1: Data values can be stored in variables, lists of items, or standalone constants and can be passed as input to (or output from) procedures.
- AAP-2.A.1: An algorithm is a finite set of instructions that accomplish a specific task.
- AAP-2.A.2: Beyond visual and textual programming languages, algorithms can be expressed in a variety of ways, such as natural language, diagrams, and pseudocode.
- AAP-2.A.3: Algorithms executed by programs are implemented using programming languages.
- AAP-2.J.1: Iteration is a repeating portion of an algorithm. Iteration repeats a specified number of times or until a given condition is met.
- AAP-2.K.1: Iteration statements change the sequential flow of control by repeating a set of statements zero or more times, until a stopping condition is met.
- AAP-2.K.2: The exam reference sheet provides
REPEAT n TIMES
{
<block of statements>
}
in which the block of statements
is executed n
times.
- AAP-3.A.3: Parameters are input variables of a procedure. Arguments specify the values of the parameters when a procedure is called.
- AAP-3.A.4: A procedure call interrupts the sequential execution of statements, causing the program to execute the statements within the procedure before continuing. Once the last statement in the procedure (or a return statement) has executed, flow of control is returned to the point immediately following where the procedure was called.
- AAP-3.A.5: The exam reference sheet provides
procName (arg1, arg2, …)
as a way to call PROCEDURE procName(parameter1, parameter 2, …)
which takes zero or more arguments; arg1
is assigned to parameter1
, arg2
is assigned to parameter2
, and so on.
- AAP-3.B.4: A procedural abstraction may extract shared features to generalize functionality instead of duplicating code. This allows for program code reuse, which helps manage complexity.
- AAP-3.B.5: Using parameters allows procedures to be generalized, enabling the procedures to be reused with a range of input values or arguments.
- AAP-3.B.7: Using procedural abstraction in a program allows programmers to change the internals of the procedure (to make it faster, more efficient, use less storage, etc.) without needing to notify users of the change as long as what the procedure does is preserved.
- AAP-3.C.1: The exam reference sheet provides
PROCEDURE procName(parameter1, parameter2, …)
{
<block of statements>
}
which is used to define a procedure that takes zero or more arguments. The procedure contains block of statements
.
Can we delete these "old mathematical notes"? --MF, 11/4/19
Old Mathematical Notes:
-
Mathematics Note: Direction. Snap! reports the direction that a sprite is facing using a system similar to that used by a magnetic compass:
- 0 is straight up, facing the top of the screen
- 90 faces the right-hand side of the screen
- 180 points "due south"
- 270 faces the left-hand side of the screen
The inputs to the point in direction block can be any number, and this gives an opportunity to talk about different inputs to point in direction that produce the same effect. Try, for example, turning on the direction reporter in the Motion palette (it reports the direction of the sprite), but try using point in direction with an input of -20 and then again with an input of 340. The sprite points the same way—nothing changes—but direction reports -20 and then 340. Clearly, -20 ≠ 340, but they differ by 360:
340 = -20 + 360
Sprite direction is determined only up to multiples of 360, because a complete turn is 360° and that brings you back to where you started. So, using inputs to point in direction that are multiples of 360:
0,360,720,1080,...
will all bring you back to pointing straight up, and similarly, inputs that are, say, 75 more than these:
75,75+360,75+720,75+1080,...
 will all do the same thing as
will all do the same thing as point in direction with an input of 75. The mathematical shorthand for this is to say something like "75 is the same as 435 modulo 360, which can be expressed in Snap! as shown at right. (The word modulo was introduced by Gauss as a way to say "except for multiples of." These days, the meaning is often used in other ways, like "The game will take place today, modulo rain.")
-
Mathematics Note: Circles. You sometimes hear people say "a circle is a polygon with an infinite number of sides." This isn't true in any precise sense, but it is true that a circle can be approximated by a polygon with many sides, each very short in length. This is similar to what children do when the walk around a circle—they take many small steps. And this is how Snap! models circles—it creates a polygon with many small turns and steps. For example:
![repeat (360) [move (1) steps, turn right (1) degrees] repeat (360) [move (1) steps, turn right (1) degrees]](/bjc-r/img/1-introduction/circle-script.png)

This looks very much like a circle, but it's really a polygon with 360 sides, all of length 1 step.
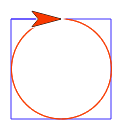
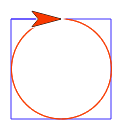
In particular, you can apply facts about circles to these Snap! approximations, and they work quite well. For example, in the Take it Further challenge, the diameter of the red circle is 100. The circumference (perimeter) of a circle is π times its diameter. If your students know this fact, then they can reason that the circumference of the red circle is 100π. Using the approximation 3.14 for π, the circumference is approximately 314. So, if we want to cover this distance in 360 steps, the step size should be \frac{314}{360}. Snap! can do the calculation for us.
![set pen color to (blue), repeat (4) [move (100) steps, turn right (90) degrees], move (50) steps, set pen color to (red), repeat (360) [move ((314) / (360)) steps, turn right (1) degrees]](/bjc-r/img/1-introduction/circle-squared-script.png)
















.png)
.png)

.png)

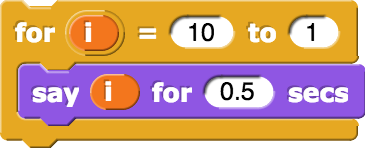
 Most students may not realize that it is possible to loop backwards with the
Most students may not realize that it is possible to loop backwards with the  will all do the same thing as
will all do the same thing as ![repeat (360) [move (1) steps, turn right (1) degrees] repeat (360) [move (1) steps, turn right (1) degrees]](/bjc-r/img/1-introduction/circle-script.png)

![set pen color to (blue), repeat (4) [move (100) steps, turn right (90) degrees], move (50) steps, set pen color to (red), repeat (360) [move ((314) / (360)) steps, turn right (1) degrees]](/bjc-r/img/1-introduction/circle-squared-script.png)